Landing pages are designed to provide just enough information to lead your audience to convert. However, there are times when your campaign has a lot of information that you need to include, this can lead to a very cluttered landing page very quickly.

Clutter distracts from conversions, so we’re happy to announce that we’ve cooked up a brand new script to allow you to include all the necessary content in your landing page without looking like a content hoarder!
Introducing: Collapsible Page Sections in Unbounce! 
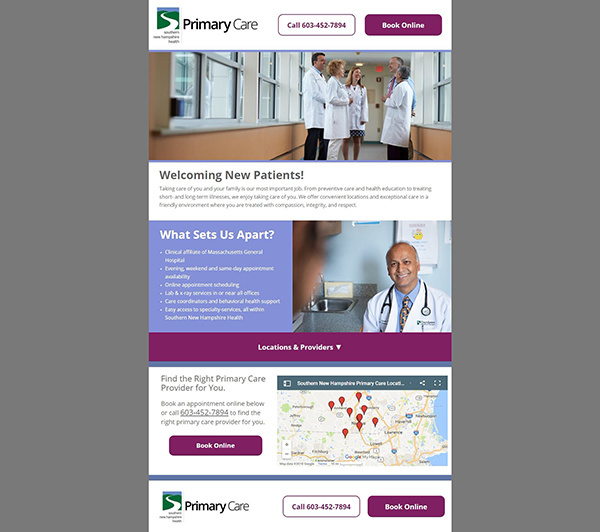
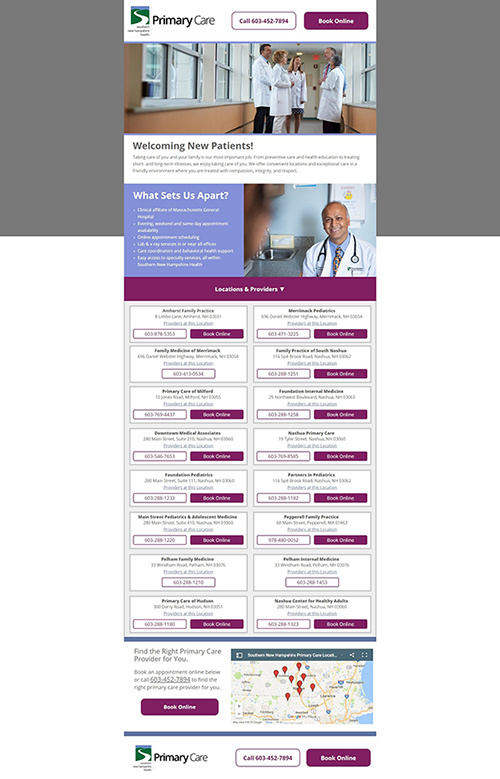
You can see this in action (built in Unbounce) here:
http://landingpage.noahmatsell.ca/collapsible-section/

Now, before you go on a Collapsible Page Section Crusade, we must mention that having too much content on your landing page can be a killer for conversions.
Sure, bells and whistles are fun sometimes, but when you’re trying to lead your viewers to convert - you want to make sure it’s as straight-forward as possible.
This Collapsible Page Section feature should be used responsibly. That being said, this is a very tasteful way to fit in necessary content into your landing pages, enjoy!
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
⚠️
This script only works for one section per page. Trying to apply this to multiple sections on one page may cause issues.
Grab the latest script here:
https://gist.github.com/noahub/762ca1dae00861c5265fa9a679c35953
Step 1.
Create a new page section and your desired content.
Step 2.
Nest your content inside of a box element (this simplifies things for the script).
Step 3.
Create a button element as your section visibility toggle.
Step 4.
Copy script from collapsible_section.js and paste in your javascripts section
Step 5.
Update your IDs
Step 6.
Save, Preview and celebrate! 
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
This how-to was a joint effort with my sister from another mister @Rob!

Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks