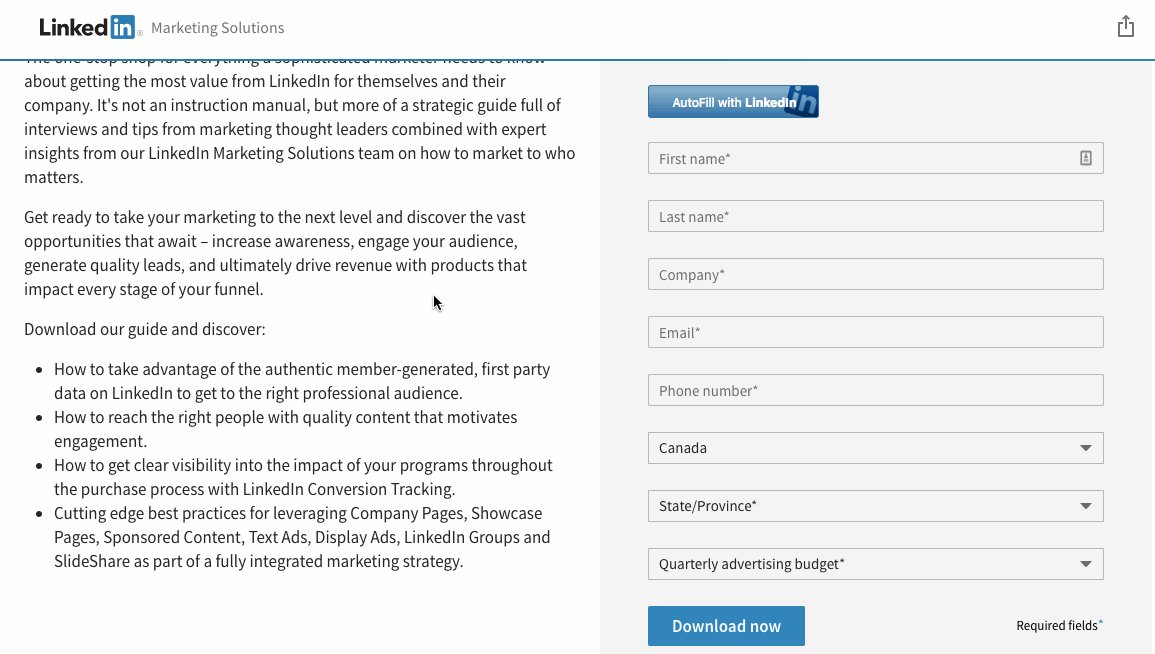
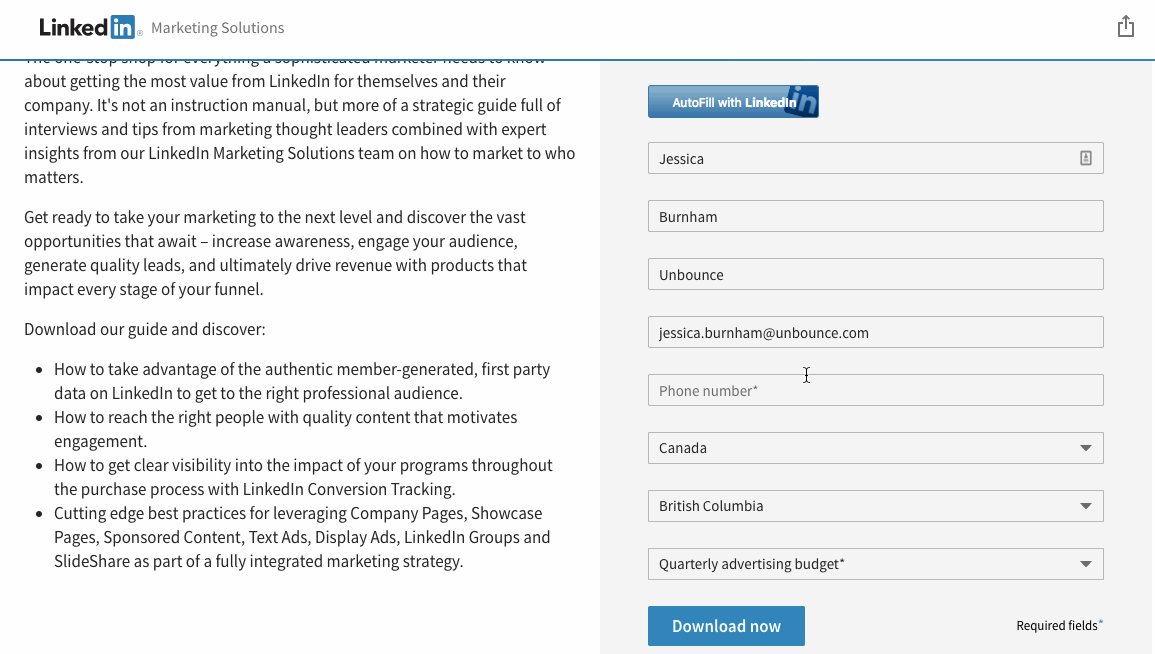
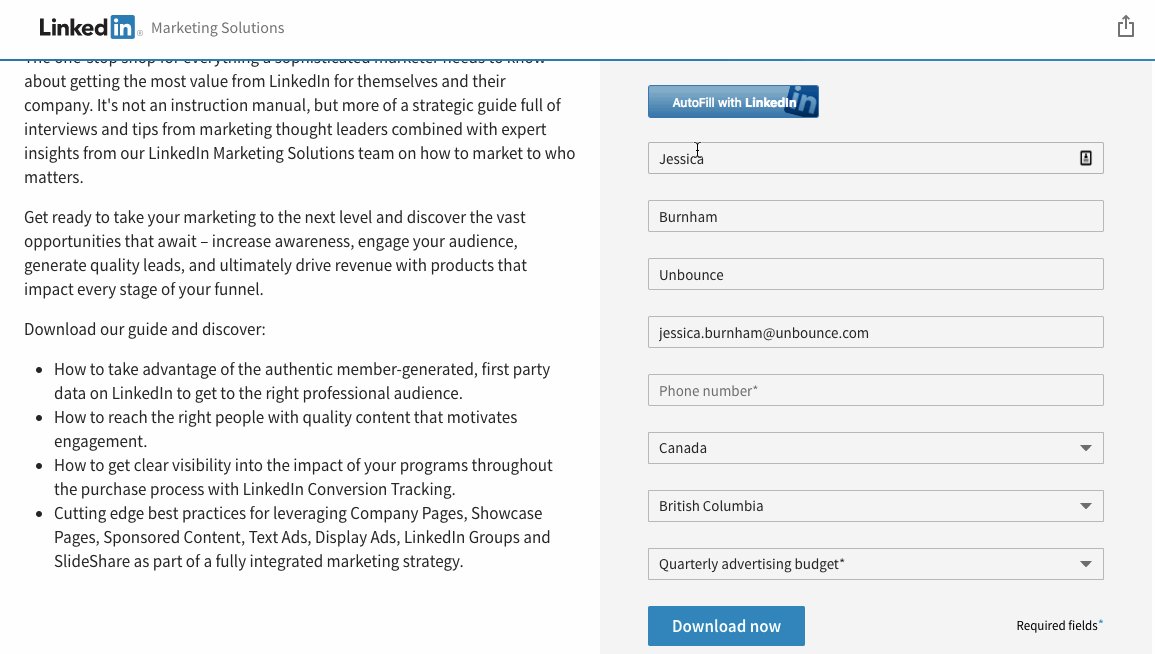
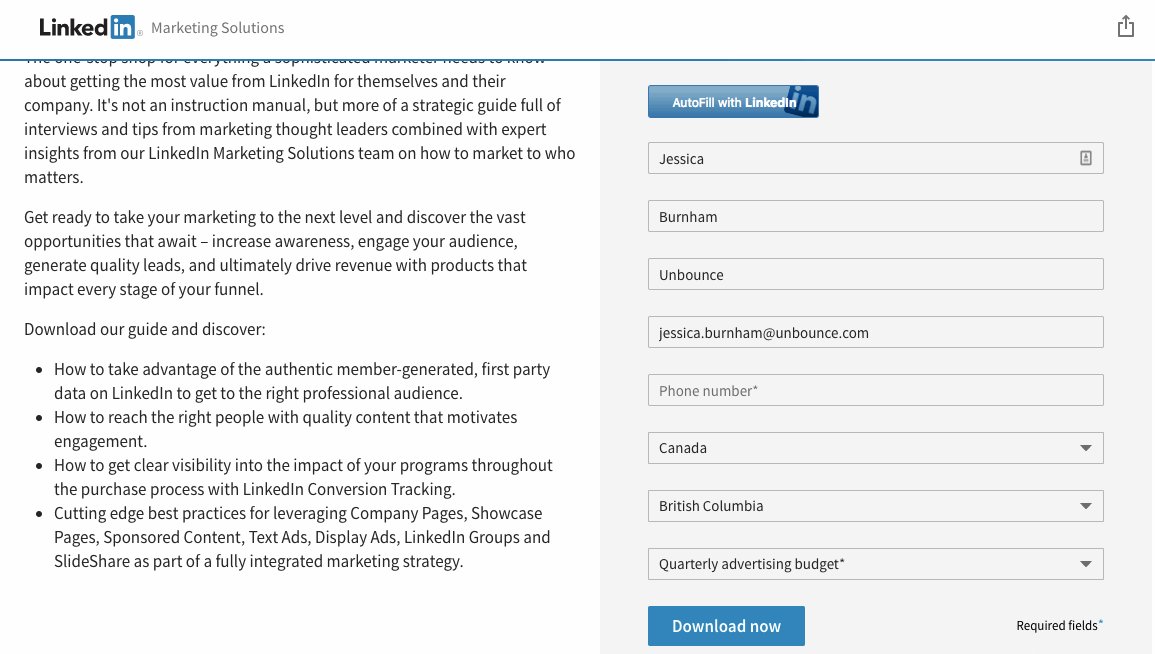
LinkedIn Autofill increases the volume and quality of conversions that come from your lead generation forms. With a single button placed on your desktop and mobile lead forms, website visitors can pre-populate these forms with public information from their LinkedIn profiles. It’s quick and easy to successfully add LinkedIn AutoFill to your landing pages.
You can see this in action here
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Use the following tool with your Unbounce form’s data to generate your own personalized Autofill plugin script: https://developer.linkedin.com/plugins/autofill.
Step 2.
Create an HTML widget and embed the code there. Make sure the widget is big enough to display the button (at least 171 x 33 pixels), and placed to your liking.
Step 3.
Add the following script to your page’s Javascripts section with placement ‘Before Body End Tag’:
<script>
document.querySelector('form').setAttribute('id', 'new-form-id');
</script>Step 3.
Update the LinkedIn script’s data-form attribute to look like:
data-form="new-form-id"
Step 4.
Last and most importantly a LinkedIn representative must whitelist your domain in order to use this functionality. See the LinkedIn guide for more information.
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks