Big news from Unbounce HQ! 
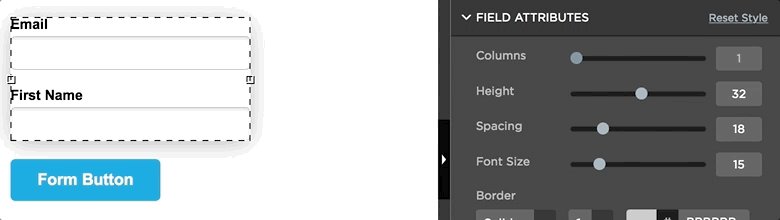
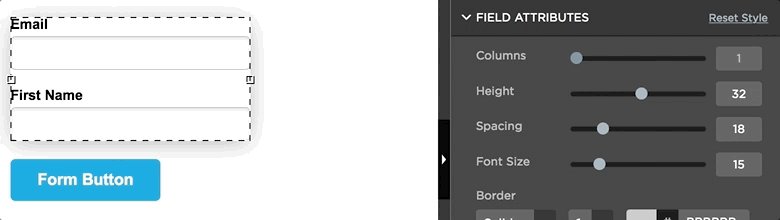
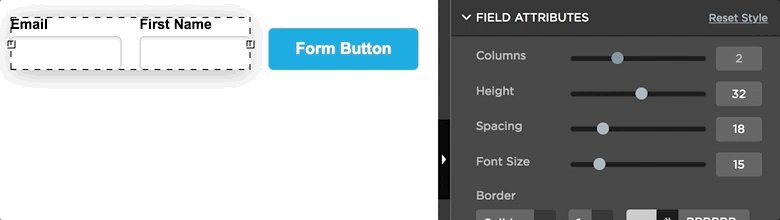
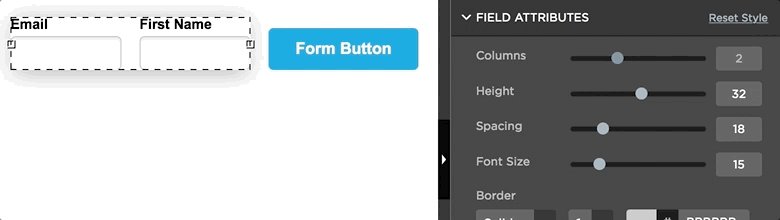
We’re excited to announce that in the coming weeks, you’ll be able to set your landing pages and overlay forms horizontally natively within the Unbounce app! No more workarounds or custom scripts, just drag, drop and convert!
⚠️ However, there’s some important information that goes along with this. Please read on…
Although native horizontal forms will be starting to roll out November 14, and should be available to everyone by November 30th, we wanted to give you a heads-up as we’ve had to make a few changes to how our forms are built.
If you’ve added custom code that targets the forms on your pages or overlays, there is a possibility that your forms may be adversely affected by this release (i.e. your forms may no longer look or function as before).
PLEASE NOTE: Our new form functionality will only take effect, possibly compromising your custom code, if you re-publish your landing page or overlay. If your page or overlay is currently published and remains that way, it will continue to function as normal. If you’d like further clarification on whether your scripts will be effected, comment on this thread and we’ll sort you out.
If you haven’t created any custom code targeting forms, feel free to ignore this warning and just bask in the exciting glow of new features coming to our page builder! 🎉
For those of you who have created custom scripts, there’s more information here into the changes we’ve made on the forms. We hope this will help you in making any applicable changes needed to your scripts.
If you have any questions, hit reply on this post and we’ll be happy to provide more information! 👇