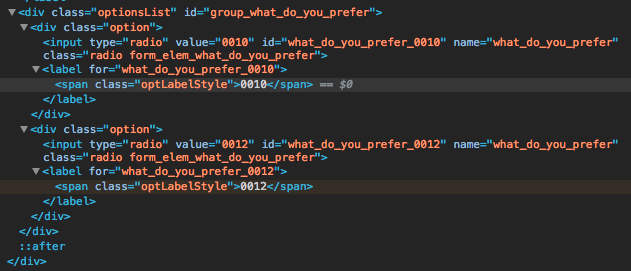
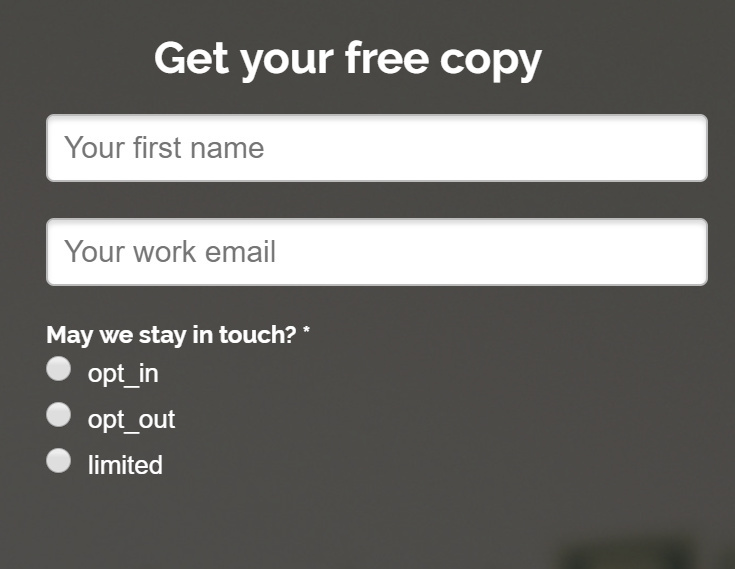
I need to post form submissions to a script on our server for processing. Users are required to select a product option using radio buttons. The problem is that our system requires the HTML “value” of the radio buttons to be product numbers, which don’t make a bit of sense if presented to the user.
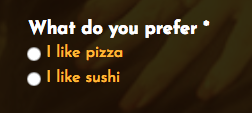
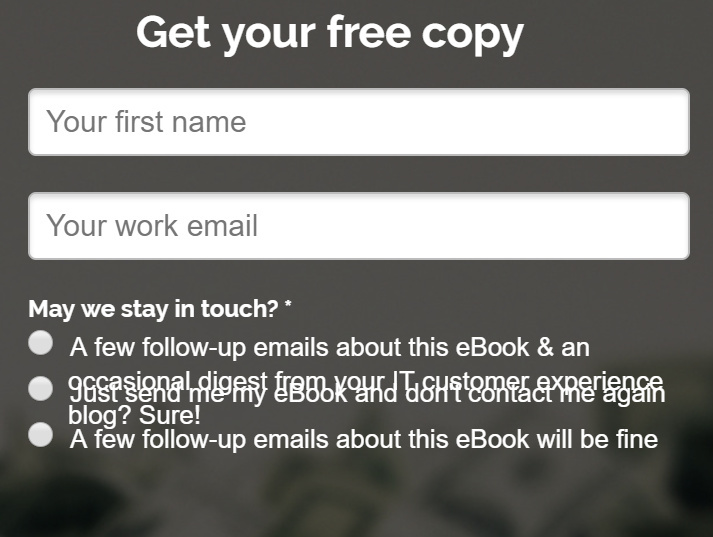
So, what I really need is the ability to put descriptive text alongside each radio button, but set the HTML value attribute independently of that.
Can this be done in Unbounce? It seems like it would be a very common need, but so far I haven’t been able to find a way to do it.