Hi
I have a com site, which is actually only for norweigan users. How can I add the lang=“no” attribute to the header of this domains pages?
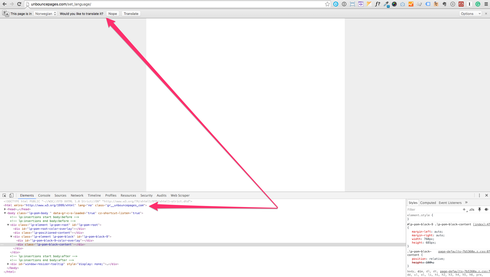
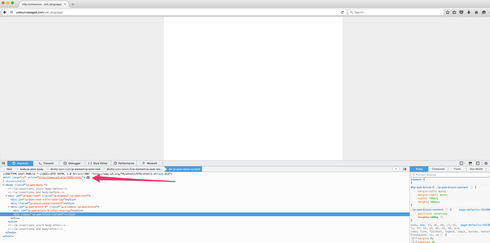
I can’t seem to get it working with either:
document.documentElement.setAttribute(“lang”, “no”);
or as
$(“html”).attr(“lang”, “no”);
Can you provide any help or guidelines for setting the language in the global scripts?
Best regards
Lars
Best answer by Hristian
View original