Hi all, I wanted to share a quick hack I did to use this awesome script from @Noah on a Sticky Bar 😃
Follow all of the above set-up instructions – make sure you still add your content within a box (the ‘Section’ will be the Sticky Bar standard section that we will address next).
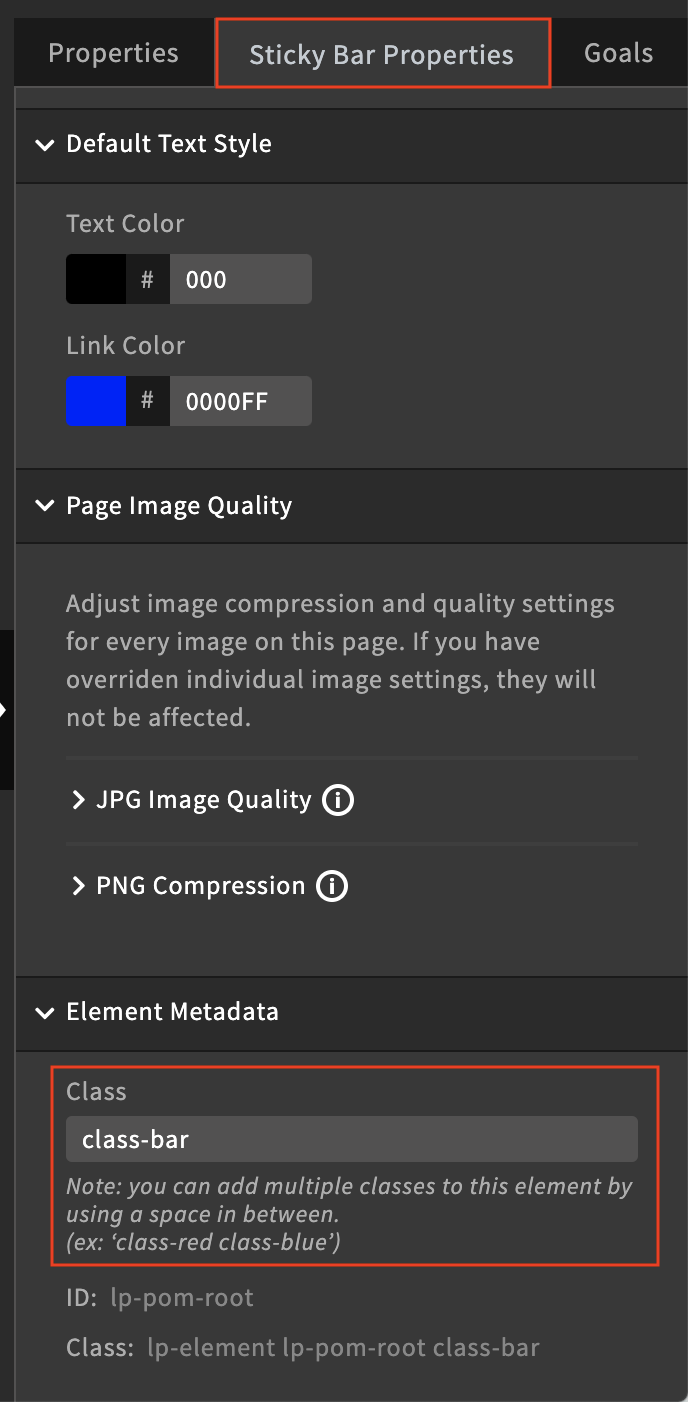
Add a class to the ‘Sticky Bar Properties’ so you can reference it in the Javascript ( 🙌 Unbounce for now being able to add classes!)
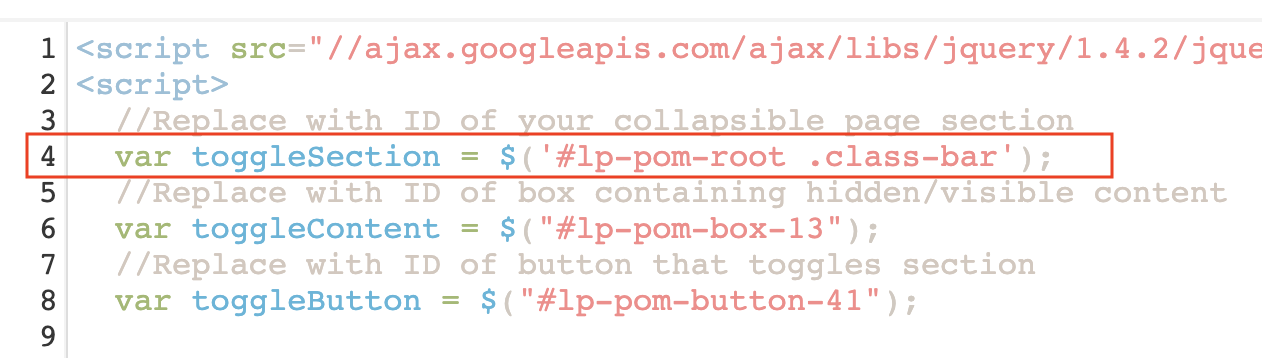
Adjust the original Javascript to reference this new class instead of a page section:
var toggleSection = $('#lp-pom-root .class-bar');
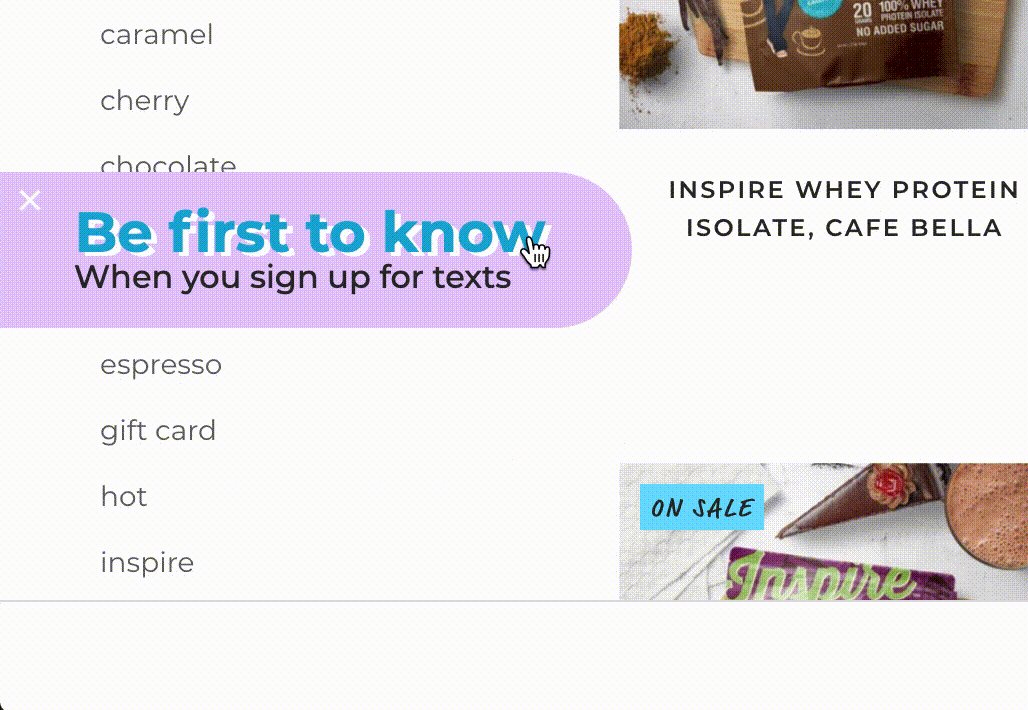
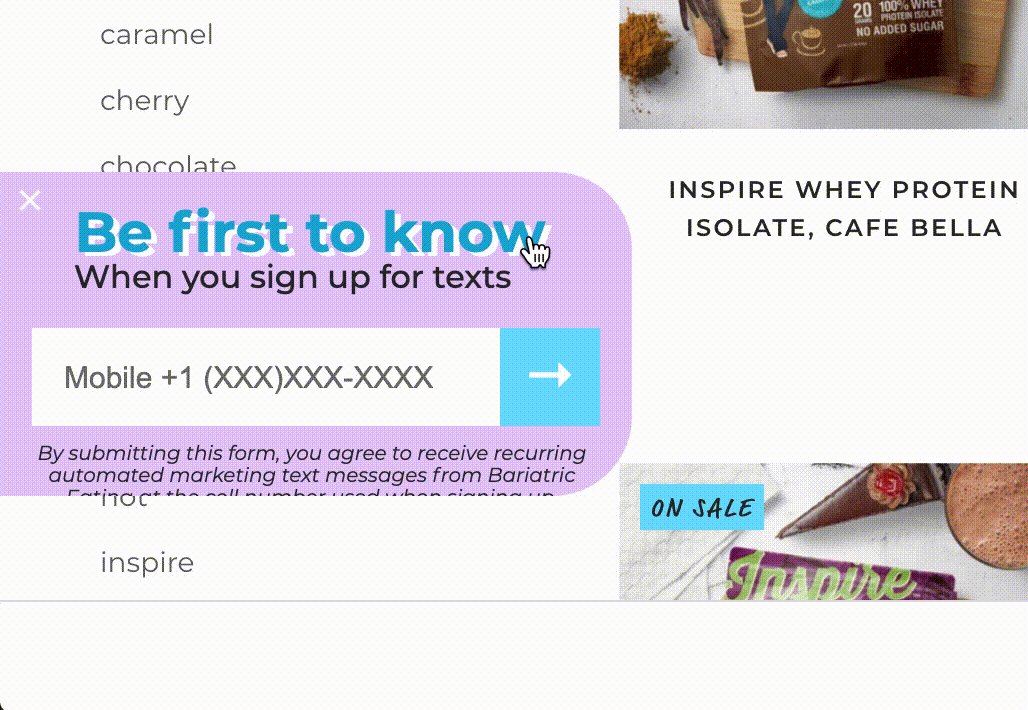
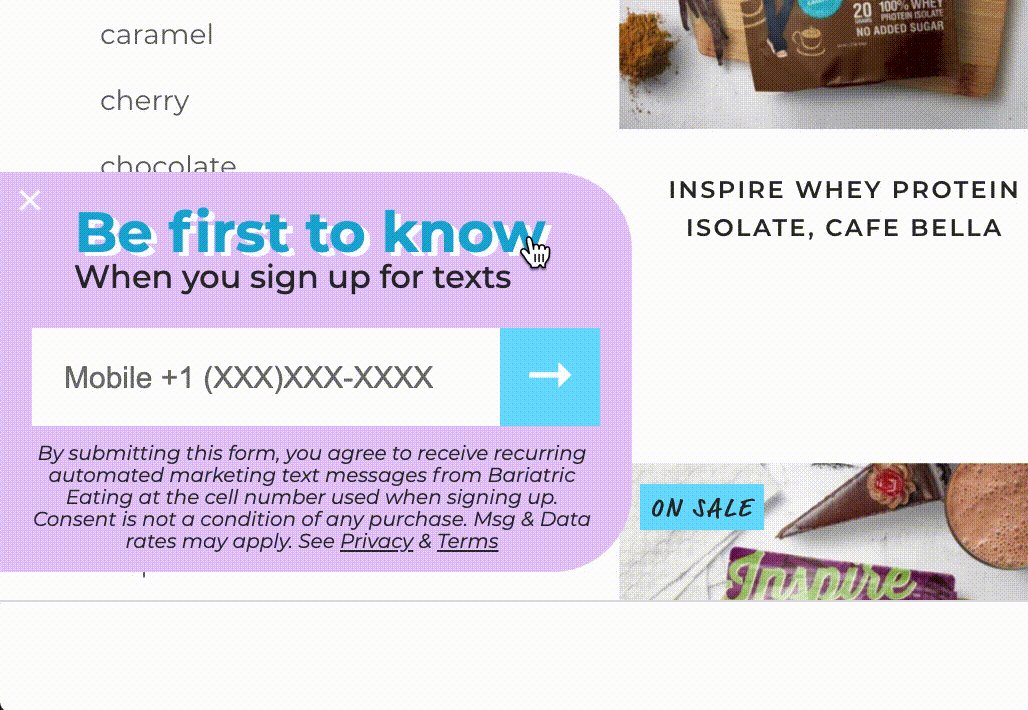
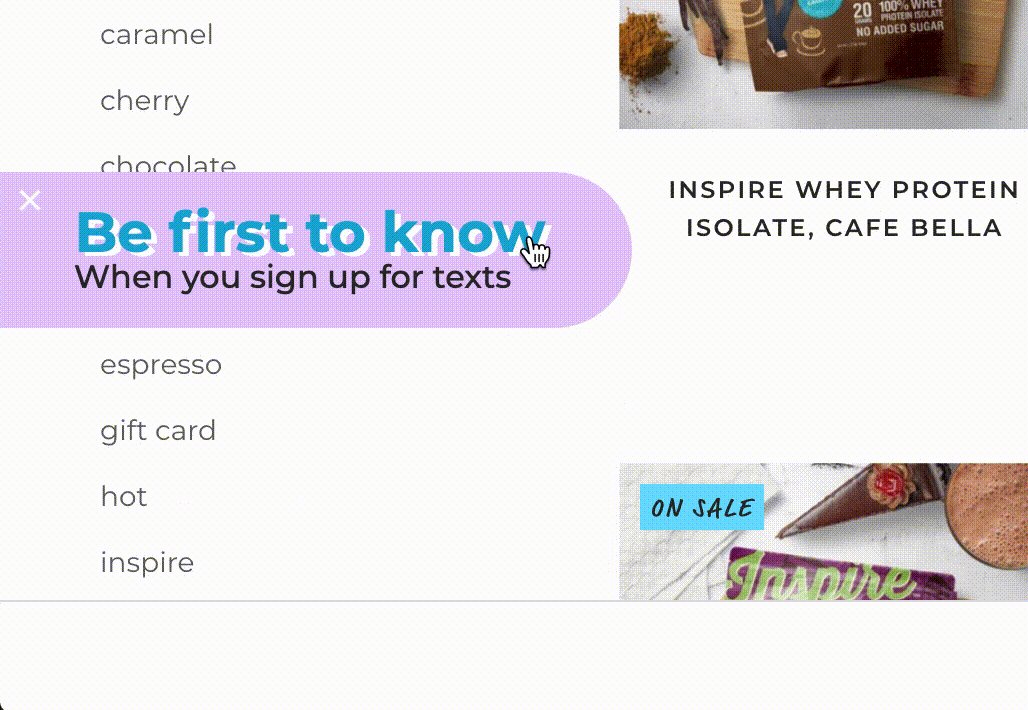
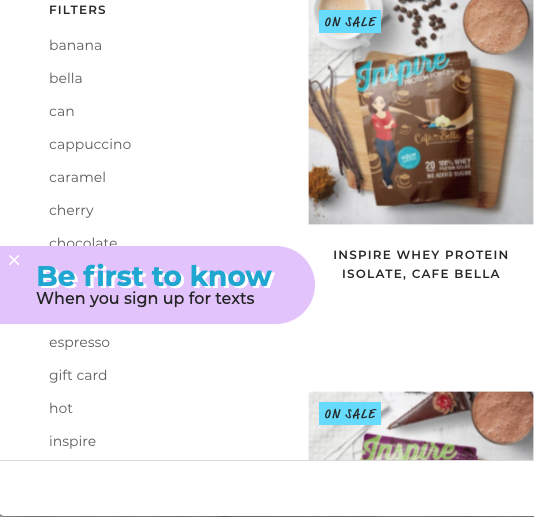
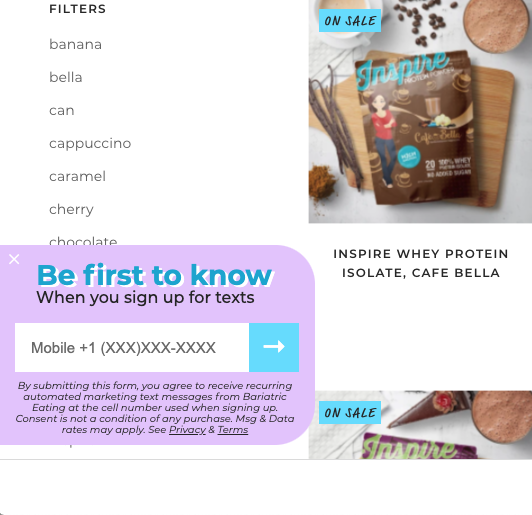
- Ta-da! Now you have a collapsible Sticky Bar – here’s how I used it for my client (‘Be First to Know’ is a transparent background button):
@Zoe_Tattersall you’re amazing!!! 😍
You’re too kind! Just thought it might help some others get the most out of their Sticky Bars right now ☺
Side note: probably should also mention there is additional CSS added to for this particular design – on the website that it’s on, I’ve added the below CSS to remove the background, position it and remove the standard close button:
/* UNBOUNCE */
.ub-emb-iframe-wrapper .ub-emb-iframe {background: transparent !important; box-shadow: none !important;}
.ub-emb-bar .ub-emb-close {display: none !important;}
.ub-emb-iframe-wrapper {margin-bottom: 60px;}
hi, first, thanks to all for sharing their knowledge. i have a question, which is related to this topic, but in the end i need something, which makes the dynamic Adaptation without a button or similar.
i did embed a .js form, in this case a quiz, works good. meanwhile the process of the process the script box has the same height, but in the last step of the registration it expand downwards and is overlapping some design element. my question is now, when the code box (with the external js) expands, i would like to enjoy, if the rest of the page (the sections below) will automatic move down, so that there is no overlapping anymore. is there a solution?
PS: this script i used on another ub page and work well.
Looking for the same hack. Has anyone gotten to add multiple collapsible sections?
Thanks in advance!
Hola buenas tardes, me gustaria saber como replicar esto y tener varias secciones plegables dentro de mi Landing Page,
les agradeceria mucho su ayuda. 😀
Hi, I’m having the same issue…
Someone managed to resolve this?
Thx.
lowkey frustrating that this is a script from 2017 that still gets views and comments to this day and most of them are with a problem that no one from Unbounce seems able to adress or help with:
Multiple collapsing sections.
I myself thought this would be a great add for a FAQ yet it did not work, as duplicating the script only overwrite the variables.
I work with C# so i’m not familiar with a lot of syntaxes of javascript. Are there an equivalent of arrays?
These workarounds should be built using whatever is the java equivalent of arrays, so that they can easily scale by letting the user only change the size of the array and dumping in all the needed IDs.
This is the third “workaround” script i’ve found where I wanted to use on multiple elements and wasn’t able to.
I understand the frustration.
I’ve stopped trying and now i use lightbox.
You create the question you want and you had a transparent button to lightbox (containing only the link) over your question. this way you’re not limited by the design restriction of the button.
Only limitation, is the number of light box (20) and the more you add, the slower the builder will get (at least for me).
Hey everyone,
I have been looking for a solution here and in other forums, but none of them gave me the solution I needed.
Most scripts don’t work well with the absolute positioning of the Unbounce sections.
After hours of search and hours of testing, I have created a version that does work very nicely with Unbounce.
SOLUTION
I was thinking to keep it for myself, but then I decided to offer it for a small price for everyone who really needs this feature. Here is the link https://gum.co/tUiUf and use the code ‘earlybird’.
Contact me there if you need any modifications or help with the implementation.
Does this javascript get pasted in the Head, Before Body, or After Body?
@Peter_Czepiga, select the option ‘Before body End Tag’ for the javascript
Hi,
My collapsible page section is working, but when I open it the background of my landingpage changes to white in the sections below. However, the overall background of my page is set to black.
Anybody who knows why this happens and how I can solve it? The landingpage is https://www.allroundflandrien.be/ and you can find the collapsible page section if you click on ‘gallerij’ in the navigation and the button ‘Meer foto’s bekijken’ (= show more pictures).
Thank you in advance!
Kind regards,
Martijn
Hey, I’m thinking about buying this, but want to apply it to large sections chalked full of images/text/colors/etc. Will it work for this application as well? See page here - https://online.homeusa.com/portfolio/
Hi, for this functionality I wouldn’t recommend using this script. It’s possible to do it, but it requires a good understanding of HTML and CSS to set it up as you would like.
I use this code and works perfect.
Now I have a question. How can I use it multiple times in the same landing? I’ve tried duplicating the code and change all variables (adding a 2 at the end), and the collapse efect works perfect on the first section, but it doesn’t push the second section’s siblings.
Does anyone know why this happens?
Hi Gaston,
It’s possible to have 2 FAQ menu on one page. However, the FAQ menus are not interconnected with each other. If the user opens the first item in the first FAQ menu and then scrolls down to the second menu to open an item there. The first item of the first FAQ menu stays open.
This is done by design because otherwise, the user would experience strange behavior in the browser where suddenly the text moves up because the first item of the first accordion closes.
I’m suddenly having an issues where when you click on the button that expands the hidden section, it opens but then quickly closes and moves you back to the top of the page. I thought it might be a conflict of scripts, so I tried stripping out all of them and just using the collapsible section script, but still got the same results.
It works fine in preview mode, but when published it breaks. I’ve compared to other pages I’ve used this on, and everything is the same as those. Any ideas? (page in question: https://online.uncpn.com/)
In this part of your code:
<a class="lp-element lp-pom-button" id="lp-pom-button-783" href><span class="label"><strong>Locations & Providers ▼</strong></span></a>
You have ‘href’, it should not be there. Because this will reload the same page.
I don’t know if you can remove this, maybe you had a link in this element before?
That seems to be something that Unbounce or one of the scripts is throwing - I created a brand new button and got the same results. I wonder if something has gone wonky in this particular page (since it’s working on other pages)? I might have to try re-creating the page from scratch (which is super frustrating). 😦
Hi Noah - is this still the case today?
Would really love to be able to do multiple sections!
This is awesome! Is there any way to password protect the dropdown box?
Thank you! No worries! You all have a wonderful weekend..!
Great script! My button design has a + and - as per client request. Is there a way to get the button to go from " + " plus symbol to " - " when it's clicked upon expanding the section? And vice versa for closing it. Thanks in advance!





 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks






 Unbounce does not currently offer password protection for pages or page sections, so it would be a little tricky to offer you a solution that is Unbounce specific. The main issue is that in order to setup a password on our pages you would need to upload an HTAccess file to our servers which is not something that Unbounce currently supports. I’m sorry to be the bearer of bad news here Linda! Still, I’m happy that you enjoyed this workaround and thank you for contributing to our community! Hope you’re heading into a brilliant weekend!
Unbounce does not currently offer password protection for pages or page sections, so it would be a little tricky to offer you a solution that is Unbounce specific. The main issue is that in order to setup a password on our pages you would need to upload an HTAccess file to our servers which is not something that Unbounce currently supports. I’m sorry to be the bearer of bad news here Linda! Still, I’m happy that you enjoyed this workaround and thank you for contributing to our community! Hope you’re heading into a brilliant weekend! 
