Awesome! Thanks for sharing I can’t wait to test this out.
Thanks for the share, Noah!
This works really smooth and looks so good.
Just want to know if somehow it is possible to start the counting when a visitor scrolls down to a specific area.
Because if we put the numbers at the bottom of the page, the ‘count up animation’ gets finished (reaches the highest number) till the time visitor reaches to that part.
Anyways thank you very much for this. It has made my website looking way more attractive. 🙂
Hey @jai, I definitely understand your use-case here. While I don’t have anything written for this, you should be able to repurpose the script in the following article (will require a bit of Javascript knowledge): "Tips & Scripts] On-Scroll Animations
I hope this helps point you in the right direction!
Hi Noah, thanks for putting this together. I just tried it out and it works great. Do you know if there’s a simple change that can be done to have it count down to a specific #? I’m thinking of trying this out to show a price decreasing down to our price point. Thanks!
-Stefan
Hey @Stefan ,
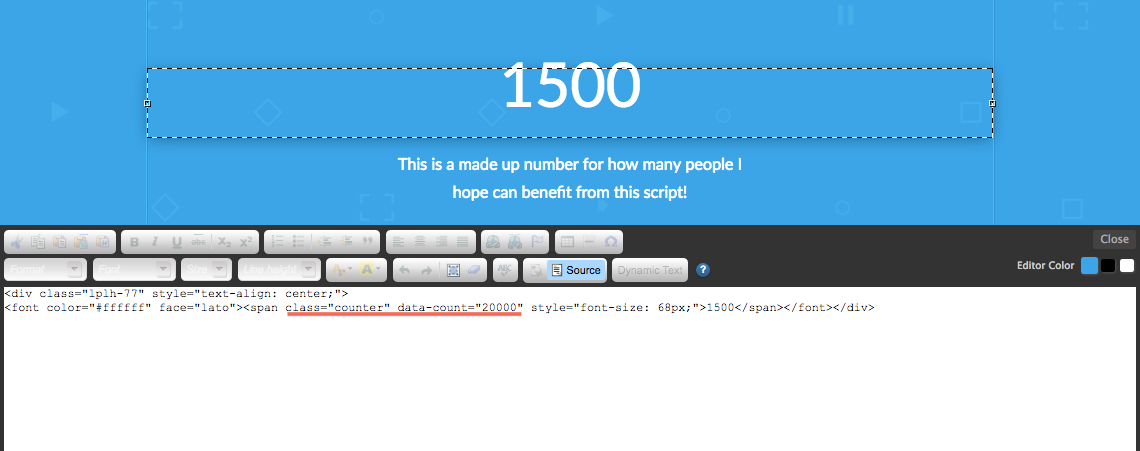
Open the text in the text editor and open the source. Look for a bit like this:
<span class="counter" data-count="79" style="font-size: 68px;">1</span>
The number in data-count (79 in this example) is the end and the number before the span close (the 1) is the start. The script simply works in either direction.
To make it more money like find in the custom javascript area, these lines:
$this.text(Math.floor(this.countNum));
and:
$this.text(this.countNum);
and change them to this:
$this.text("$" + Math.floor(this.countNum));
and this (respectively):
$this.text("$" + this.countNum);
Then you’ll have dollar signs in front of the number:

One more custom effect, in the custom js area, if you change the word ‘linear’ to the word ‘swing’ the animated countdown will slow down near the end before coming to a stop instead of counting down at a consistent pace. This one is purely cosmetic.
Very cool, thanks Matt. I was able to make the changes and see the $ in there. One last question 🙂, any idea if it will accept decimals? I added them into the source but the page now just show the # before the decimal.
Im probably way wrong but you might have to use the long tailed word for ‘.’
I think it’s &-#-4-6; (Please remove the '-'s out of that little code.)
Thanks @erayner, I’ll give it a try.
So close! I gave it a try in the source and it looked like it was going to work but it swapped it back to the decimal in the source and the published page still just shows the first number. I’ll dig around and see if there’s something else to tweak. Thanks again @erayner.
Hey @Stefan
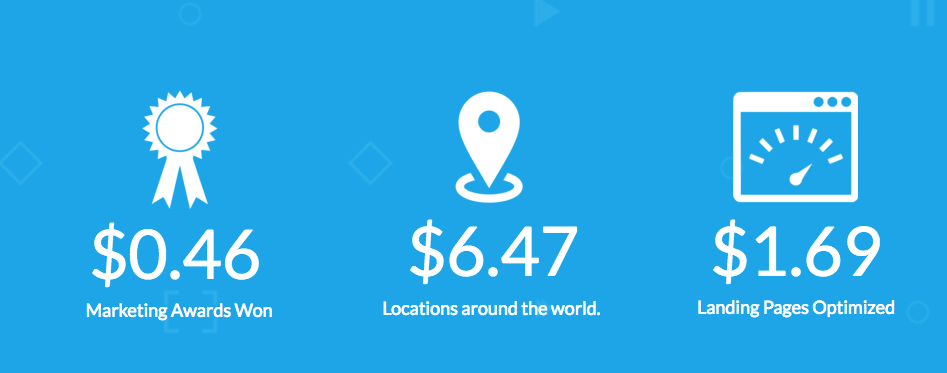
Change the numbers to pennies, so if it was 1 & 79 it’ll now be 100 & 7900. Then in the script divide the output by 100. We’ll also have to add a method called “toFixed(2)” because javascript removes any trailing zeros. So the lines end up looking like this:
$this.text("$" + (this.countNum / 100).toFixed(2));
(you can use the same code for both script lines)
Cheers 🙂
Hey Noah! Is there a way to add commas to larger numbers? Adding them right to the source returns not a number. Thanks!
Interesting question @MPatterson22!
I was able to accomplish this using the following updated script. Give it a try and let me know what you think!
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
$('.counter').each(function() {
var $this = $(this),
countTo = $this.attr('data-count');
$({ countNum: $this.text()}).animate({
countNum: countTo
},
{
duration: 3000,
easing:'linear',
step: function() {
$this.text(numberWithCommas(Math.floor(this.countNum)));
},
complete: function() {
$this.text(numberWithCommas(this.countNum));
//alert('finished');
}
});
});
hi @Noah very interesting job 😃
i need to add to this script the possibilite to count larger numbers like : “$346.236” (with dots)
so i change the script and it turns like this :
this.text("" + “346.”+ Math.floor(this.countNum));
this.text("" + “346.” + this.countNum);
and its works! 😃
Hi Noah,
thank you very much!
Does it work also on mobile version?
Best,
Sonia
@sonji yes this should work fine on mobile!
No, for me it doesn’t work…
If you want to see, this is my page
http://scopri.daybreakhotels.com/regalo-coppia/
Thanks 😊
Also it doesn’t work also for desktop version…
Anyone can help me, please?
😥
The dropbox link is no longer active (404 error file not found)
Really nifty and a great tip. It worked for me, although given there’s a bit of scrolling on my page, the count-up is already finished by the time you reach that point on the page. I don’t really know the first thing about Javascript, but is there a way to delay the activation of the script until a button is clicked? Or perhaps once a certain anchor point is passed? Thanks.
Hi there,
Love this. But as soon as I installed, it stopped my typed text animation from working. Any idea?
See here: [How to] Create a Typed Text Effect In Unbounce
Thanks
Has anyone figured out how to delay the animation until the user scrolls to it?
Also, the Dropbox link is still broken 😦
Many thanks.
@briadlev I think the scripts are competing with one another.
If you add them under the same variant script in the Unbounce builder, then it should work.
<script> counter data information blah blah blah… </script>
THEN!
<script> the Typed Text Effect data information blah blah blah… </script>
Basically those separate scripts are now “one” script according to Unbounce. Give that a shot and let me know if it works!
@Matt_JG & @808
You can add the following (in bold) to the beginning of the count up script. Then enter in how many pixels until the animation begins. In this example, the count won’t start until the page is scrolled down 400 pixels.
$(window).scroll(function(){
if ($(this).scrollTop() > 400){
$('.counter').each(function() {
var $this = $(this),
countTo = $this.attr('data-count');
$({ countNum: $this.text()}).animate({
countNum: countTo
},
{
duration: 8000,
easing:'linear',
step: function() {
$this.text(Math.floor(this.countNum));
},
complete: function() {
$this.text(this.countNum);
}
});
});
}
});
 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks