Are they called Exit Popups? We want to show a popup on exit if someone decides to head to the close icon.
This would really enable us with more leverage, adding promos, or an alternative call to action.
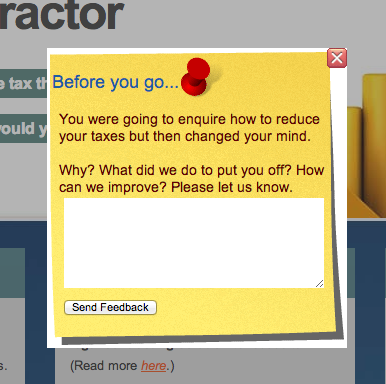
I have found a bad example, but you can see what I mean http://www.contractor-tax-solutions.c…