Hey Matthew
Sorry but not with how our current radio buttons work. It is however possible to override and set new values with javascript. If you have the coding chops to do so you may be able to override the ‘value’ attribute using some jquery
http://api.jquery.com/attr/
Hope that points you in the right direction
Thank you for your reply. Unfortunately I do not have the “coding chops” to do this on my own.
Is there any way this feature could be added in the near future? It seems like it would be relatively simple to add an option to independently set the value attribute for each radio button, and I can’t imagine that I’m the only one who would find this immensely helpful.
For that matter, couldn’t there be an “advanced” option for each form field that would allow the field name and value to be set explicitly for those who need to do so? This seems like it would be critical functionality for most clients who need to submit to their own scripts for processing, and I can’t help but think that the lack of this feature is costing you business.
Hi Matthew - this is something we’re considering, but I don’t have a timeline for it (we plan on tackling some smaller Page Builder tweaks, but it’ll be after Mobile Responsive is out of beta).
We have had some requests for it, but because a lot of software that accepts POST data requires some further coding regardless of the incoming format of the data, so far we’ve found that anyone connecting something like that to Unbounce usually has a developer on hand already, so making changes like the ones Johnny alluded to aren’t a problem for them.
That said, there is a much lower tech solution, provided you form has a solid background colour. You can just name the radio button labels numerically, then float a text field with an opaque background of the same colour over top with whatever text label you’d like. Here’s a quick video I put together to show you what I mean: http://screencast.com/t/8UjyfkHRxt
Hey Matthew, I just want to add that this specific functionality is actually at the top of the list as soon as Mobile Responsive is out the door (which is currently scheduled for Nov 17th.) I know that’s a month away, but we will try our best to get it out sooner. Hopefully Quinn’s solution of floating a text element next to the form field instead of using the default label is an acceptable workaround for now.
Cheers!
Well, that’s a bit of an ugly hack. .grin] However, it sounds like a workable option for now, so I’ll check it out.
Javascript has always been elusive to me, but I’m not a bad back-end developer. I have already modified our processing script to accept data from other Unbounce form fields, but unfortunately there is nothing reliably unique for me to “grab” from the radio buttons for processing unless I can include a product number somehow.
Look at it this way: A store can easily feature identical options and pricing for very different products. Without a unique identifier, how are you supposed to reliably tell the difference programmatically?
In any case, I’m glad this one is at the top of the list. I think we can hold out for a month. 😉
i see the problem here is the fact that Unbounce needs the label and its value in radio buttons to be the same.
sometimes this can create errors with third party software and services, like Infusionsoft.
for example, these pairs of labels and values ( label - value ):
I like pizza - 0010
I like sushi - 0012
to make things work, in the form, write the value of the radio button in the label field.
for example:

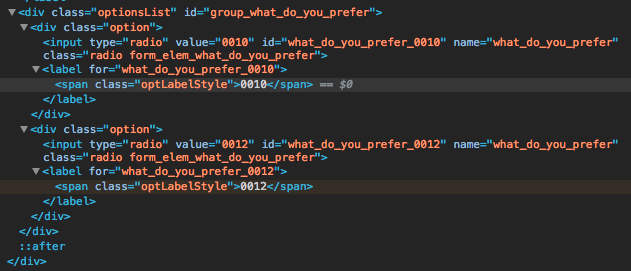
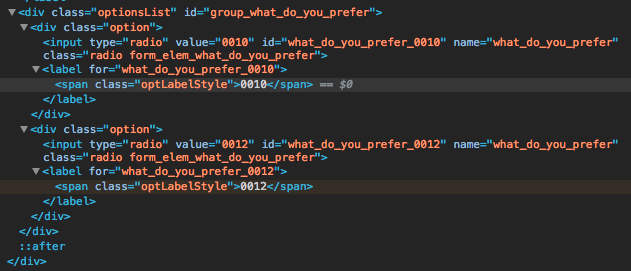
which in HTML is:

i have wrote a script that changes the labels of radio buttons of Unbounce forms:
<script>
lp.jQuery(document).ready(function($) {
$("label[for*='what_do_you_prefer_0010'] span").text("I like pizza");
$("label[for*='what_do_you_prefer_0012'] span").text("I like sushi");
});
</script>
insert the script in the page before the Body end tag and it will result in:

with the values set so when a user selects pizza, the value sent by the form is going to be “0010” as required.
This is quite a clever solution. But it doesn’t work when the radio button text spans more than one line. In that situation the text of each radio button overlaps the text of the other buttons.
Come on Unbounce - separating checkbox and radio button values from labels has been a long time coming!
hi, can you show us your code so i can help you out (and others with the same problem) in the meantime ??
HI Elysium.
Sure.
This is the view in the designer:
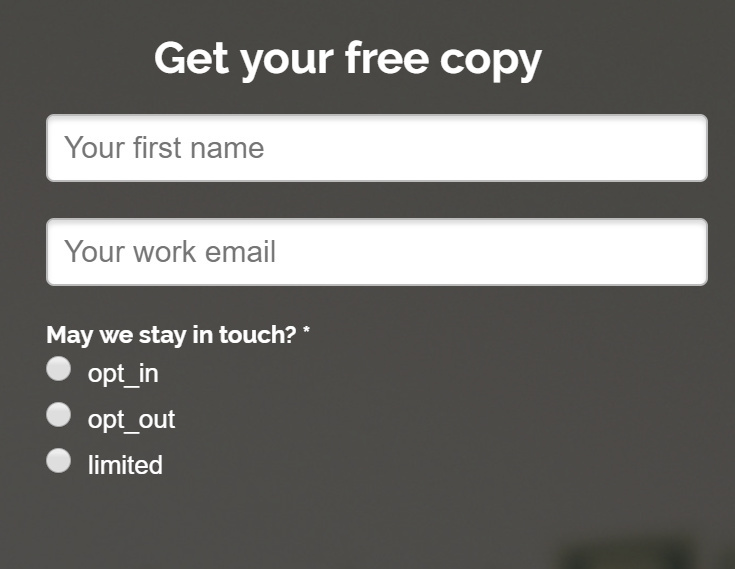
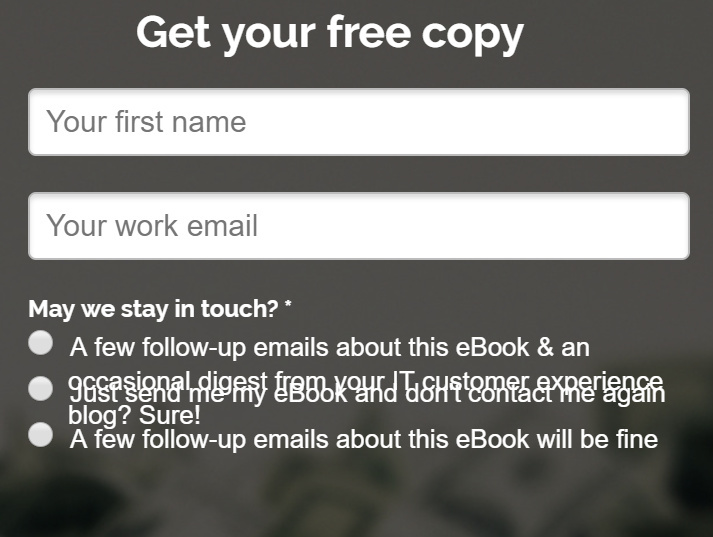
And this is the view when published. It’s because the text for one of the radio buttons wraps over two lines.
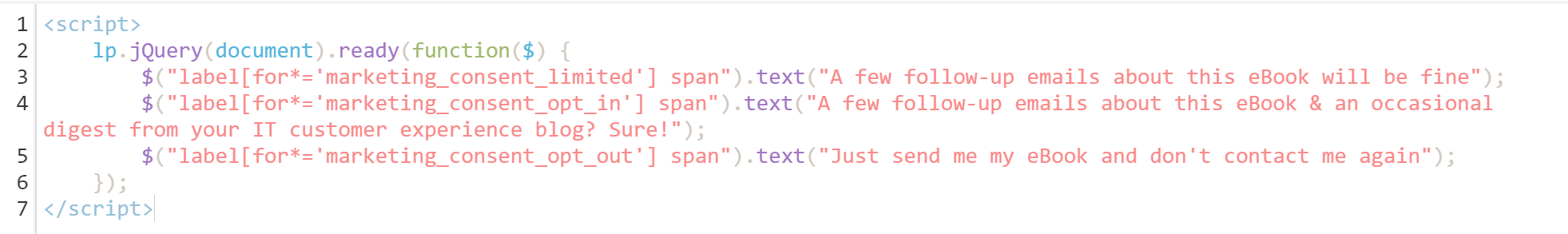
Javascript as per your suggestion:
Cheers
Dave
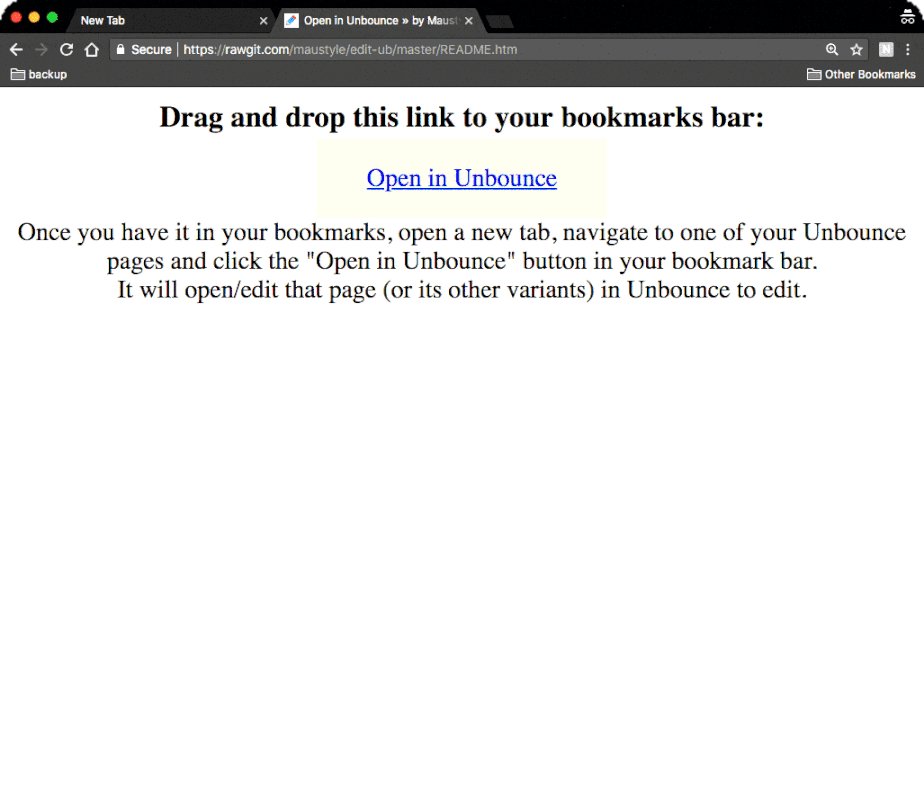
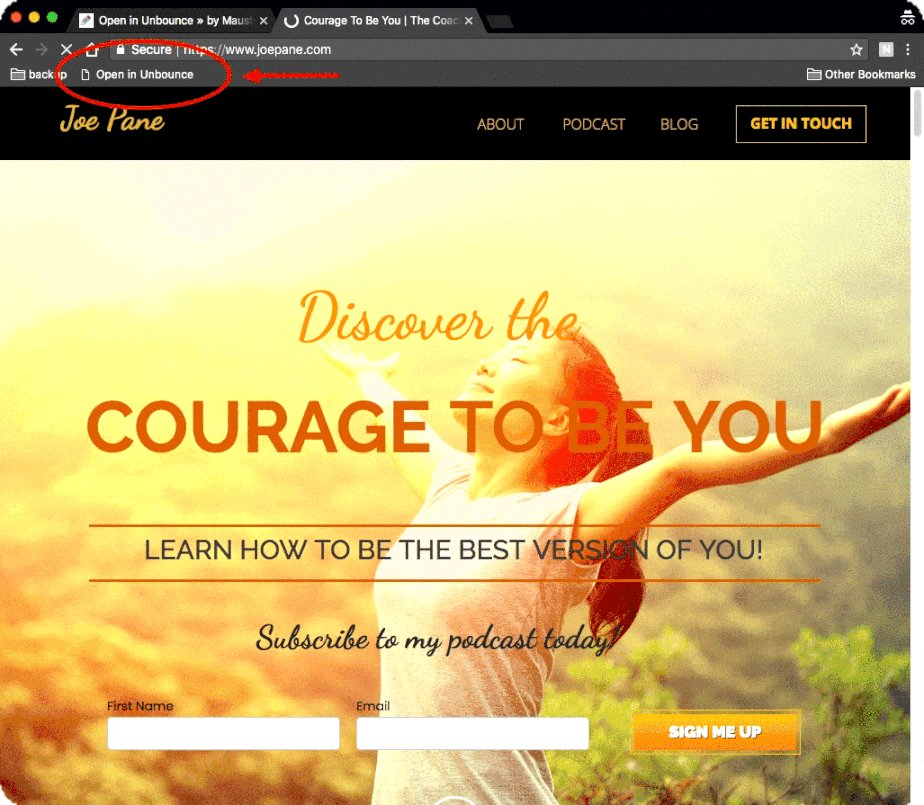
what you are requesting seems doable. i’ll get to that, in the meantime, check this new super tool i developed for the Unbounce community:

Read more: The Master List of Unbounce Tips, Scripts & Hacks
hi Dave
have you tried using CSS to achieve that ??
The text replacement is working, but is it possible to replace it with an image?
Did anything happen with this feature? It’s been a long time since November 2014 (5+ years?) and I’m sure that lots of users need a solution.
Metoo, Until now everything has not changed
Hi @Quinn_Omori / @Carter , we also just ran into this issue when integrating to a Hubspot form to work within some workflow / deal automation on the HS side. The issue we’re seeing is Hubspot is not able to update the property values of the (in this case) the package on their internal value for the option property that our potential customer is selecting. A workaround is to use the https://api.jquery.com/attr/ and advanced coding section. If there were an easy way to customize the individual property names, so for example, the Unbounce form Radio / Checkbox select label say: ‘Silver Package’ then it converts to ‘silver_package’… whereas Hubspot knows that property as ‘Silver_Package’ (or whatever), it would be helpful to update the internal value option in unbounce. Also just occurs to me I can create new values in Hubspot with the exact match unbounce provides to exactly match the label (in this case) and port all the data over. So this isn’t a hard roadblock, but a nice to have (for Hubspot at least) Thx!
hi everyone,
I haven’t seen a proper answer here so I decided to investigate a bit into how this can be achieved.
Turns out a simple JS script will do the trick.
<script>
document.getElementById("replace_this_with_field_id_1").value = "your_value_1";
document.getElementById("replace_this_with_field_id_2").value = "your_value_2";
</script>
Add this to your “Javascripts” on your Unbounce page and select the placement “Before Body End Tag”
Easy enough.
To get the actual field ids, just right click on the radio button and select “inspect element”. That should highlight the field in the page code and you can copy it over from there.
The end result
The form will display the labels as you’ve entered them in your page builder, but the “value” field will have the values you’ve entered in your script e.g. your_value_1, your_value_2
Remember to do a few tests to make sure the data is being pushed correctly to your CRM or other integrations.
I’m no developer but I’m happy to help troubleshoot anyone having issues with this solution as best as I can.
Cheers,
Andre