Hello!
This one is for all you CROs out there - or anyone who <3s testing.
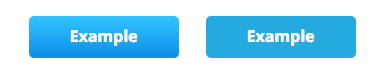
One of our customers has a fantastic brand guide that includes pretty awesome gradients and was thinking it might be nifty to include this in the CTA button.
Has anyone ever tested gradient buttons versus flat buttons? Any thoughts?

I’m thinking it may not even be a nuance worth thinking about.
Happy Friday!