Hey Oliver,
I do not believe this can be done directly via the builder, however a simple script should get you there!
Keep in mind, you can show/hide elements you want specific to desktop or mobile. Scroll down about half way for documentation about this.

Since the mobile experience is vastly different than that of desktop or even tablet, this nifty feature will allow you to shape your content for mobile only.
Your version B can be the same for desktop, but tweaked for mobile.
Let me know if this helps!
Stefano Apostolakos
https://ca.linkedin.com/in/sapostolakos
Thanks Stefano … I believe you are suggesting the same thing I received from Zabrina. Let me know if anything else comes to mind:
You could have a separate URL for your mobile page, but you would need to use some custom Javascript to redirect people to either page depending on what device they’re on.
There is a second way you can set this up but still use the same URL:
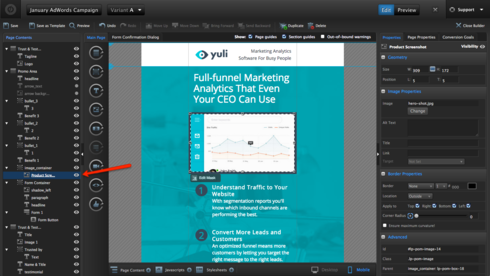
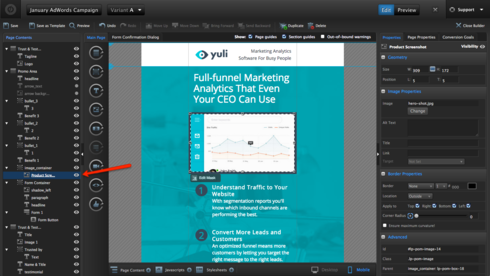
- Create your Desktop page and layout and have it exactly the way you want it
- Hop over to the Mobile editor, and change the Visibility of everything to Hidden
- On a second page, edit the Mobile side to have the exact layout and content you want
- Copy and paste everything from this Mobile editor and paste it into the Mobile editor of the first page
- Head into the Desktop view and Hide everything you just pasted into Mobile (as it will appear here as well).
You can do the same for both variants.
My pleasure Oliver!
Essentially I am on the same page as Zabrina. If it were up to me, I would do it the second way.
- Create a desktop page and build it the way you want
- Change the visibility to hidden for any of the elements you do not want to show + add any elements you’d like to show
- Make sure the new mobile elements are set to hidden on the desktop page
- Once completed, duplicate the page into a variant and change any variables you’d like to test on the mobile editor
If this get a little confusing let me know - we can hop on a screen share and I can show you the ropes!
Cheers!
Stefano Apostolakos
https://ca.linkedin.com/in/sapostolakos