Show twice the amount of content in the same amount of space or give your page visitors a little hint and some extra incentive. This simple workaround involves a little bit of Javascript and CSS to achieve some potentially powerful results.

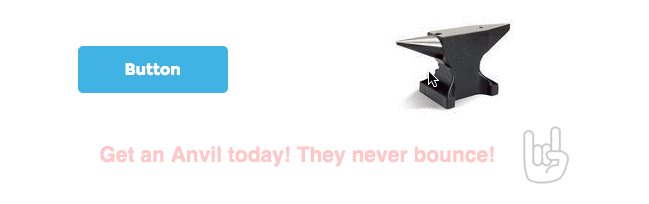
Rollover images offer a way to improve the user experience on your page and make certain elements interactive. Want to have an image change when someone hovers over it? Or maybe you’d rather have some text appear instead? Now you can!
With a few minor adjustments to this script you’ll also be able to create your own custom tooltips and hints on the page.
See this effect in action on a live Unbounce page here:
http://unbouncepages.com/rollover-image/
Instructions
Click Here to Load the Instructions
⚠️
Please note: This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
How It Works
Whether you are using this for rollover images or for tooltips/hints, the concept is the same. You are going to create all the elements you wish to show on the page as rollover images or tooltips and then hide them with some simple CSS. Adding the Javascript and customizing it with your own element ID’s will allow you to control what is shown when certain page elements are hovered over.
Resources
Download the .unbounce File
https://drive.google.com/uc?export=download&id=0B26DYgxXQSvWak9CdnR0QzI1NjA
Tooltips
Rollover Images
Pulling it All Together
Step #1: Place the Page Elements on the Page
Let’s get started! Getting the on hover image swap working on your page won’t be too difficult. It works by stacking two Unbounce page elements (images, boxes, pretty much anything) on top of each other and then hiding the top element with some CSS. This top element will be what appears when the mouse moves over the bottom element, which will be visible when the page loads.
NOTE - Depending on the images, you can usually make two images exactly the same size despite aspect ratio by applying a mask.
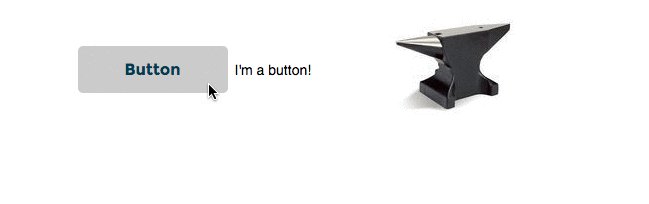
If you’re creating tooltips/hints, you won’t want to stack the images on top of each other, but rather place the element you’d like to appear elsewhere on the page. For example, if you’re adding a tooltip for a button, place the text next to or below the button itself.
PRO-TIP : If you’d like to include images and text as a tooltip you can simply put anything you want to appear on hover in a box element and hide/ show that instead.
Step #2
Add jQuery to your page by adding a Javascript with the following contents:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
Step #3
For an image/ text swap on mouse hover, paste the first Javascript snippet (on-hover-image-swap) onto your page and set the placement to before body end tag.
For tooltips and hints, use the second script (on-hover-show-hide).
Step #4
Change the IDs in the variables at the top of the script to match the ID’s on your page.
Step #5
Add the following CSS snippet to your page in the stylesheets tab in order to hide the tooltip/rollover image:
<style>
#lp-pom-image-9 {
display: none;
}
</style>Make sure to swap #lp-pom-image-9 with the ID of your own element. You can chain multiple elements to hide by separating the IDs with a comma.
Step #6
You’re done! Save and publish the page, then kick back and relax. You’ve earned it!
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion
We’ve given you the ground work, but we would love to see how you implement this on your own pages.
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks