Hi
I have a com site, which is actually only for norweigan users. How can I add the lang=“no” attribute to the header of this domains pages?
I can’t seem to get it working with either:
document.documentElement.setAttribute(“lang”, “no”);
or as
$(“html”).attr(“lang”, “no”);
Can you provide any help or guidelines for setting the language in the global scripts?
Best regards
Lars
I want to know as well
Hi guys,
Here is a piece of JS that should help you (set the placement to “Head”):
<br />document.getElementsByTagName("html")t0].setAttribute("lang", "no");<br />
![]()
Best,
Hristian
Hi Hristian - thanks a lot for your reply.
Unfortunately it didn’t help. I went to the script manager to place it in the head script for all main pages for the domain. The script is placed in the header, but seem not to work.
Best regards
Lars
Hi Lars,
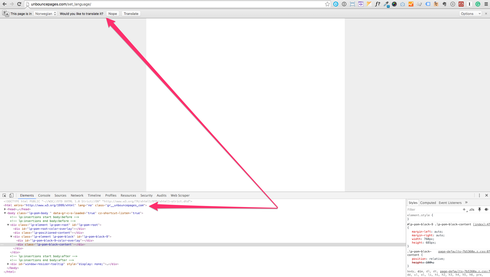
This is strange since the script works when I test it.
Here are a couple of screenshots of a test page I set up (Chrome & Firefox). Chrome even detects that the language is set to “no” and asks if you want to translate it.


Best,
Hristian
Hi, is anybody managed to do that with the code shared by Hristian?
I put it in the header and republish my page, but I still can’t see the language tag in my Header.
Best.
Hi @tunedglobal,
My script above got broken when Unbounce switched the community platforms last year.
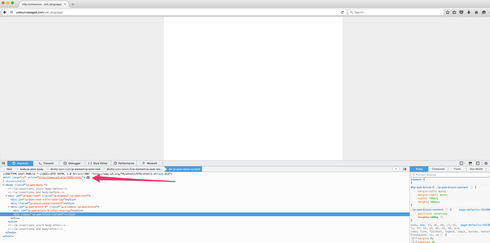
Here is the script you need to use.
Here you can see it working on a demo page.
Best,
Hristian
Thanks Hristian, it works!
This script works but I believe the problem is the HTML tag is read before the script can run. So automated systems never see the lang attribute set. You’ll notice the difference if you view source as opposed to using an inspector.
Is there a way in the Unbounce system to set the language of a site? This is a problem since these pages are getting flagged for having accessibility issues.
Hi Hristian,
Thank you so much for your reply. It works for my page.
Regards
Mohan Reddy
This isn’t working for me. I’ve tried many snippets of code.
Hi
It would be helpful if you can share a page where you have the script running so we can try and troubleshoot this for you.
I also tried: document.documentElement.lang = "en";
Hi
I looked into this and the language attribute is being properly changed BUT it happens after most of the page is loaded.
Chrome doesn’t seem to take that into account and doesn’t “reload” anything.
It’s been quite a few years since I originally posted my workaround and I assume a lot of things changed with the Chrome browser in that time.
Unfortunately, there is no way currently to set the lang at the server level.
Thank you for looking into it,
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
