Hello,
I am trying to create anchor tags on a long form conversion page. I can only find information on old forms about how to do this, is there an updated method or has this been removed from the platform?
Thanks!
Hello,
I am trying to create anchor tags on a long form conversion page. I can only find information on old forms about how to do this, is there an updated method or has this been removed from the platform?
Thanks!
Hi @T_Mamalick!
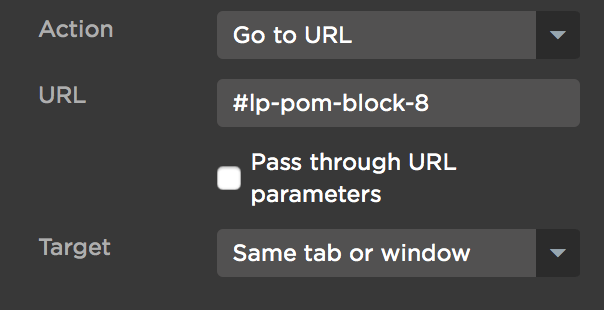
This can be achieved by creating a button and changing the URL to the element ID you wish to anchor it to. Here is an example:

For this I have a button further down my page, and I link it to the block at the top of my page where my form is located.
I would recommend adding a smooth scroll script! Here is a easy one from a page on Unbounce’s Documentation page:
<script>
lp.jQuery(function($) {
// The speed of the scroll in milliseconds
var speed = 1000;
// Find links that are #anchors and scroll to them
$('a'href^=#]')
.not('.lp-pom-form .lp-pom-button')
.unbind('click.smoothScroll')
.bind('click.smoothScroll', function(event) {
event.preventDefault();
$('html, body').animate({ scrollTop: $( $(this).attr('href') ).offset().top }, speed);
});
});
</script>Here is the link to that page: https://documentation.unbounce.com/hc/en-us/articles/203805714-Adding-and-Editing-Buttons-and-Confirmation-Pages
Let me know if you are still having trouble!
WOW thank you it was soooooooo easy to implement!
Hey is it possible to create an anchor link in a sticky bar?
Did you figure this out? Im trying the same thing. Having a sticky bar anchor to a section within the page. I noticed that the url generated by the Unbounce Sticky Bar is different than the one on the page, so the anchor does not work. I had to use absolute url with anchor to fix. Smooth Scrolling did not work. If I fix it, i’d be glad to share.
Hi @TJ_Knight & @kemeny!
You are able to do this.
When you are in the editor of the sticky bar, and in your button’s properties do the following:
Hopefully that does the trick, it can be a bit finicky!
Hi @Caroline that works, but forces me to make new sticky bars for each different page. Hard to manage at scale, having to use absolute urls is not the best way to go at it I think.
For me the smooth scroll script doesn’t work, could anyone tell me why or what i’m doing wrong?
Thanks!
Hi @jeroenkw!
If you could share a link to your page, that would help us in troubleshooting your issue!
Here is the official Unbounce documentation: https://documentation.unbounce.com/hc/en-us/articles/360022719471-Adding-Smooth-Scrolling-Links-and-Buttons-for-Anchor-Links
However, here are some quick items to double check:
Hope that helps!
This is really helpful! I tried all of these things (jQuery, #id on button, Smooth Scroll javascript) but can’t get the anchor link to work. It only refreshes my page. Any thing I might be missing? I’m still editing this page so can I share a link if it is not published?
Hi @Mindy_League!
Yes, you will need to publish it for us to view it. Feel free to DM me if you prefer to not share to the public!
It doesn’t work. I tried it too.
What part isn’t working fo you?
The smooth scroll is working on the live page, but it doesn’t work in “preview” mode. Thank you!
Hello! I’ve set this up but the button isn’t working for me on the live page. Any insight here? http://unbouncepages.com/shop-thephotostick-omni-for-computers-and-mobile-devices/
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.