Hey, I had a question about the cursor CSS. I was able to get the text animation running fine, and the cursor CSS does apply the blinking effect, but for whatever reason, the cursor doesn’t seem to carry over the formatting of the rest of the text in my span.
Love this, such a great feature. May have missed this somewhere in the thread above but it is possible to style the text for mobile without it affecting the desktop version?
Ok, I have tried to do this for a couple of days made little progress. The Scrolling text seem to be working but I cant adjust or change the text color in anyway. Sorry in advanced if I missed something.
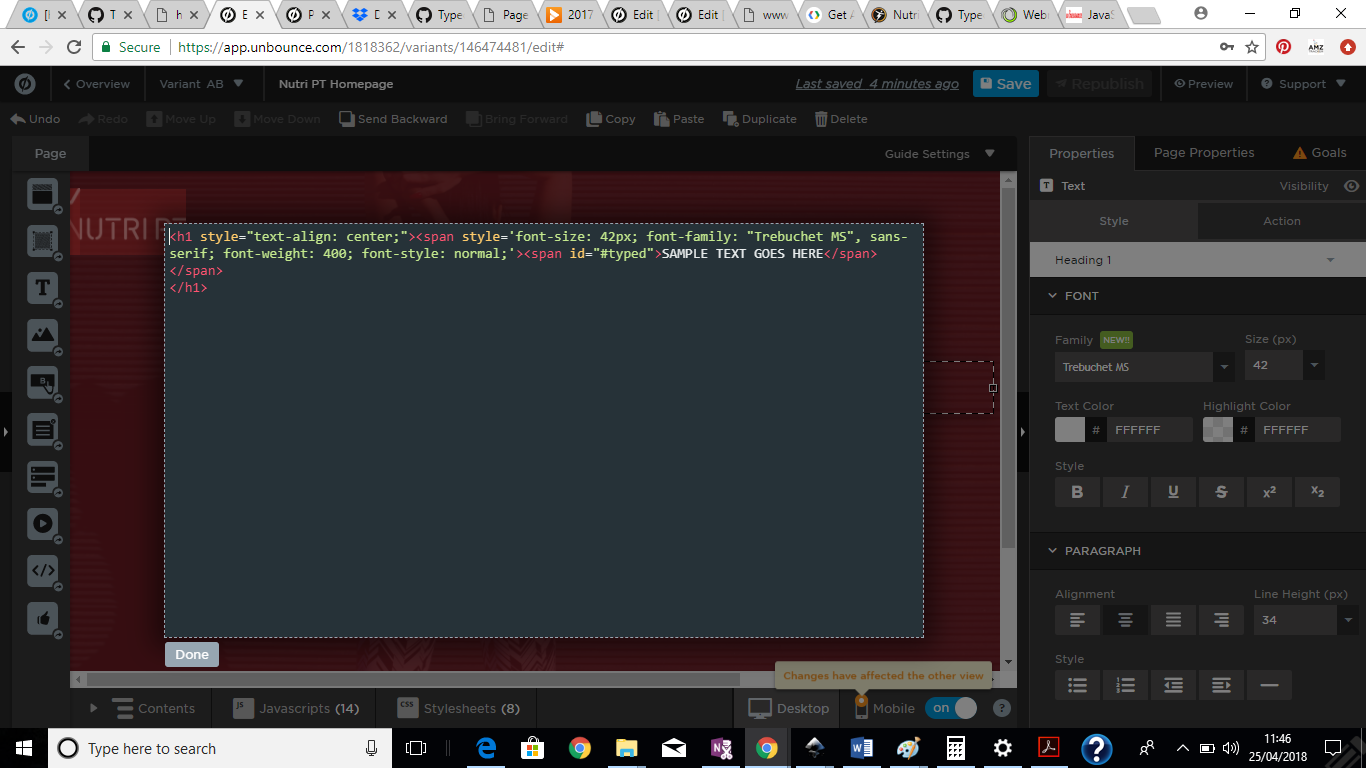
Text Box:
.
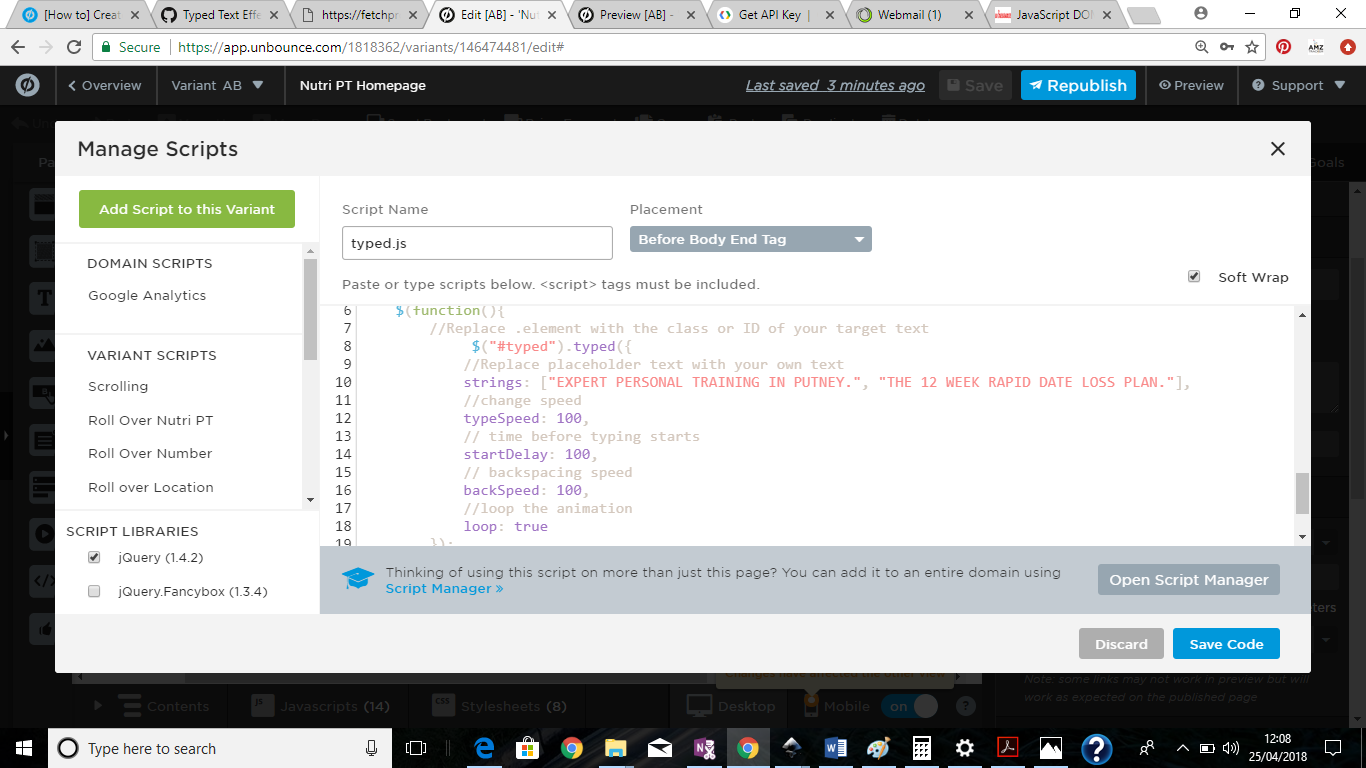
Javascript:
One of the best scripts yet! 🙌🏾
Did I go overboard?! ➡️ http://www.detoxcleansenourish.com/webinar/call/
Love it @Zoe_Tattersall! Looks like you’re addressing quite a few pain points in one single headline. This is the perfect implementation. 😃
ALL the pain points! Taken directly for our clients’ feedback on why they did our program or what it helped them with 🙂
That is an awesome implementation, @Zoe_Tattersall. You’ve convinced me to test this out on one of our pages. Using client pain points is brilliant.
Trying to target everyone one of the hardest things – I haven’t actually launched this page, but will keep you guys updated on conversion % once I do 🙂
Anyone else having trouble changing speeds? Seems to stay the same regardless of the variable I throw at it…
hello, I got it working once, but it no longer works… can you reupload the unbound file please ?
Hi there, I`ve got a similar problem like Lnegrich. In the preview mode the typed text effect is working perfectly well, but on the published page there is only static text. (Maybe the source code is also the problem?)
It would be great, if anyone could help me!
Works like a dream! However I am trying to use this feature for a quote further down the page. I already was able to manipulate it so it would stop the loop, but I want it to start typing when the visitor scrolls to that part of the page. Is there an easy code snippet I can add to accomplish this?
Thank you!
Hi guys, I got this working but as soon as I created a “count up animation” with Javascript it instantly stopped working. Article here: 0Tips & Scripts] Count Up Animation
Any idea?
Hi Everyone,
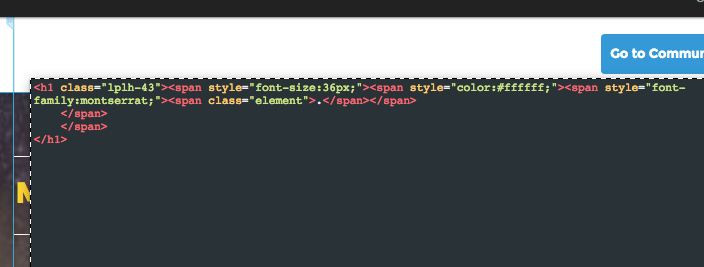
Amateur here. I’m hoping to get some help with my typed text. I’m struggling to change the colour, size and style of my typed text. On a side note, I have managed to create the typing effect but only when I input the metadata element (#lp-pom-text-1538) into java script. When I input #typed in java script, the typed effect doesn’t work. I have tried variations mentioned in this forum i.e “#element” instead of “#typed” and Class instead of ID. Nothing seems to work. Help would be appreciated!!
Hey there, based on your screenshots it looks like you need to remove the # from your textbox source code. Hope this helps!
Thanks Noah! It works perfectly! Is there any possible way to have the text fade out after it has been typed rather than have the current backspace typing effect? Thanks for your help again!
Hey! I’m having the same problem. Did you ever find a solution to change the cursor size and colour?
Hello @Noah,
I’m not sure if anyone else has noticed this. But it seems that the typed text effect does not work with many other javascripts. It appears that many of the other javascripts on the forum compete with the typed text effect and the typed text effect stops working. Just thought I would point this out. I’m no programmer, so maybe I’m wrong. But I’ve tried the typed text effect in combination with several effects, all of which work but stop the typed text effect. Then I’ve also tried several effects together without the typed text effect, and all of those seem to work in harmony (even in separate variants, I’ve tried adding typed text within the same variant javascript but it doesn’t help).
Anyways, if someone has a solution, that would be awesome because the typed text effect is really cool!
@Noah Thanks for sharing! I got it to work but how can I increase the time each word is visible before it changes to the next?
Does this work for PopUps?
Hey @Noah, I’m having an issue with the typed effect working while there is a form on the page. If I remove the form, the typed effect works perfectly. I tried changing the span id to something random instead of “typed” just incase there was something else calling “typed” in the form, but still it is not working. Is there a way to get this to work while still using a form on the page?
Thanks,
Mike
Works like charm! Thank you 🙂
Thank you @Noah … It works so good!!
Hi to all!
It’s seems that the link to the unbouce page template is broken.
Can you provide a new one?
Thank you so much 🙂


 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks