Hi folks!
Just wanted to share a quick tip about how to add a Dynamic Character to a form field on your Unbounce landing page. This has been asked a few times in our Community, so I figured I would make a quick tutorial to show how it’s done.
By using a dynamic character counter, you can restrict the number of characters that a user is allowed to submit. This can be handy if you’re using third party integrations that enforce a character limit for things such as comment fields and usernames.
We’re going to be using a variation of a Character Counter script to achieve this. Check out this demo page to preview the character counter in action:
http://unbouncepages.com/character-counter-demo/
Note: This code won’t actually disable someone from submitting the form if they are over the character count, but it will deter them from submitting.
🚨
Please note: This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1:
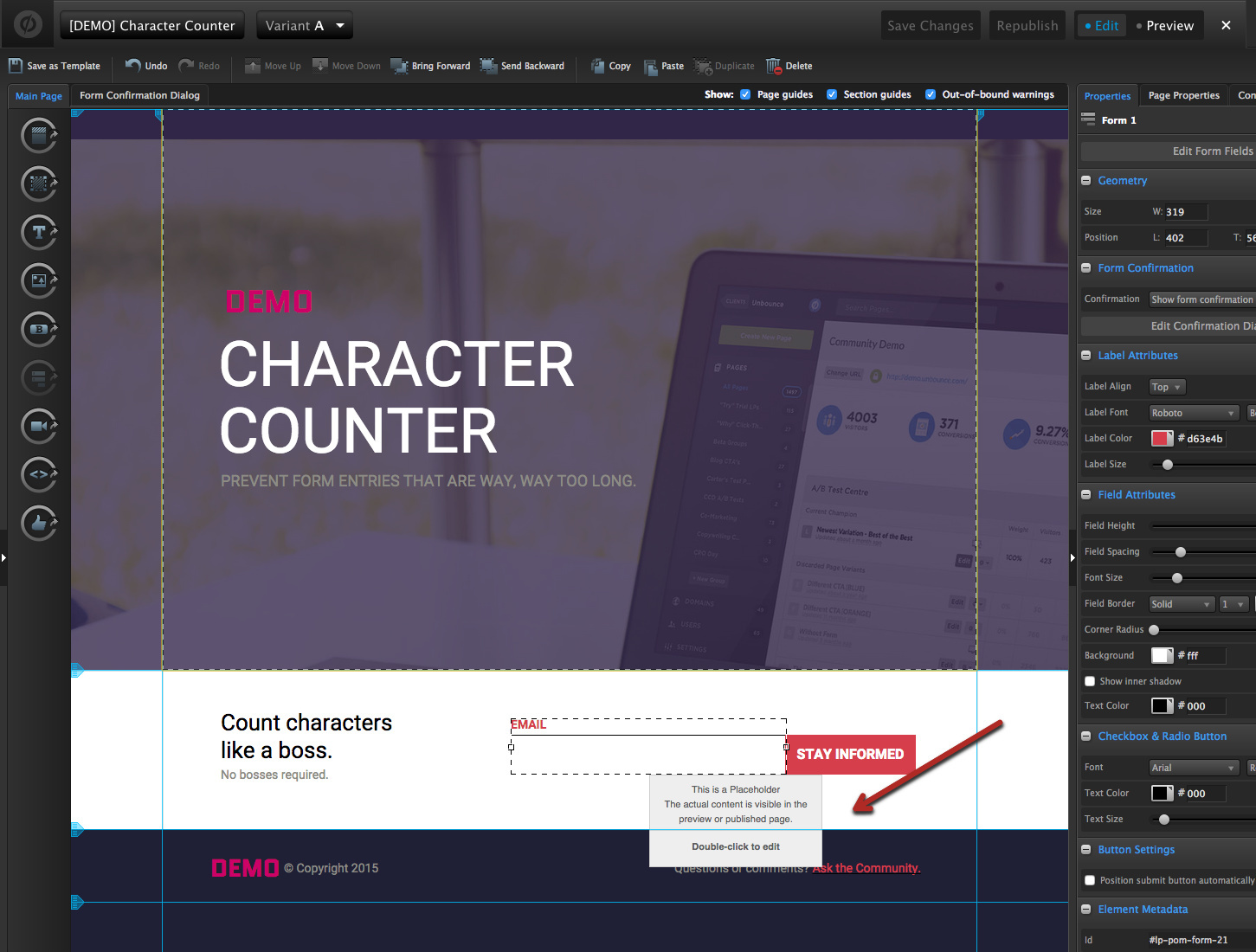
Add an HTML widget to your page, and paste the following code:
<div id="textarea_feedback"></div>
Note: Be sure to place the widget directly under the form field, as this is where it will be rendered on page.
Step 2:
Jump into your javascript console, and paste the following code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function() {
var text_max = 99;
jQuery('#textarea_feedback').html(text_max + ' characters remaining');
jQuery('#email').keyup(function() {
var text_length = jQuery('#email').val().length;
var text_remaining = text_max - text_length;
jQuery('#textarea_feedback').html(text_remaining + ' characters remaining');
});
});
</script>
Step 3:
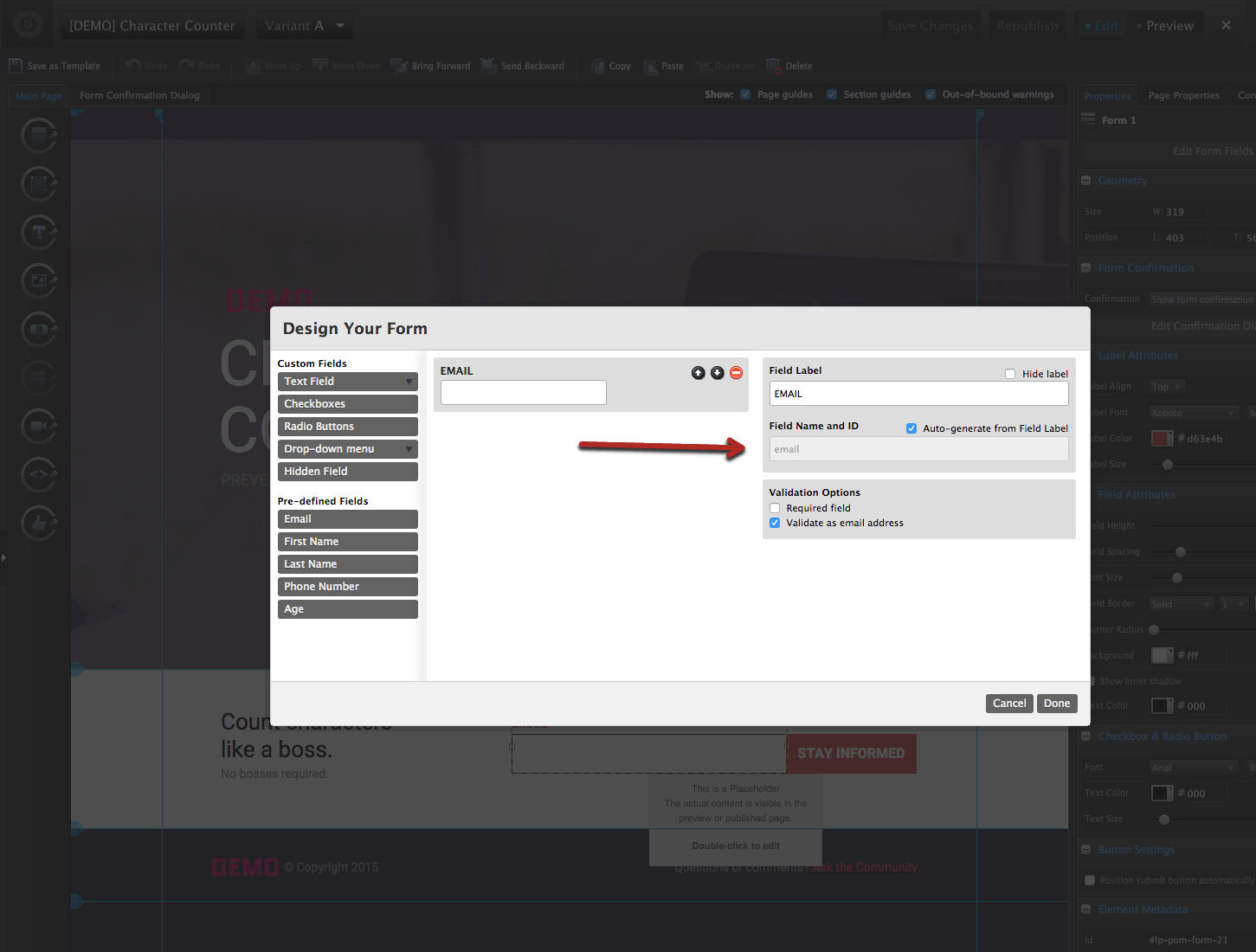
Double click on your form, and find the Field Name and ID of the field you’re applying the character counter to.
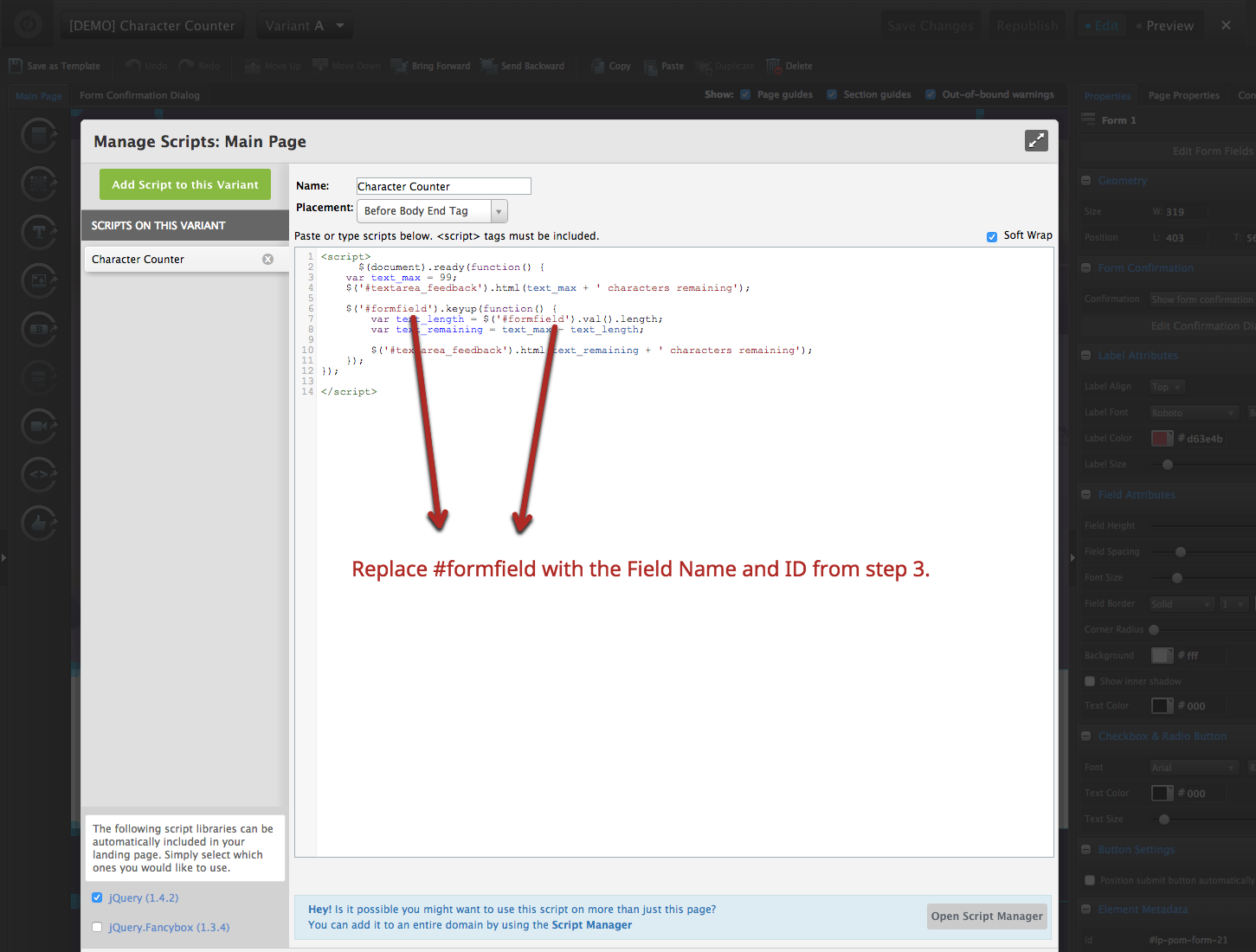
Step 4: Jump back into your javascript console, and replace #formfield with the Field Name and ID from step 3 (example: in the scenario above, I would replace it with #email )
Step 4:
Save your changes and hit publish to see it in action!
Want to take your Unbounce landing pages to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks