One of the very first things I do when building any branded landing page is add an on-brand favicon.
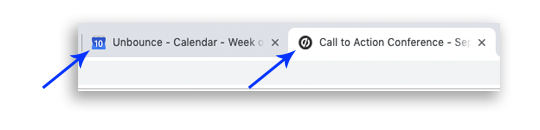
For those that don’t know, the favicon is the little brand icon on the tab in your web browser that tells you what site that tab is showing. It adds an extra layer of trust and keeps things on-brand at the browser level.
This is a fairly simple thing to do using Unbounce, so we made a little how-to guide. 🙂

Instructions
Click here for instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Find the location of your favicon.ico file. Usually it sits in the root directory of your website, so http://website.com/favicon.ico.
In our case it can be found at http://app.unbounce.com/favicon.ico. If you don’t have one, you’ll need to upload one to your own hosting (Unbounce does not currently support this).
Step 2.
Open your Unbounce page in the editor and click on the “Javascripts” button in the lower left hand side of the editor.
Step 3.
Add a new script and call it “favicon”. Choose “Head” in the Placement dropdown menu and then paste in the following:
<link rel="icon" type="image/x-icon" href="http://yourwebsite.com/favicon.ico" />
… of course replacing the “http://yourwebsite.com/favicon.ico” part with the URL of your own icon.
That’s it!
Re-publish your page and your icon should be in the browser address bar. 
Want to take your Unbounce landing pages + popups to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks




