One of the major challenges when collecting data on a landing page is the potential risk of data being submitted in inconsistent formats. It’s not uncommon for form fields to be filled out in a variety of different ways (think phone numbers without dashes).
To complicate things further, if you’re integrating your form with external systems, this can lead to integration errors caused by bad lead data.
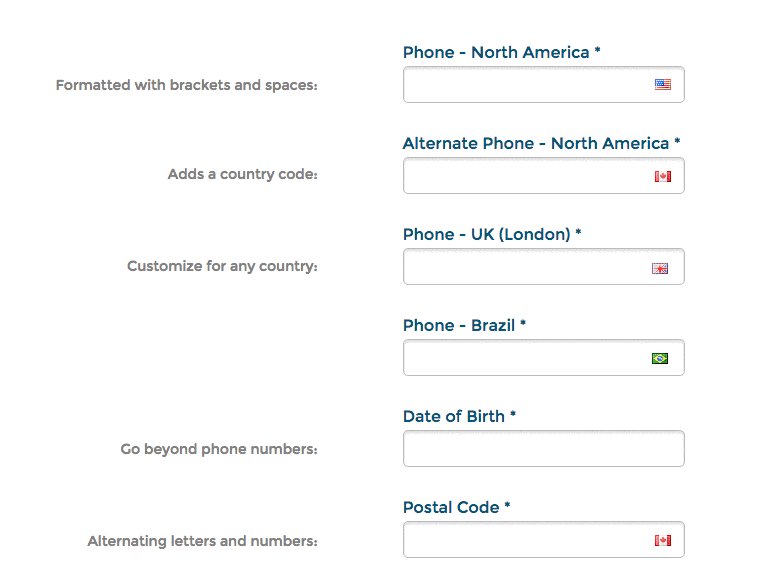
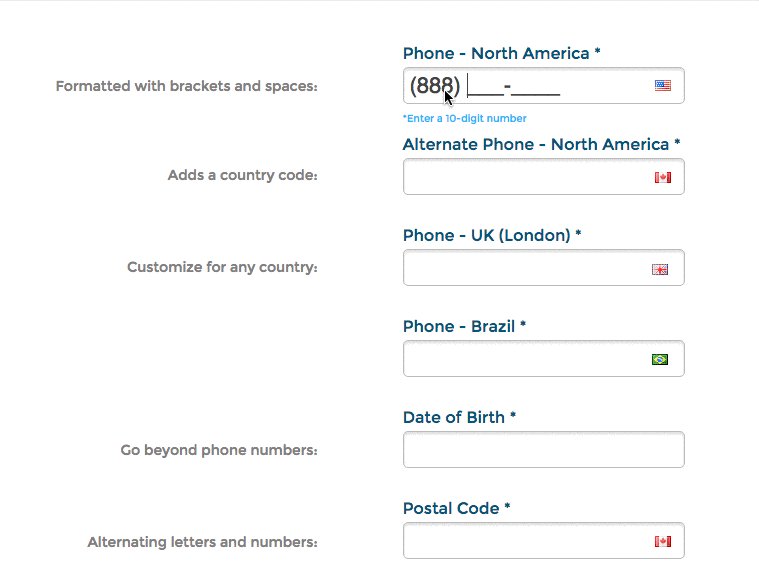
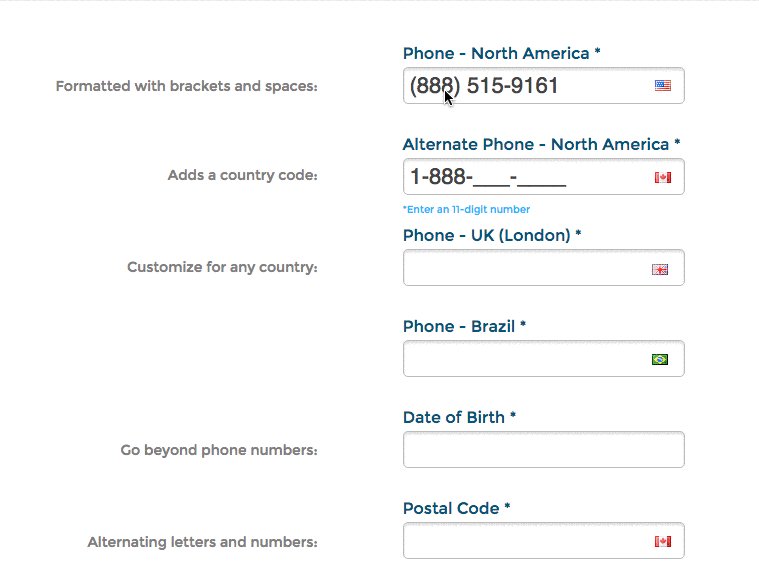
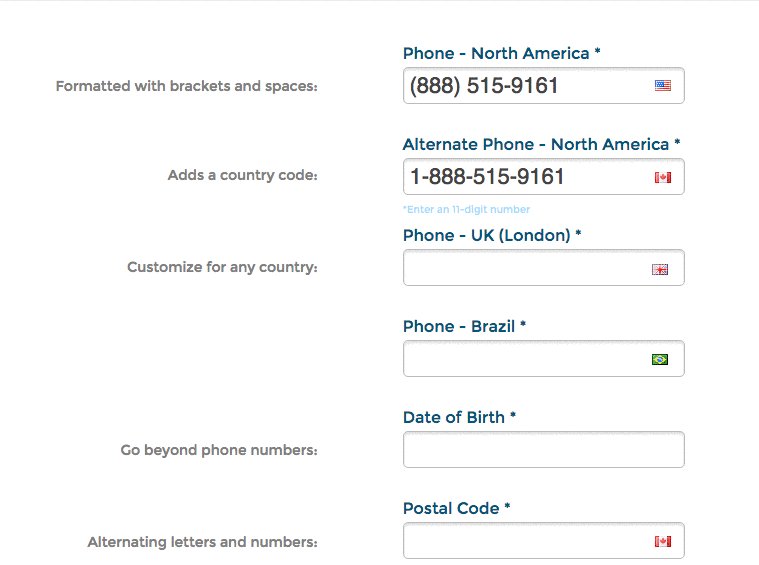
Thankfully, we’ve got a solution for this. By using Form Field Masking, you can ensure your page visitors are submitting standardized, valid, and consistent data on your landing pages in a usable and straightforward way. And what’s more, this masking is completely customizable for any unique use-case.
See the demo page built in Unbounce here:
http://landingpage.noahmatsell.ca/form-field-masking/
⚠️ Update: Some issues with Android devices have been found. See here: https://github.com/digitalBush/jquery.maskedinput/issues/382
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Instructions
First, go grab the latest scripts here:
https://gist.github.com/noahub/a92323a6173546e18396a23be8fa58d0
-
Copy and paste the mask_plugin.js Javascript code in the Javascript section with placement ‘Head’.
-
Copy and paste the add_mask.js Javascript code in the Javascript section with placement ‘Before Body End Tag’. This is the code that will be used to apply masks to your fields.
-
Update #phone_number_north_america , for example, with the ID of your own form field.
-
Update .mask("(999) 999-9999") for your own use-case, or create a brand new one from scratch! A quick guide to creating your own custom mask:
a - Represents an alpha character (A-Z,a-z)
9 - Represents a numeric character (0-9)
*- Represents an alphanumeric character (A-Z,a-z,0-9) -
Repeat step 4 for any other fields in your form.
For more detail on the plugin used in this solution, there’s some handy documentation here.
Testing
Like any other feature that you implement onto your page, you’ll want to see what effect it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page, just to be safe.
Documentation on A/B testing can be found here.
Conclusion
Now that we’ve given you the tools, you’re officially one step closer to being a marketing extraordinaire (if you weren’t already).
Once you’ve implemented this feature on your own pages, let us know what kind of impact this has on your conversions, or if you have any suggestions related to the Form Field Masking feature, we want to hear ‘em!
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks