Hey there Danny!
I took a look at the links you provided and ran some tests. I was able to integrate the solution I felt would work best for most users. I chose to use “Scroll Depth”
http://scrolldepth.parsnip.io/
This solution works with Classic, Universal, and Tag manager so it should be a viable solution to most users looking to track scrolling with GA. Here’s how I did it:
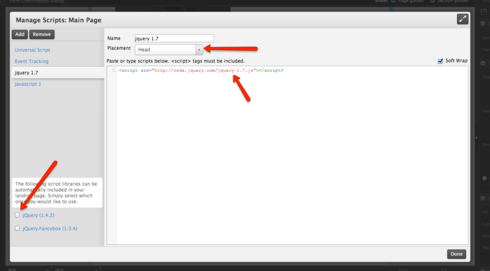
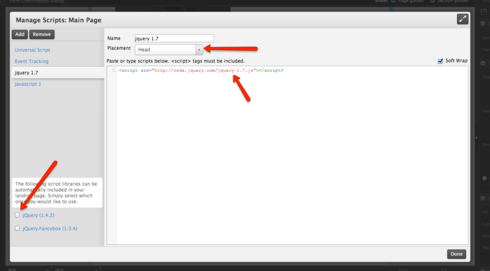
This solution requires jQuery 1.7 or higher. So we first need to disable jQuery 1.4 (which is enabled by default on all unbounce pages) and include jQuery 1.7. You can do so by unchecking the jQuery 1.4 checkbox and including the javascript snippet below (be sure to set the placement to ‘head’):
<script src="http://code.jquery.com/jquery-1.7.js"></script>

Next you’ll want to download, host and reference in the scrolldepth js file below
https://raw.githubusercontent.com/rob…
If you don’t have a server to host this file you could copy and paste the code into a new javascript snippet on unbounce. Be sure to stick the code between the beginning tags
After the ScrollDepth code, add in this snippet of code.
$.scrollDepth(); <br /> }); <br /> </script>```
<img src='//discourse-cloud-file-uploads.s3.dualstack.us-west-2.amazonaws.com/business6/uploads/unbounce/original/1X/55f38be60e0da66feef2bf519fe0f26176d42edf.png' alt=''>](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1051124/ScreenShot2014-04-29at11.25.58AM.png?1398795984)
And that's all there is to it. It will automatically track when a visitor lands on the page, then when they first scroll to 25%, 50%, 75%, and 100% of the page.
If you wish to do a little more customization or turn certain features on/off, refer to the ScrollDepth page and GitHub page for documentation
http://scrolldepth.parsnip.io/](http://scrolldepth.parsnip.io/)
phttps://github.com/robflaherty/jquery...](https://github.com/robflaherty/jquery-scrolldepth)
Hope you find this helpful!
\*\* As a side note, the "Analytics Talk" blog post you linked to does bring up a good point about bounce rates:
IMPORTANT: The above event WILL change your bounce rate. As soon as someone starts scrolling they are considered engaged and not a bounce. Also note that these events WILL increase your time on site calculations.
Be sure to keep that in mind if your firing events for scrolling
Hey Danny! I wanted to add to Johnny’s super helpful instructions.
As a few people have had this question, I also wanted to mention that if you don’t use GA, or have the technical know how, you can use our partners CrazyEgg, ClickTale, or Mouseflow.
I hope that’ll give you a few extra options!
Hey Johnny,
This looks fantastic and will give this a go and feedback later today. You are a star sir!
Lou, I have Crazyegg and Inspectlet but I plan to work with not only multiple pages but multiple sites. It starts to get a bit crazy in costs with the large amount of tools I use. Also, I want to get an at a glance look at stuff, it just means I do not need to spend so much time logging into and out of tools all the time.
But of course, thank you for responding and offering your advice.
I will check in a bit later once I have ran some tests 🙂
Hey Johnny,
I have followed your steps as suggested.
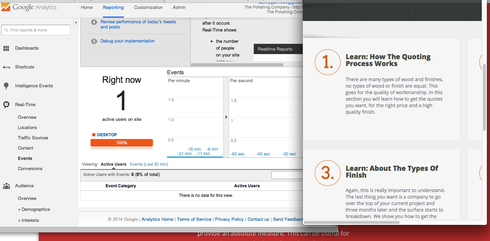
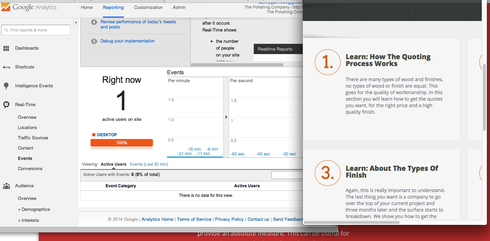
The question I have; should the events appear in realtime, from the realtime section of GA?
I have attached an image as an example as I usually test this way when setting up tracking for submit buttons.

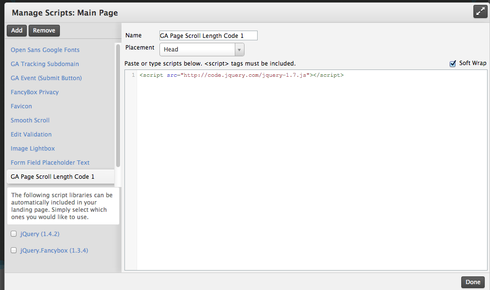
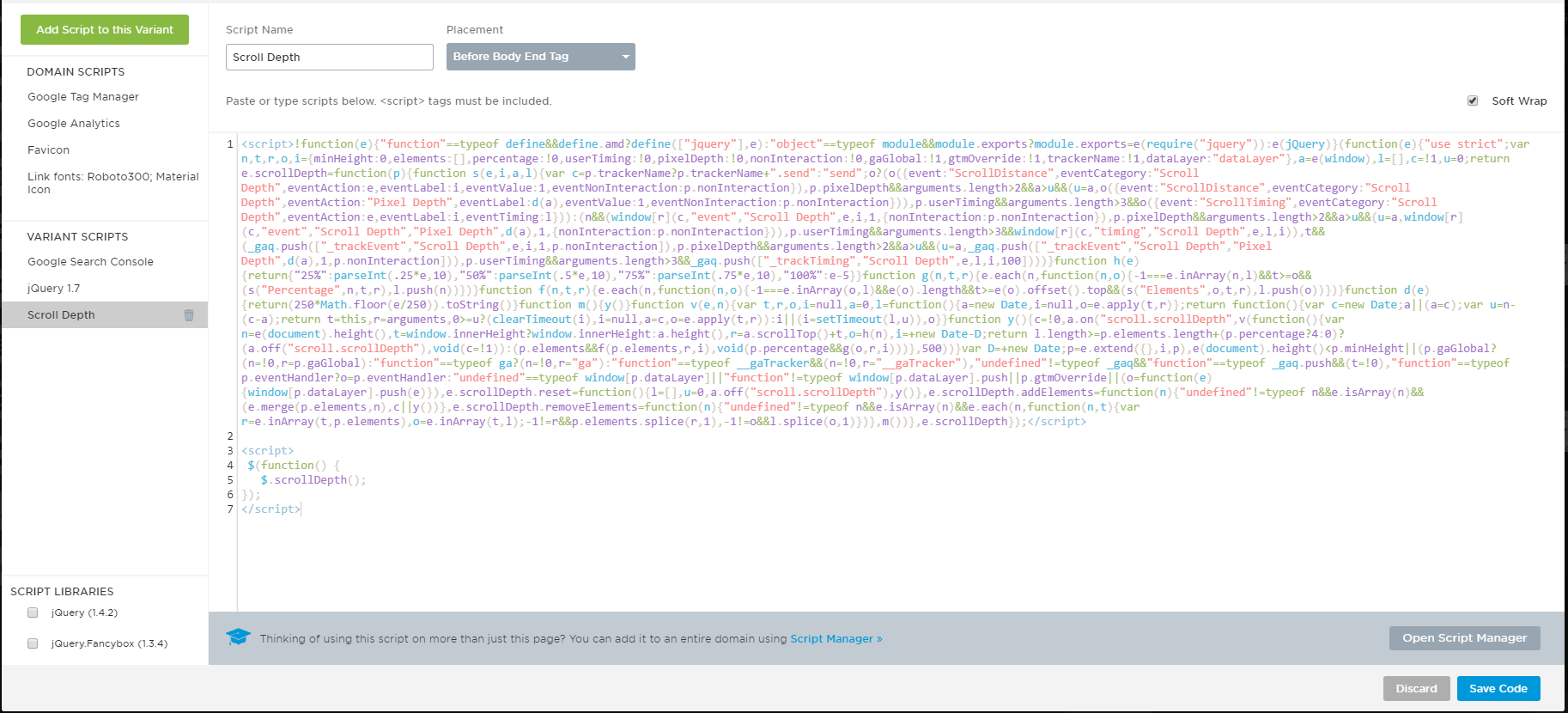
Here is an image of the code for the first code implementation.

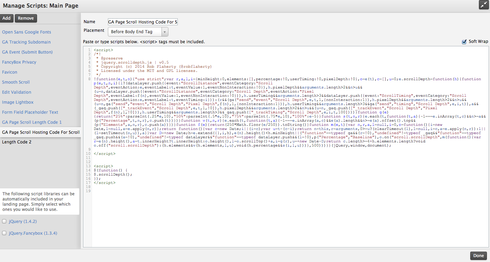
Here is the code for the second implementation.

I look forward to your thoughts and feedback.
Thanks,
Danny. 🙂
Hi,
Thanks for the tutorial.
I’ve followed the instructions here and now my site has jQuery 1.7 + the plugin, how do I create an event that captures those events?
I’ve read on this document that the process is
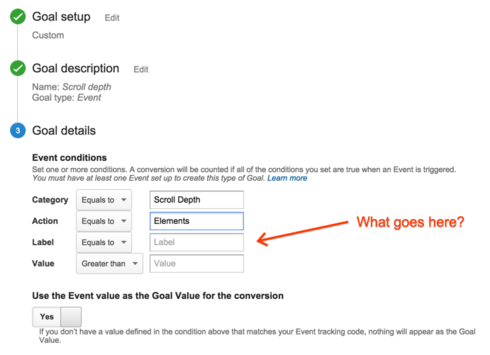
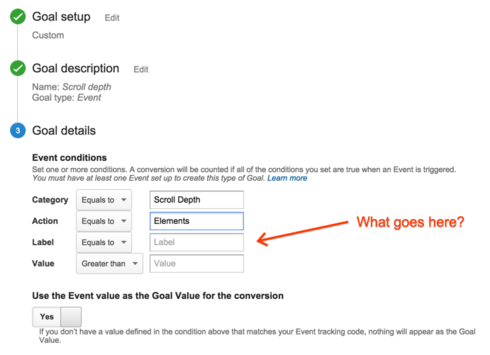
GA > Admin > View Goals > New Goal > (1) custom > (2) event > (3)
https://medium.com/google-analytics/h… 
Hey David
If you do want that as a goal then just fill it out with whatever ScrollDepth is setting the event ‘label’ to. It’s been a while since I’ve setup these events so I don’t know offhand what those values are. But if you log into your GA account and head over to
Behaviour > Events > Top Events
It’ll show what ScrollDepth is setting for those values, which you can reference and set for your goals
Hey Johnny, I’m having the same issue as David.
Could you guys find a solution for this issue?
Here is my code on Unbounce: