UPDATE AApril 2, 2019]: This change has been deployed! Unbounce is no longer dependent on jQuery for form submissions 🙂
UPDATE AApril 1, 2019]: The code change to remove our dependency on jQuery will be released this coming Wednesday, April 3rd.
UPDATE AMarch 28, 2019]: This release has been pushed back to later in the week to allow time to address some issues with a couple of community workarounds that would have broken with this update. This deploy will not be going out today (Monday, March 25th). Updates will be posted here when a new release date is determined.
Hi everyone, some exciting news to share 👋
Some of you have commented in the community about the use of jQuery on Unbounce landing pages and today we’re here to share an update (jQuery is a Javascript library we used to power Unbounce’s form submissions). As of Monday, March 25th, we’ll be rolling out an update to remove this dependency.
What does this mean for you?
Form Improvements
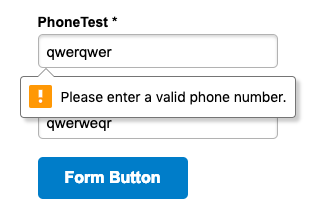
By removing the dependency on jQuery, your Unbounce forms will leverage your visitor’s web browser to power any form validation errors. This means a much deserved facelift to form errors and a more robust method for alerting visitors to any issues with their forms. Basically, any form validation errors will look a lot better.
This change will allow for faster iteration and a more scalable code base that will enable us to make future updates more efficiently and with less risk. Instead of using an older version of jQuery (1.4.2) to handle submissions, Unbounce forms will instead use vanilla javascript moving forward.
FAQ
Will this impact custom code on my page that uses jQuery?
We’ve tested to make sure that Unbounce features continue to function as expected, however, since there’s no way for us to test all custom scripts, there’s a chance that some custom code may be impacted. We rely on the feedback here in the community, so if you notice your custom code functioning differently, please let me know and I will relay it to our product team. The removal of the dependency on jQuery has also been tested against the majority of community tips and scripts (https://community.unbounce.com/c/unbounce-tips-and-scripts) so if you’re using any of those, you should be all good. We recommend double checking your custom code just to be sure.
Will workarounds from the community using jQuery still function?
Popular workarounds involving custom validation rules and messages will still function as expected as will the workaround to execute code on form submission. Despite thorough testing however there is still a chance that fully custom coded solutions involving form submission may be impacted as we cannot account for 100% of custom code solutions when testing. We recommend double checking your custom code just to be sure.
Is Unbounce removing jQuery from my already published pages? What if I have other functionality that depends on jQuery?
Not to worry – this update only affects the use of jQuery for form submissions. If jQuery is included on your page with either custom code or by selecting the 1.4.2 box in the builder, it will continue to load on live pages as before. If you are intentionally including jQuery on an Unbounce page it will continue to load as expected.
Native Chrome Validation Error

Want to take your Unbounce landing pages, popups, and sticky bars to the next level?
![]() Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
