You’ve probably already heard of Dynamic Text Replacement. It’s a feature in Unbounce that you can use to replace the copy on your landing pages based on the value of a URL parameter.
Thanks to one of our incredible community members (we’re talking to you, Phillip Barnes 😃), this is now possible with images on an Unbounce page, as well.
But what about a background image? Is it possible change the hero image/section background of a landing page based on URL parameters?
Yep! Dynamic Image Replacement in Unbounce is 100% Possible. 🎉
Similar to DTR (dynamic text replacement), you can change the background image or hero shot on a landing page based on URL parameters using the instructions below.
When should I use this feature?
Like DTR, dynamic image replacement can provide visitors with the context of your page. Alternate images can be used to match context for users arriving from an upstream ad (like a PPC ad) or a targeted email campaign.
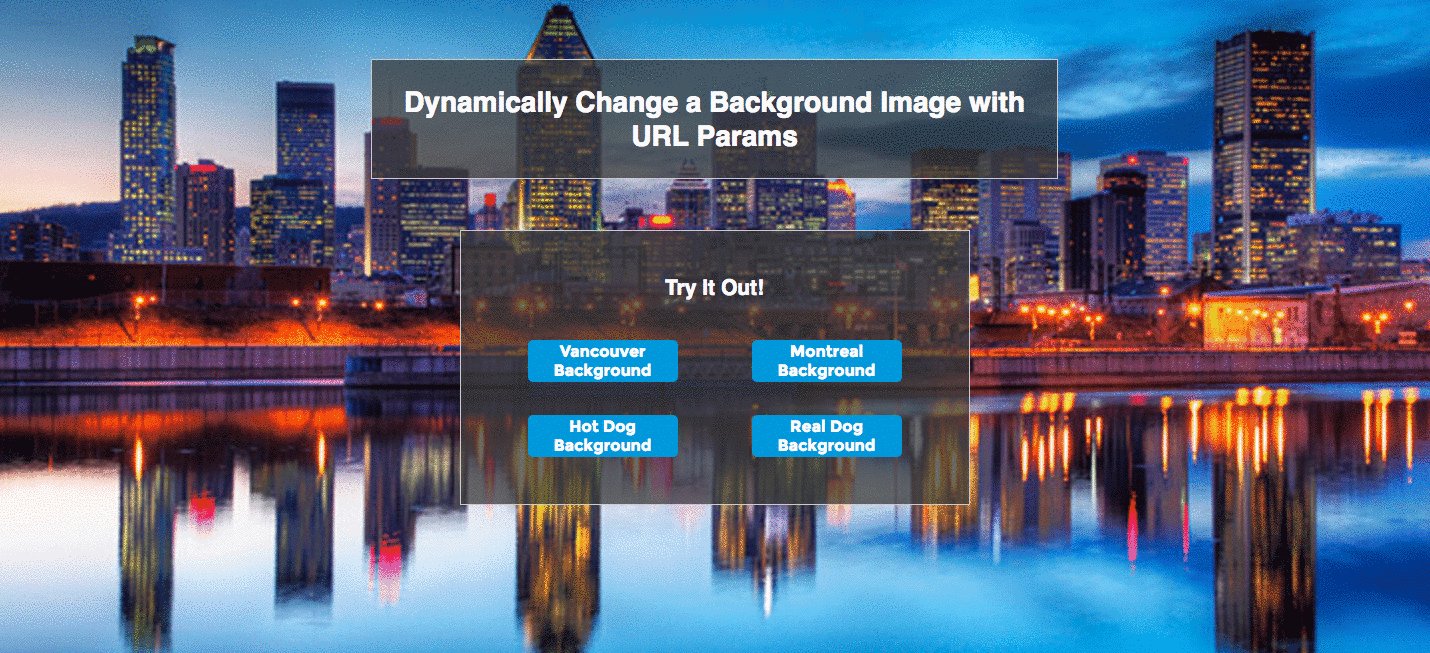
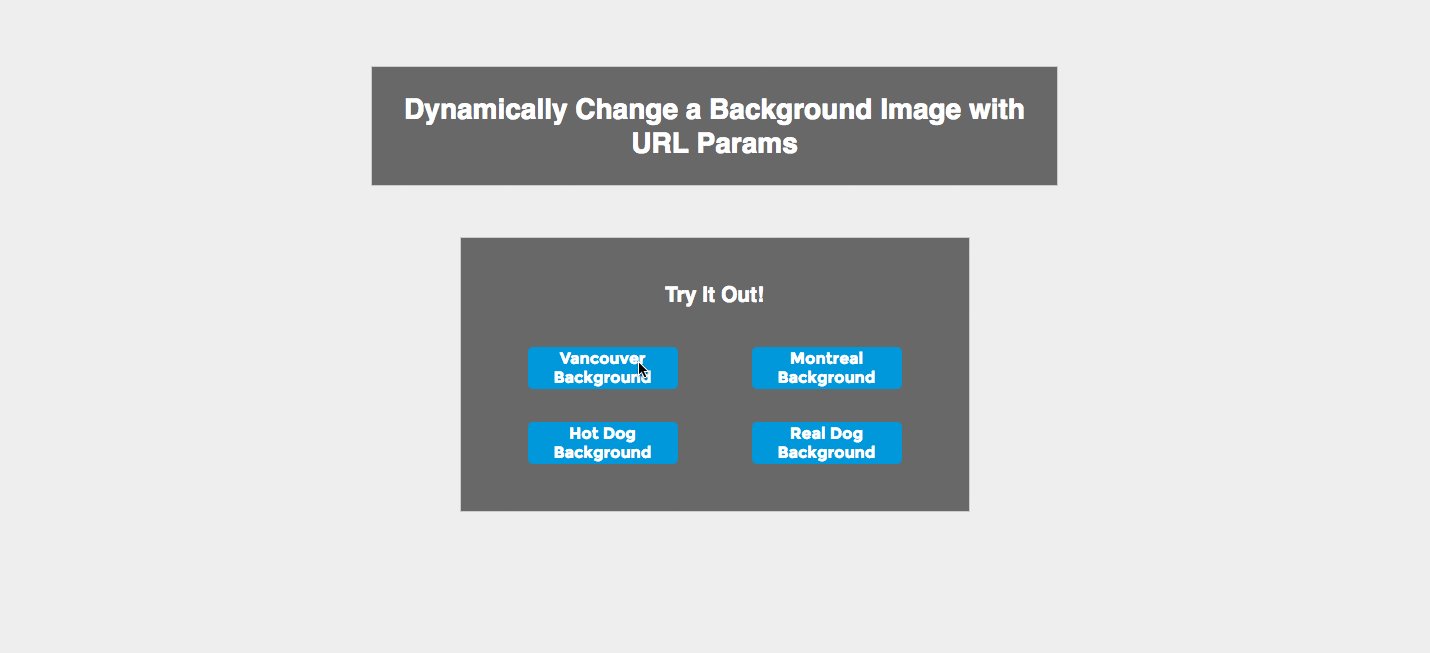
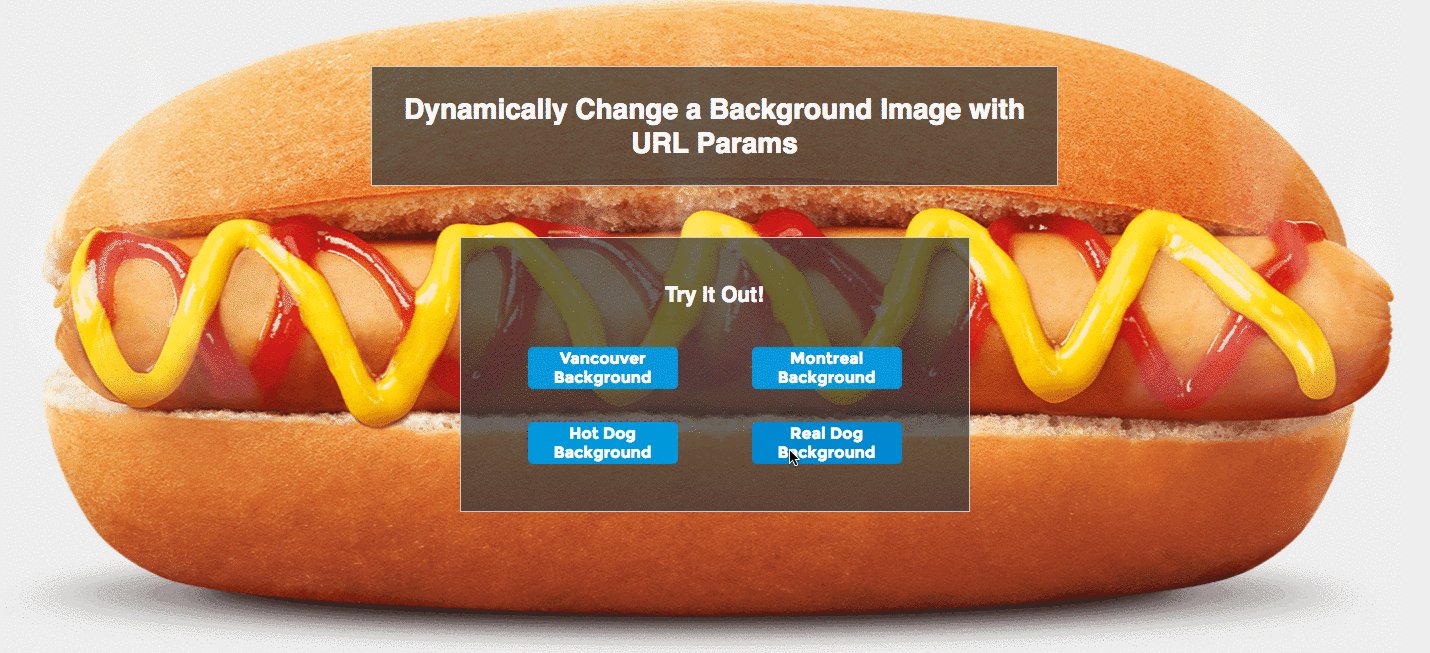
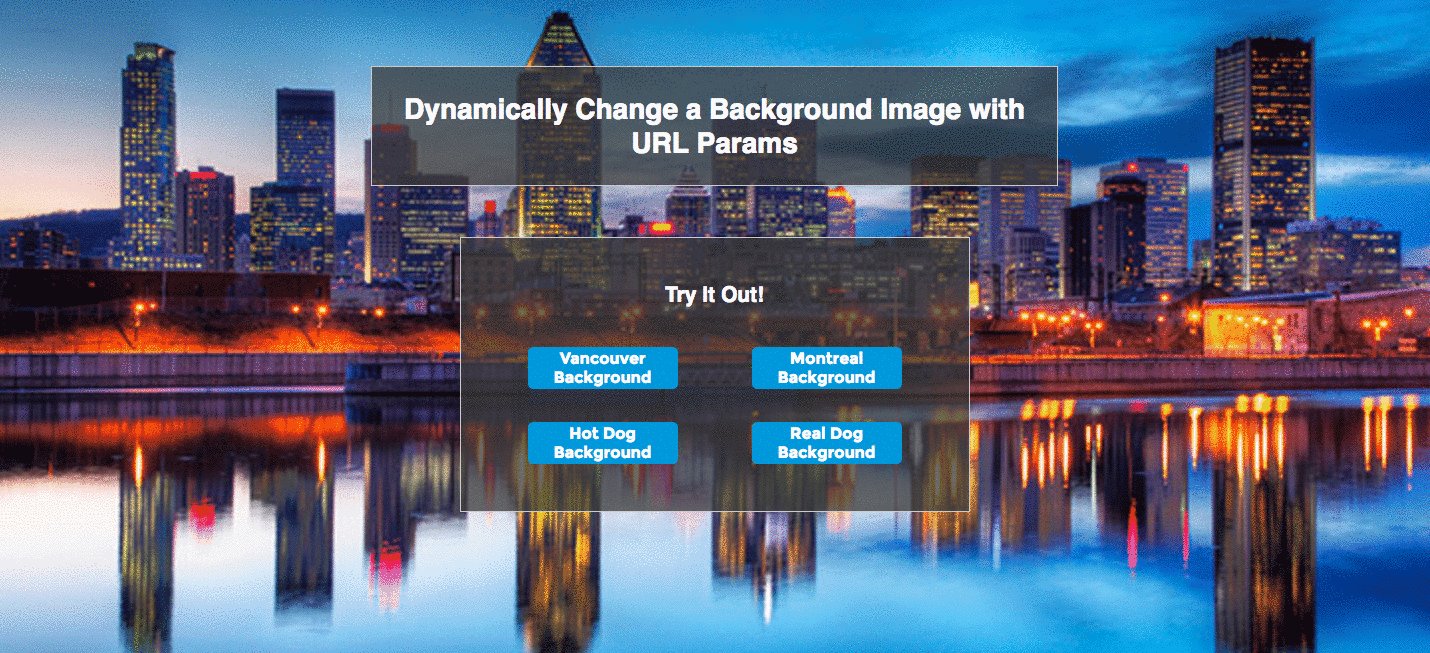
See this effect in action on a live Unbounce page here:
http://unbouncepages.com/dynamic-background-swap/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Scripts Needed
Grab the latest Javascript here:
https://gist.github.com/RobertCam/d2005e43dadb15f93c9dfb7610ba501c
Instructions
Step 1. Paste the Javascript code in the Javascript section with placement ‘Before Body End Tag’.
Step 2. On line 7 of the script, change “lp-pom-block-8” to be the ID of your own page section
Step 3. Host your images outside of Unbounce. You can use a free service such as DropBox or imgur).
Note: The reason your Unbounce images cannot be used is that in order for the script to work the image URL must be appended to the page URL. The URL of an image uploaded to Unbounce can change from time to time.
Step 4. Create your URLs! Once the images you’d like to use are hosted online and the script has been added to your page (with the correct section ID added), all that’s left is to construct the URL. The script works with a parameter called background so in order to have your page dynamically serve up a different background image, you simply need to append that image URL to the end of your page
URL like this:
www.yourdomain.com/landing-1/?background=IMAGE-URL
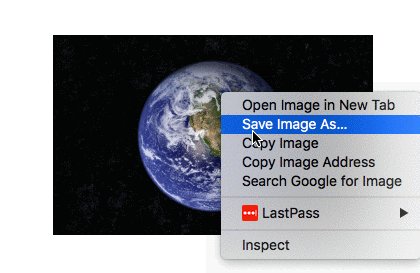
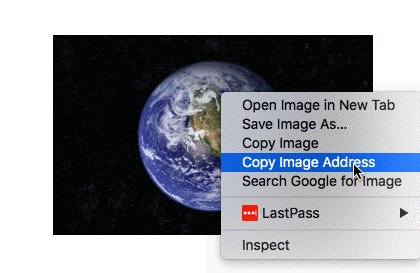
💡 Tip You can get the URL of any image by right clicking and selecting “copy image address”. Make sure you only use images that you own the rights to or are in the public domain.
💡 Tip Try it with a .gif
Step 6. You’re done! Go grab a drink. 🍻
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates.
We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion
We’ve given you the ground work, but we would love to see how you implement this on your own pages.
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks