Videos can be a big part of any marketing campaign. When used correctly they are a great way to give your potential lead some more information on why they should convert.
So what if you have a few different videos that you want to use depending on the audience you are targeting? What if you have A LOT of videos that you want to use? I guess you’ll need to create a landing page for each one…….
 Now you can dynamically change the videos with URL parameters!
Now you can dynamically change the videos with URL parameters!
Using the this script you can use a URL parameter of “src” to change the embedded video on any of your pages.
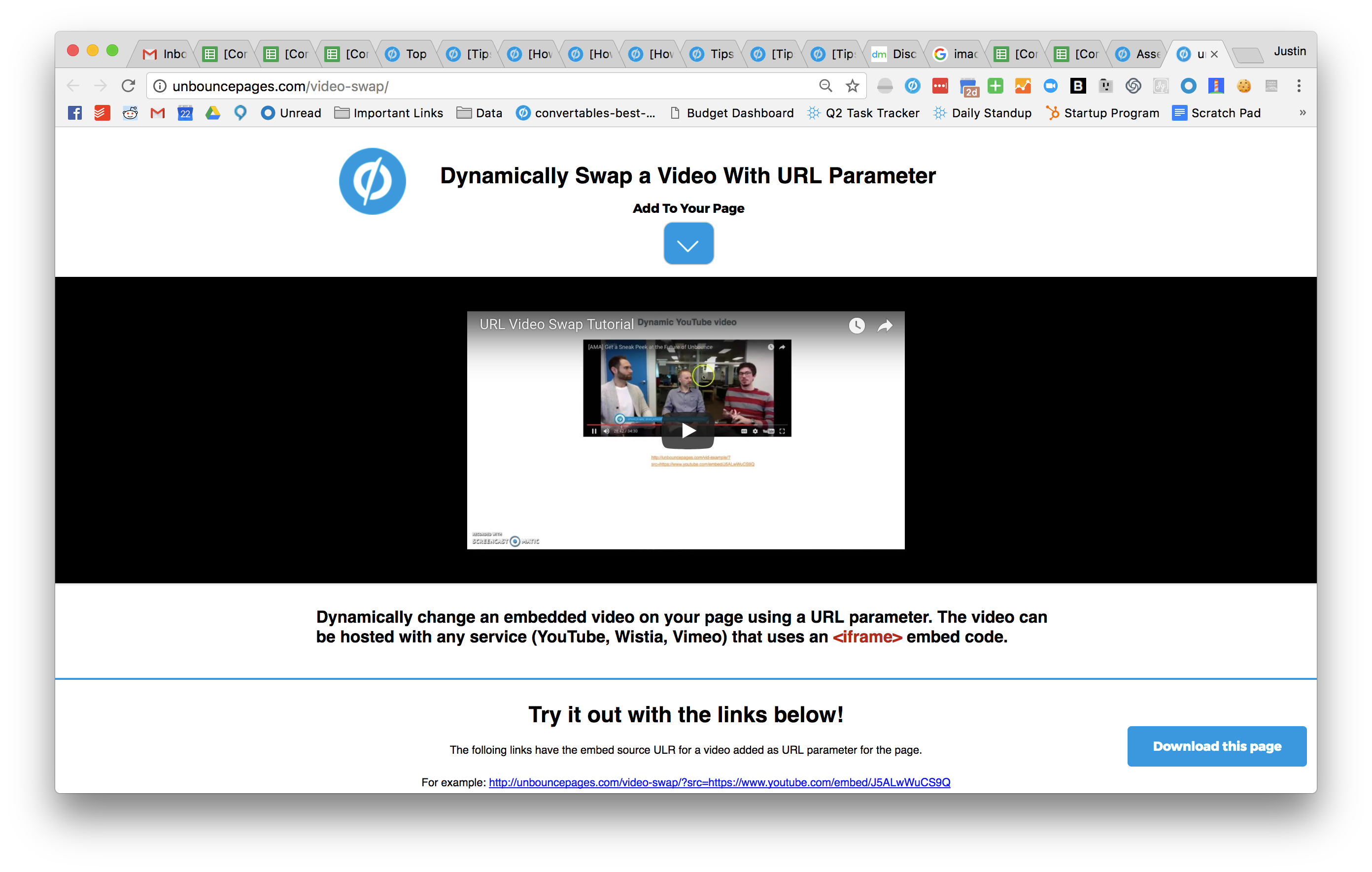
Check out this effect in action on a live Unbounce page here:
http://unbouncepages.com/video-swap
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Optional
Download the .unbounce template with a working version of the code:
https://drive.google.com/uc?export=download&id=0B26DYgxXQSvWaWNZZ09TX1BwUXc
Scripts Needed
Grab the latest Javascript here:
https://gist.github.com/RobertCam/3b74c7098667f0a3ef24ca576891eb52
Instructions
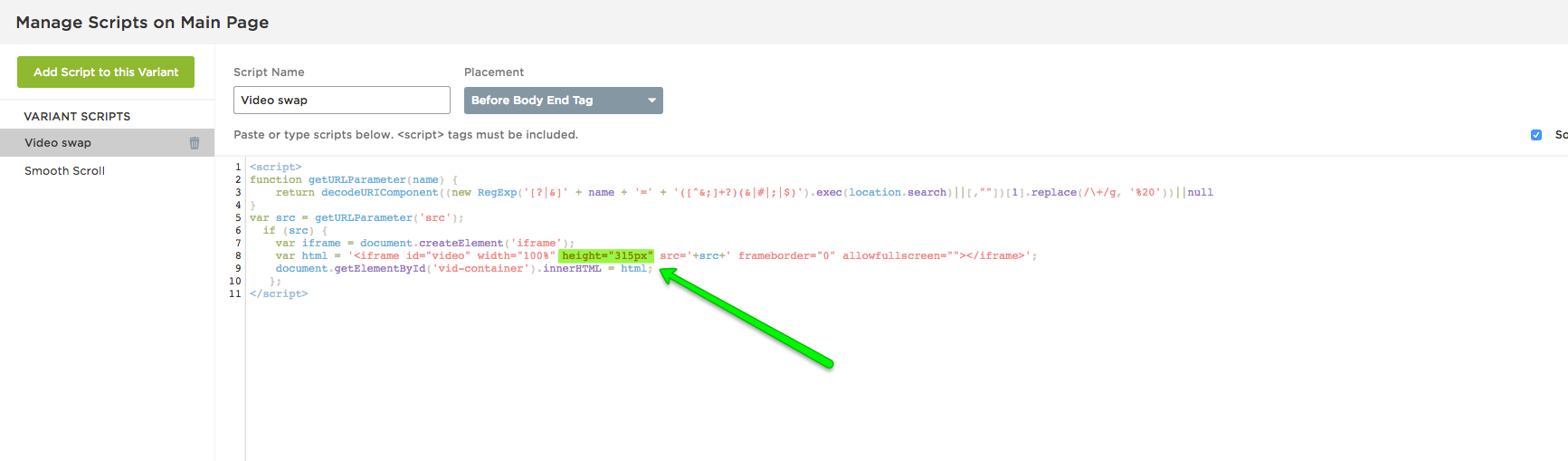
Step 1. Paste the Javascript code in the Javascript section with placement ‘Before Body End Tag’.
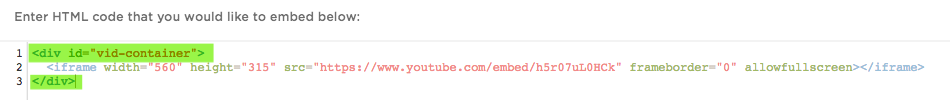
Step 2. Embed a video on your page using the Custom HTML widget (note: NOT the video embed widget). You will need to use an iframe embed code.
Step 3. Wrap your embedded video code in a div with an ID of “vid-container”.
Step 4. Add a bit of CSS in order to control the size of the video:
<style>
#vid-container {
height: 315px;
}
</style>
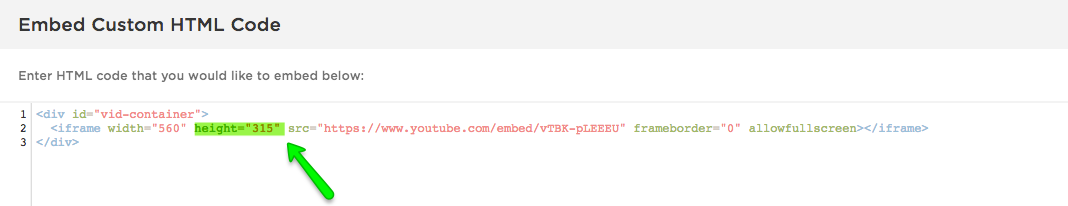
You can change the size to whatever you like. Make sure to make the adjustments in the Javascript code as well as in your original iframe to ensure consistency:
Step 5. Construct some URLs!
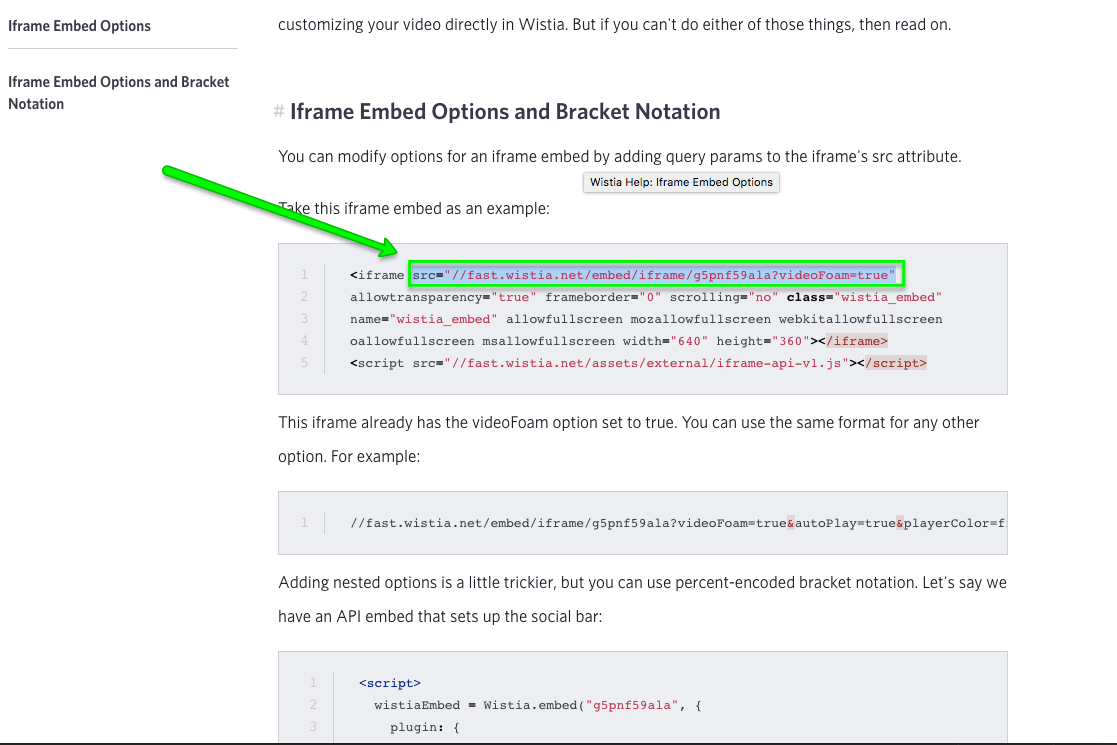
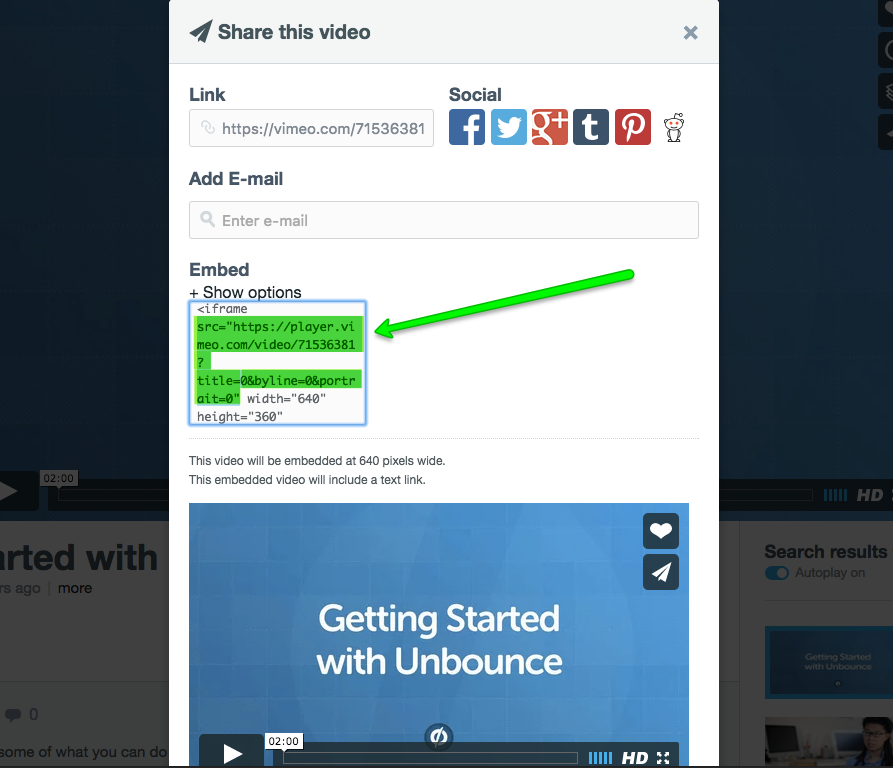
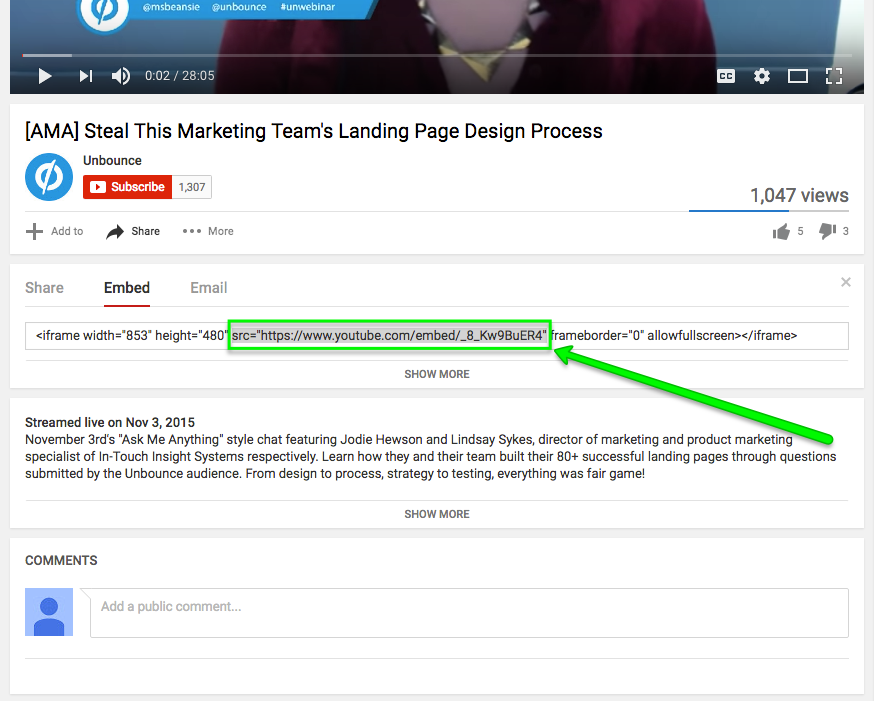
Grab the source URL from the embed code of the video you would like to have on the page and include it in the page URL as the ‘src’ parameter.
YouTube:

Wistia:
Vimeo:
Step 7. There is no step 7. You’re finished! Go forth and be merry 🙂
Testing:
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion:
We’ve given you the ground work, but we would love to see how you implement this on your own pages.
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks