Hi Omri
Thank you for dropping this question with specific details.
It seems that you need to use the google for “Arimo” in the above link you’ve provided. Below are the set of instructions to add the font to your unbounce page( I am keeping the instructions specific with the requirement so you can use these codes directly on your page):
Copy the standard link provided for the font, i.e:
**
https://fonts.googleapis.com/css?family=Arimo|Assistant&subset=hebrew" rel=“stylesheet”>
and paste it under the stylesheet in unbounce.
To apply the font for all the text in the landing page copy the following code and paste it under “stylesheet” below the link code.
body,H1,H2,H3,H4,H5,H6,p,span{
font-family: 'Arimo', sans-serif !important;font-family: 'Assistant', sans-serif !important;}
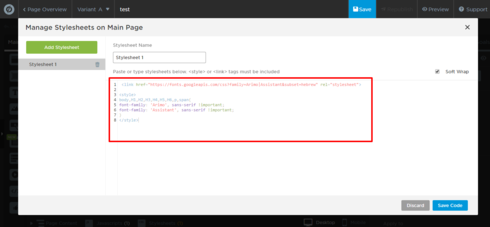
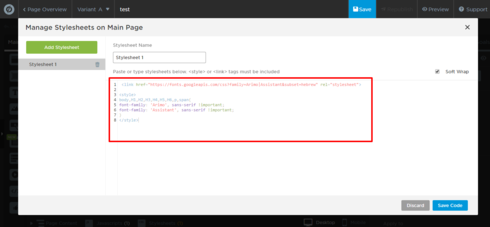
Here is a screenshot of what it will look like in the backend.

P.S : I don’t think you’ll need the javascript code for it, The above code will work perfectly for you. Also the backend editor may not show you the font there, but it will display the font in the front end once you publish the page.
Let me know if you have any other question.
Thanks
Sneha.**