I loved Andre Morys at CTA on Monday. And, here, I’m curious. How can we have confirmation of inputs “ la Booking.com” with Unbounce?

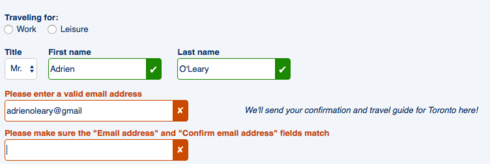
As shown above, I’d love it to have visual validation of fields.
And I’d also love it to have error messages to pop up on the fly.
Is that shown above completely feasible with JavaScript?
Thanks.
