How can i link a button in unbounce to another specific part of another unbounce landing page
Hi Zax,
To link to a specific element on a page you need to know what the “id” of that element is.
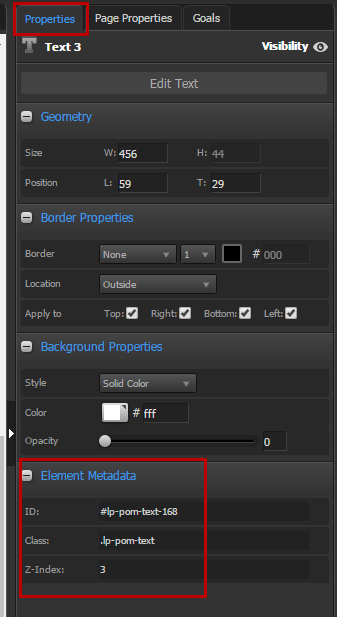
In the Unbounce page builder, you can find the “id” of an element by first selecting the element that you want to link to, and then look for the “Element Metadata” section under its “Properties” in the right side pane (see image below).

In the image above, the “id” for the element I’ve selected is “#lp-pom-text-168”. So in-order to link to this element, the URL would be the published page URL for your target Unbounce page plus the element id e.g. http://www.exampleURL.com/#lp-pom-text-168
Let us know how you go.
Additionally, this can be done for any website at all. You can find more information at w3chools. (scroll down to the “HTML Links - Create a Bookmark” sub-heading)
Hey this dosen’t help at all. I did exactly what the messages says to do. Please help asap.
Hi @delermecpa,
If you provide the two URLs and tell us what you are trying to link maybe we can help.
Best,
Hristian
Are you trying to create a “jump link” to a section on the same Unbounce page or something else?
I am trying to create a jump link to a section. How do I go about this?
Hi! This thread should help you do this: Anchor links
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
