As we have started using Bing advertising for a number of our Unbounce landing pages we are in need of conversion tracking which is not currently as easy to set up as Google Analytics.
CLICK THE IMAGES FOR BETTER QUALITY
1. Grab the Bing UET Tag
The conversion tracking section within Bing is down the left hand side and
within that you should see a “Create UET Tag” button.
The Bing UET tag is just the equivalent of the Google Analytics Universal tracking code. Name your tag corresponding to which website the tag is for. Then you should end up with something the looks like this…
2. Post UET Tag to Landing Pages
Instead of going to the scripts section as you normally would with Google Analytics tracking on Unbounce, we need to add the UET tag as a specific JavaScript. You can find this at the bottom of the Unbounce Edit pages:
Select “Add New JavaScript” then “Add Script to this Variant.” Name the script ‘Bing UET Tag’ and placement as ‘Head.’ Paste the JavaScript in select done. It should look like this:
3. Setting up a Conversion
Then we need to go back to Bing and create our conversion goal. The “Conversion goals” section is just below “UET tags” on the left hand side and then select “Create conversion goal.”
Then you come to a screen that looks very similar to that when you set up a Google Analytics goal. It has all the similar options: Destination URL, Duration, Event, etc. As Unbounce does not give a unique URL for the conversion page we cannot use ‘Destination URL’ so we are going to be using ‘Event.’
Then, just like Google Analytics, you need to define the event with the appropriate Category, Action and Label.
For example, we use this for our contact forms:
Category: Contact
Action: Form
Label: Ignition Search (The name of the Landing Page)
I don’t normally bother with value, it is up to you. Then set the settings to the following;
;
window.uetq = window.uetq || ;
window.uetq.push({ ‘ec’:‘Contact’, ‘ea’:‘Form’, ‘el’:‘Submit’ });
It is basically very similar to the old Google Analytics event tracking script with a couple of extras.
What you will need to change for script:
Unbounce Identifier
Unbounce labels all the elements on your landing page. The button on your form will have a unique identifier. In the example above the identifier is
$(’#lp-pom-button-219’).click(function
(event) {
You will need to replace this with your forms identifier. This can be found here:
Category, Action & Label Attributes
Remember where we asked you to make a note of how the attributes of your event? You need to add those attributes to this part of the script above;
window.uetq.push({
‘ec’:‘Contact’, ‘ea’:‘Form’, ‘el’:‘Submit’ });
Should be pretty obvious which one is which.
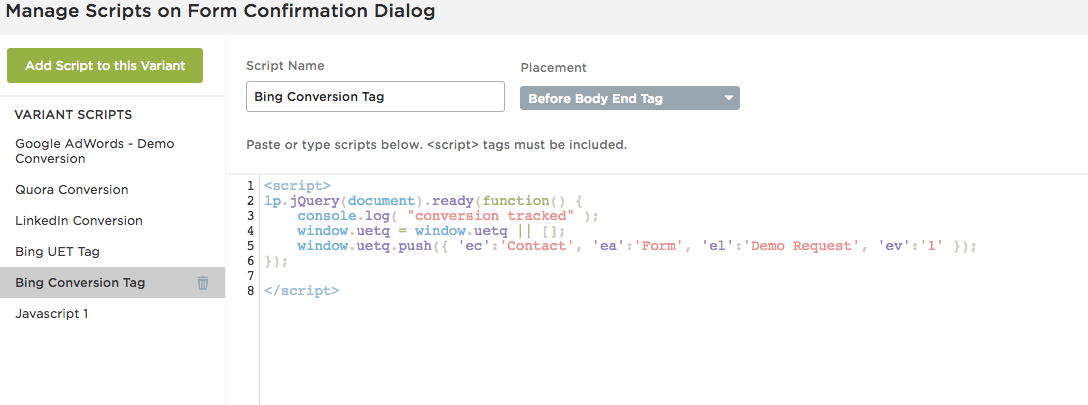
Then you need to add the script to Unbounce just like before but place the script Before Body End Tag
5. Testing the script
We added something extra to the script to allow you see if it has worked. If you go to your published landing page, right click the button and select inspect element. Select console and then fill in your form and you should see the following message:
Yay!