Hi,
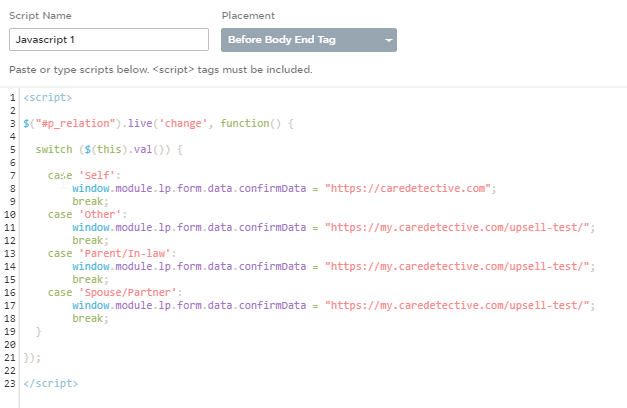
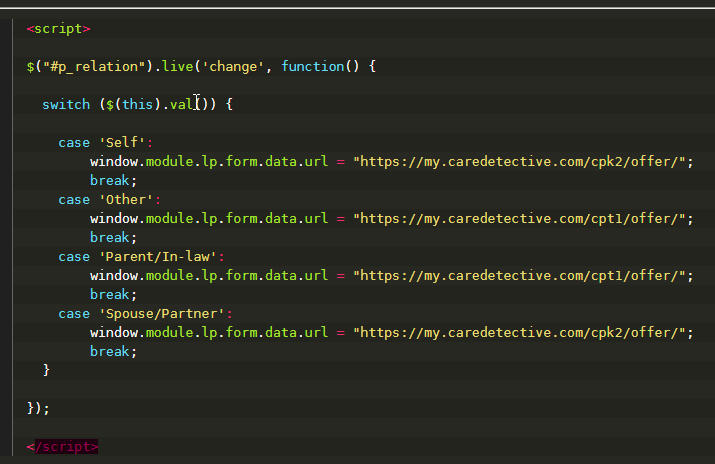
I’m looking for a script which allows me to send the user to either page A or page B, depending on the value of a dropdown field. For example:
User selects that they like Apples so they go to /thank-you/apples, or user selects they like oranges so they go to /thank-you/oranges.
Does anybody have a script handy that would do this?
Thanks!