I am a big fan of Unbounce Convertables… just had to get that out of the way upfront 😉
I had a client come to me with an interesting use case. They wanted a convertable to display when the user hit the page (of their main site not an Unbounce Landing Page) that told users they were no longer taking signups for a service. Too many leads… I know, tough problem right?
The requested functionality by the client was:
- When the user clicked the convertable it should close and then scroll down to the form
- The page should not refresh or load the page in the convertable window

If you’ve used Convertables, you’ll know that this is not how they work out of the box. Luckily, we were able to create a script that is super easy to implement and allows you to launch a true “click-thru” convertable. You can use this solution on a landing page, or even on a website outside of Unbounce.
You can see this in action (built in Unbounce) here:
http://offers.altosagency.com/click-thru-convertable/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
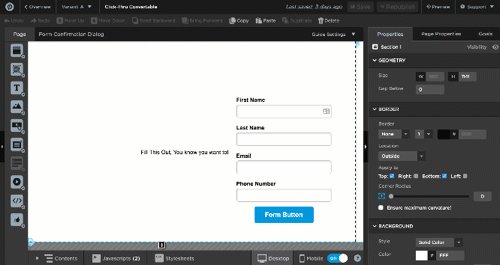
Step 1.
Open up the javascript editor in the Convertable and copy/paste the following script in.
;(function(){
// Post a message with a `type` and consistent `namespace` to the parent window,
// i.e. the host page.
function _postMessageToHostPage(type, metadata) {
var message = lp.jQuery.extend({
type: type,
namespace: 'ub-emb'
}, metadata);
// We need to use a wildcard origin because at the moment we don't know the host
// page's domain.
window.parent.postMessage(JSON.stringify(message), '*');
}
// Public: Post a message to the host page requesting it to close the current overlay.
function closeOverlay() {
_postMessageToHostPage('closeOverlay');
}
if (!window.lp.ubBrowser.isPostMessageSupported()) {
return;
}
// update the lp-pom-button-11 with the ID of your button
document.addEventListener('DOMContentLoaded', function() {
var closeTriggerId = 'lp-pom-button-11';
var $trigger = document.getElementById(closeTriggerId);
$trigger.addEventListener('click', closeOverlay);
});
}());
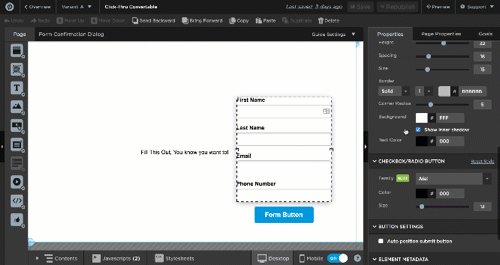
Step 2.
Change the ID of the button from the sample code to the ID of your button.
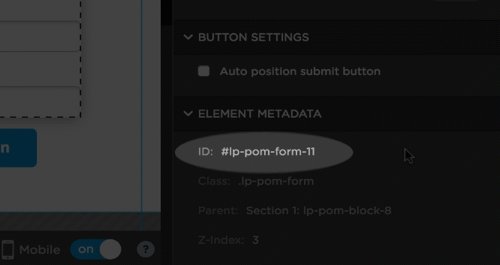
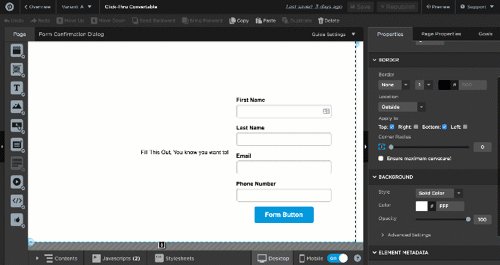
Step 3.
Put the ID of the link you want to have it scroll to and choose “parent frame” as the target. To move the user down the page, just put the #ID of the element you want them to hit in the url box (example: #lp-pom-form-11).
Tip: You don’t need the full url, just the element ID # (example: #lp-pom-form-11)

If you have any questions be sure to me know! Also, if you end up using this script be sure to share the results here in the Unbounce Community. 🙂
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks




