There have been multiple requests in our Community to achieve this functionality, and thanks to a bit of code and a lot of trial & error - we’re stoked to announce the newest addition to Tips and Scripts
Introducing: Tabbed Sections In Unbounce Landing Pages 


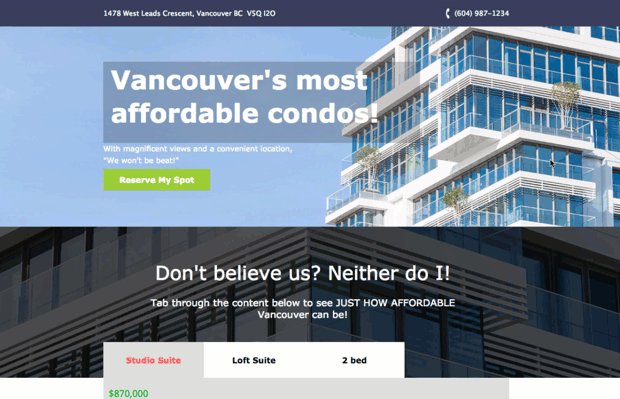
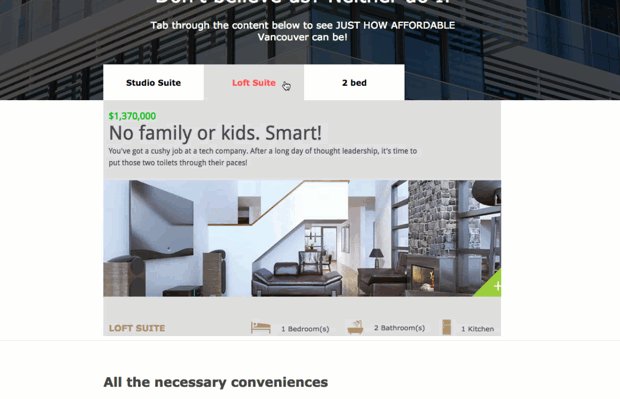
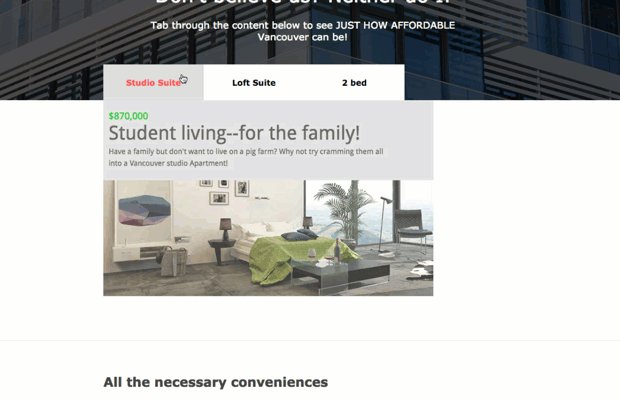
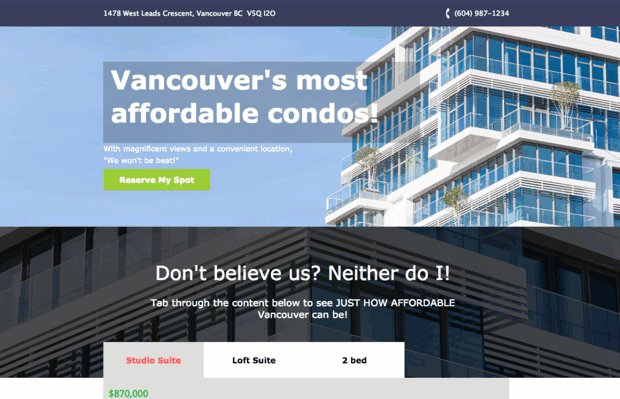
Tabbed content areas are a great way to pack sections of content into a neat, concise area with a nice user experience.
You can see this in action (built in Unbounce) here:
Bear in mind, this functionality takes a bit of finesse, so if you’re brand new to using custom Javascript in your Unbounce landing pages - feel free to pop into the Community here if you need some troubleshooting.
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
First, go grab the latest scripts:
https://gist.github.com/noahub/fc3ed61f29d0176e2db53c7862033da9
Step 1.
Create a box element that will contain your tabbed content sub-navigation buttons.
Step 2.
Create a larger box element below your first box that will contain your tabbed content sub-navigation content.
Step 3.
Create your sub-navigation button elements and nest them in your first box in order.
Step 4.
Create a new box element, fill it with your desired content, nest it in the content container, then hide it. Create a second content box, fill with content, nest it in the container, then hide it., etc. etc
Step 5.
Select your first button, add the ID of the first content box to the ‘Go to URL’ field. Repeat for all subsequent buttons/boxes.
Step 6.
Copy the javascript in ‘tabbed_section.js’ and paste in your Javascripts section.
Step 7.
Update the javascript with your button and content box element IDs.
Step 8.
Copy the CSS in ‘tabbed_section.css’ and paste in your Stylesheets section.
Step 9.
Update the colors in the CSS snippet to reflect the desired appearance of your ‘active’ tab
You’re done! Now sit back and let the conversions roll in… 
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks


