Hi Everyone,
I like unbounce and I see many good templates to start with, I just have a small issue, for some templates they don’t have any form place, just a big action button
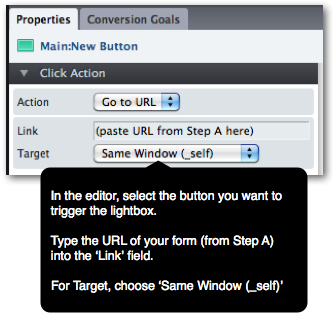
is there any way to integrate this action button with a popup form to register?
I mean without changing the template design, just one user click the form a popup window will ask him to fill the form.
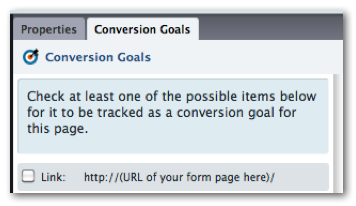
and anyway to see how many user clicked in the action and how many one actually filled the form (filling the form already in unbounce, but clicking the button is not exists)