Have you ever been asked to make a landing page “pop”? Don’t you just love that? Well here’s a way you can really WOW some folks with this nifty new script!
Introducing: Typed Text Effect in Unbounce 

Gone are the days of having to choose just one adjective, or just one feature to display on your landing page. Rejoice!
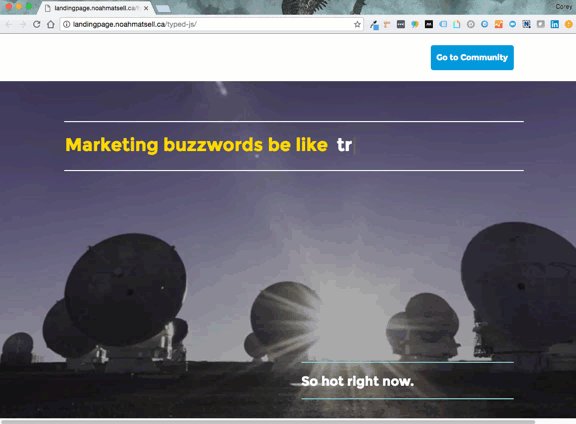
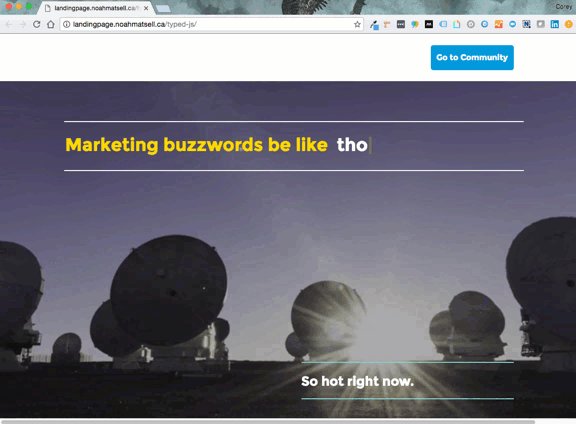
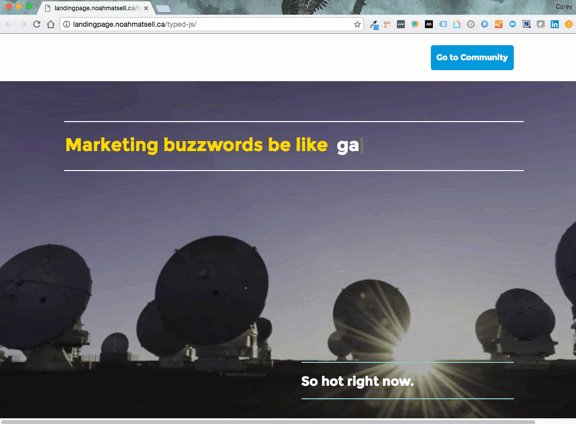
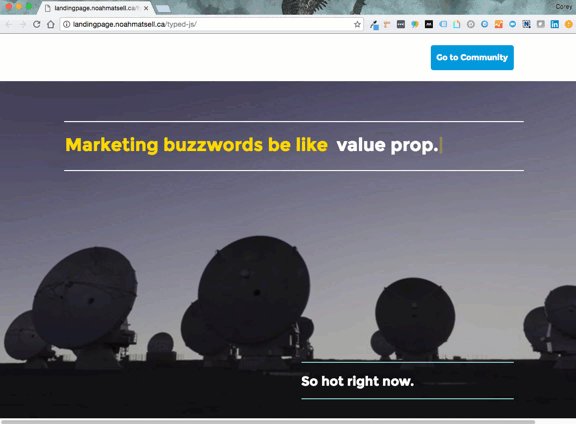
You can check out the demo page built in Unbounce here:
http://landingpage.noahmatsell.ca/typed-js/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Optional: Download the .unbounce file
Download the .unbounce template here.
Download the latest version of the script
https://gist.github.com/noahub/59f4bb0db7c6ec353709efdcbe1761dc
Step 1.
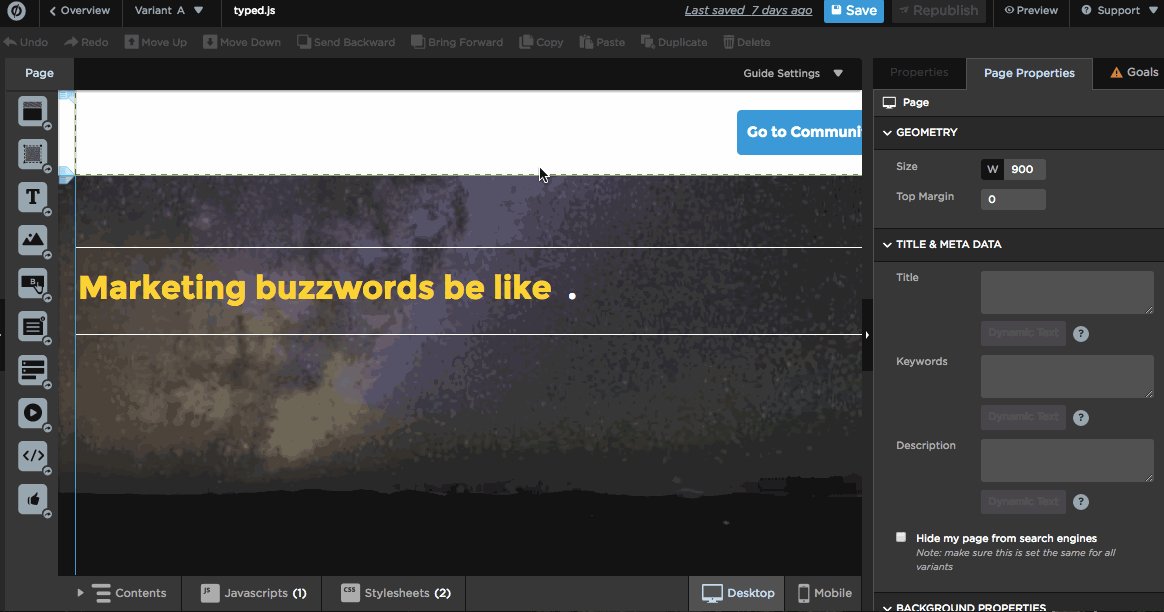
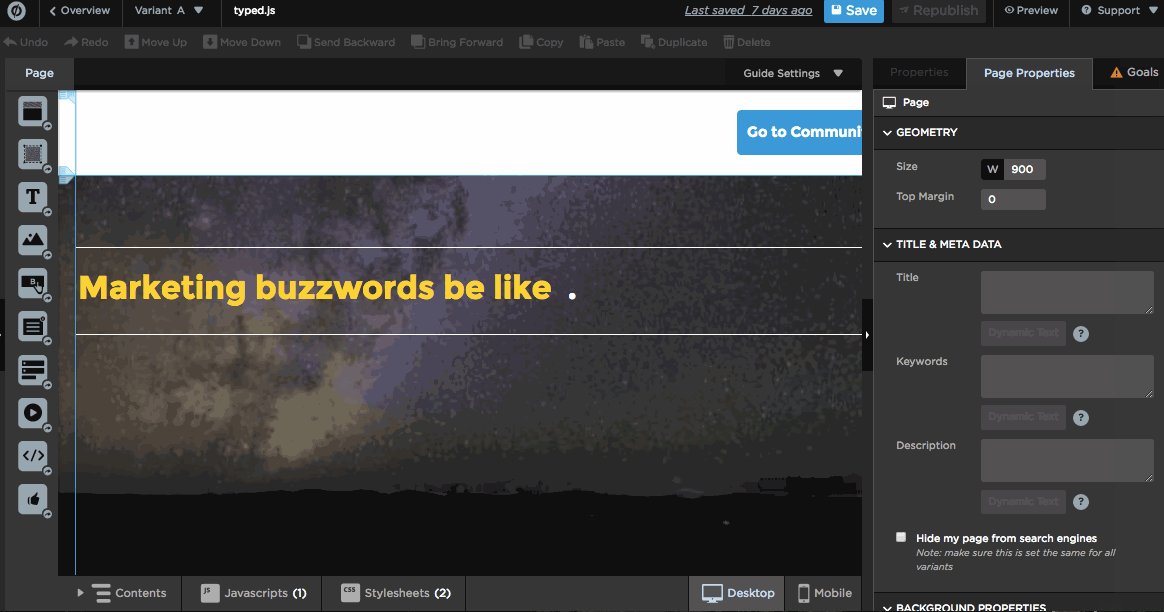
Create a new text element for your ‘typed’ text and add some default text. Make this text element wide enough to accommodate your ‘typed’ text.
Step 2.
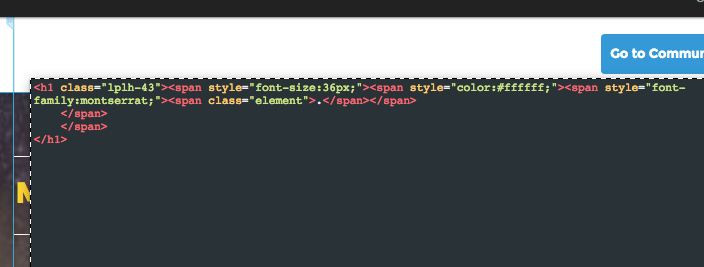
Click ‘view source’ and create a new innermost span around your default text. Give this span an id of ‘typed’ (or another ID/class of your choosing)
Step 3.
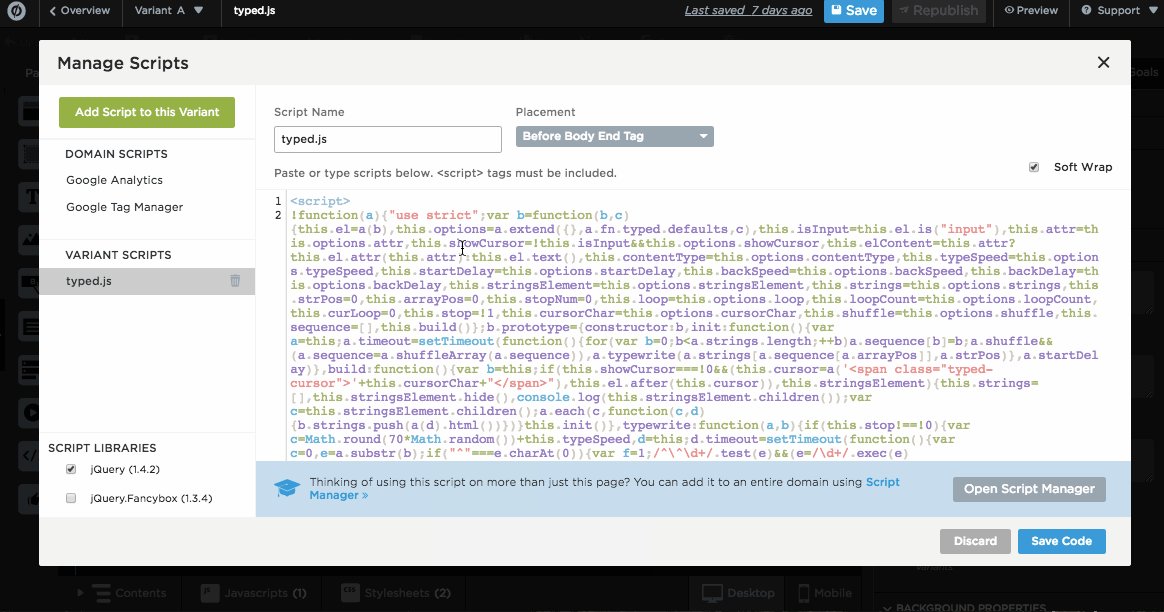
Copy the script from ‘typed.js’ and add to your page Javascripts with placement ‘Before Body End Tag’
Step 4.
Replace ‘.element’ with the ID from step 2.
Step 5.
Add your ‘typed’ words or phrases to the strings array
Step 6.
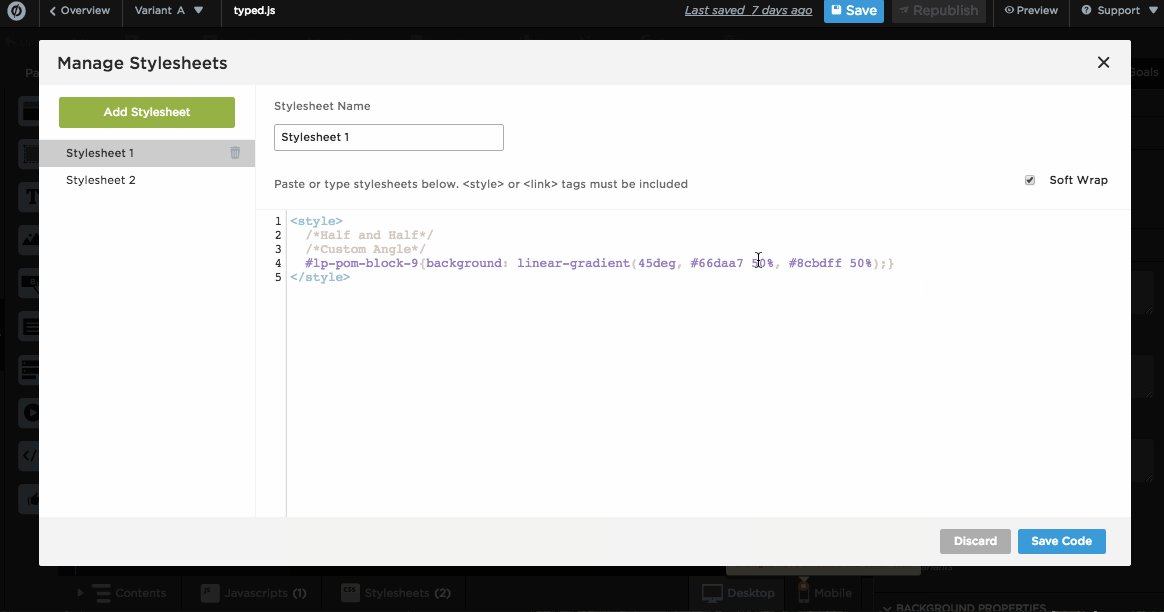
Optional: for blink cursor effect, copy CSS from ‘animated_cursor.css’ and add to your page Stylesheets
Testing
Like any other feature that you implement onto your page, you’ll want to see what effect it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page, just to be safe. Documentation on A/B testing can be found here.
Did you find this tip useful? Did you test this on your landing page? Let us know in the comments below! 🙂
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks