Hi there - if you go to the background properties of the section and check “stretch the background to the page edges” that will stretch it across the width of the page.
Then if you add this to your custom css panel, it’ll stretch the height of that section to be the height of the browser window:
<style> <br /> #lp-pom-block-8{height:100vh;} <br /> </style>
Just replace #lp-pom-block-8 with the specific ID of your page section (you’ll find that in the properties panel of that section near the bottom under “Advanced”)
Hi there trying to create an element that stretches across the full width, I keep reading select the “stretch the background to the page edges” but this option isn’t availble to me? Ie that selection isnt there?
Hi Chris,
Are you trying to stretch a page section? Or an actual element, such as a box?
The problem is that everything under the first section is going down after modifying css.
This is happening to me too.
This code doesn’t work properly. All the the text in my other sections get pushed down as well making them off centre.
Hey guys,
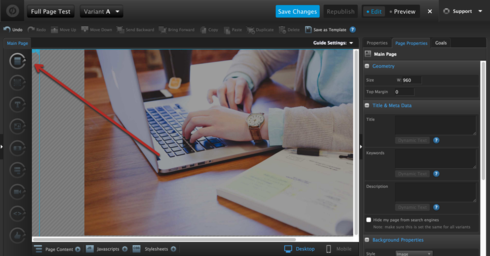
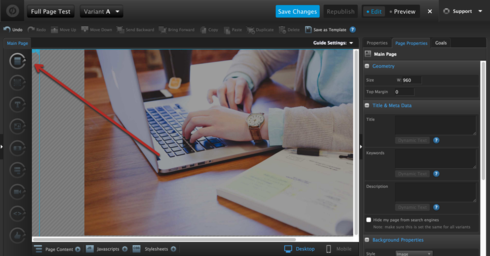
Are you looking to make one single page section (and have that background scale to be full screen) like this?:

If so, just follow these steps:
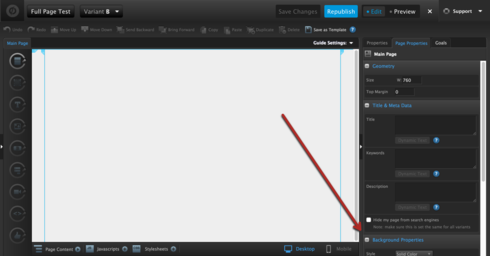
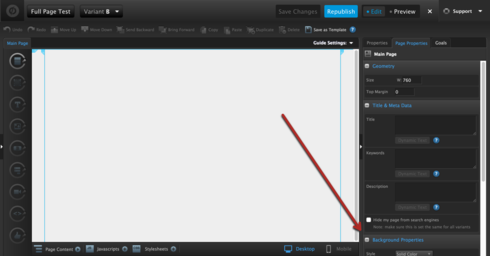
- Start with a blank page, and before adding your first page section, set the background for the entire page first by scrolling down to Background Properties _ on the right hand side.

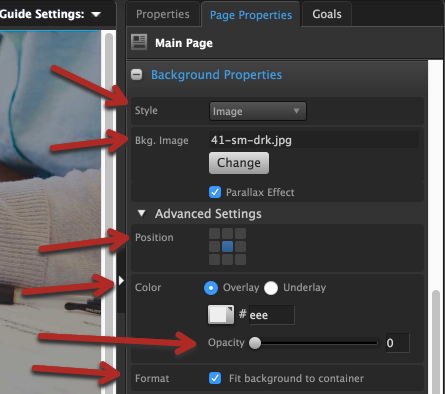
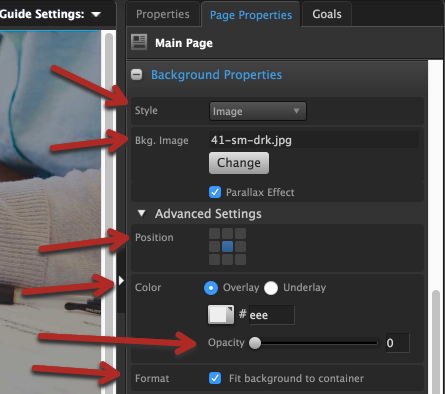
- From there, set your Background Properties _to be the image of your choice, and make sure the following settings are checked.

- Next, add a Page Section on the top left.

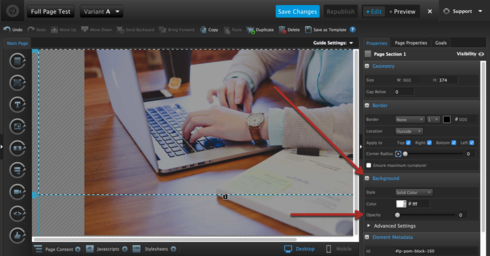
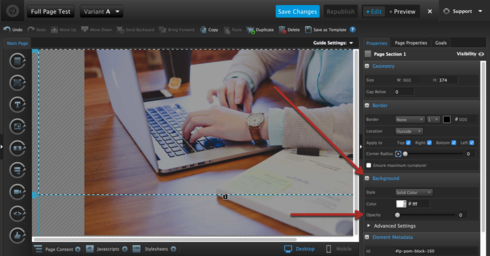
- Make sure to set your background as follows. This basically tells the page section background _to be invisible because you’re just going to be using your _page background _instead_.

- Add your content, and voila!
Hope that helps! :)
Hey guys,
Check out my most recent comment in this thread below, I think this is what you’re looking for.
But the case is that we want this to happen when multiple sections are present in the page.
The page has multiple sections but when the page is visited, only the first section should fill in the screen, until user scrolls down.
I am trying to use the
height: 100vh;
in css. Though this provides the solution, the text in other sections is moving up/down(disoriented).
But the case is that we want this to happen when multiple sections are present in the page.
The page has multiple sections but when the page is visited, only the first section should fill in the screen, until user scrolls down.
I am trying to use the
height: 100vh;
in css. Though this provides the solution, the text in other sections is moving up/down(disoriented).
Hi Jonathan,
At the moment, there isn’t any foolproof way to achieve a full-screen section that dynamically fills the entire screen (until scroll down). The reason being is because our page builder publishes pages as absolute positioning, which makes it very difficult to approach this from a CSS perspective. So far, we haven’t found any way to overcome this just yet - but if you do find a workaround that works for you, please be sure to share it with the Community. 🙂
Hi there!
I saw this template to sell online and I was wondering how could this page has the first section full screen. How he did to do it?
http://unbouncepages.com/insurance-main/
Has anyone found a way around this?