Looks like there are a bunch of html line breaks in the script.
< br/>
You will need to remove those. I think that is what is cauing your issue.
Hello, thank you for your help. I’m still struggling and wondered if you would mind looking again?
https://www.benchmarxcampaigns.com/online-design-appointment-test/
Kind regards
Michael
Hey @Michael_Smith1 I think something is loading in the wrong order with the required jQuery script. It looks like you have everything you need, but the page doesn’t know what to do with it.
Perhaps it will help to duplicate the page to start fresh with the basics. Making sure jQuery 1.4.2 is in the head. And the Form redirect script in in before body end. Make sure form submit action is set to go to URL.
Here is an example page with this function working. http://unbouncepages.com/form-redirect-test/
That’s sorted now thank you. It must have been clashing with some of the other JS we had on there.
Hi Kyle,
I’m trying this script and it’s not working for me. I am not a coder so I have no idea what I’m doing wrong. But it’s not redirecting based on the dropdown value.
Page = https://talcum.global-settlements.org/clp-9-2-test/
I’m trying a different script on a different page but both are coming up zero at the moment! Any help you can give would be appreciated!
Thanks!
Dani
This worked great for me first try. Thank you @Kyle.C
Hey @Kyle.C, I had this working great with jQuery 1.4.2, but I have other code on my page that requires 3.4.1. Any thoughts on what I would need to change to make this work with 3.4.1? (Asking as someone who knows only enough js to be dangerous 😉). Thanks in advance!
Got it solved!
This is actually code for radio buttons but here it is if anyone wants it (remember to load jQuery 3.4.1):
<script>
$(“inputuname=‘purchaseoptions’]”).change(function() {
var checkedEl = (“input>name=‘purchaseoptions’]:checked”);
if ($checkedEl.val() === ‘One-time purchase: $20’) {
window.ub.form.url = “https://domain.com/landingpage1”;
} else {
window.ub.form.url = “https://domain.com/landingpage2”;
}
})
I’m at an absolute lost here with my redirect code and was hoping someone here might be able to give it a quick lookover to see what I’m missing. I’m fairly confident this was set up properly in the past, but it was done by someone before I took over this work.
The culprit page:
https://www.btacademy.com/plan
If you go here and submit revenue at or below 500 - 750k or less, it should redirect you to https://www.btacademy.com/download/thankyou/, no matter what other info is input.
If you select revenue greater than at 750k - 1 million or greater, and you select “Send me the templates and let’s talk about how you can help my business.”, then it should redirect to https://www.btacademy.com/download/chatwithus/.
There’s a final line in the code that essentially says, everyone else should redirect to the same chatwithus URL.
The issue is that anyone smaller than $750k that is selecting they want to learn more about how we can help them, is automatically redirecting to the chatwith us page, when they should instead go to the thankyou page.
Below is the code.
jQuery(document).ready(function() {
('form').submit(function(event) {
if (((‘select#your_2019_gross_revenue’).val() == ‘<100 K’) ||
(('select#your_2019_gross_revenue').val() == '100 - 300 K') ||
((‘select#your_2019_gross_revenue’).val() == ‘300 - 500 K’) ||
($(‘select#your_2019_gross_revenue’).val() == ‘500 - 750 K’)) {
window.module.lp.form.data.url = “https://www.btacademy.com/download/thankyou/”;
} else if ((($('select#your_2019_gross_revenue').val() == '750 K - 1 million') ||
($('select#your_2019_gross_revenue').val() == '1 - 1.5 million') ||
($('select#your_2019_gross_revenue').val() == '1.5 - 2 million') ||
($('select#your_2019_gross_revenue').val() == '2 - 3 million') ||
($('select#your_2019_gross_revenue').val() == '3 - 4 million') ||
($('select#your_2019_gross_revenue').val() == '4 - 5 million') ||
($('select#your_2019_gross_revenue').val() == '5 - 6 million') ||
($('select#your_2019_gross_revenue').val() == '6 - 8 million') ||
($('select#your_2019_gross_revenue').val() == '8 - 10 million') ||
($('select#your_2019_gross_revenue').val() == '10 - 15 million') ||
($('select#your_2019_gross_revenue').val() == '15 - 20 million') ||
($('select#your_2019_gross_revenue').val() == '20 - 30 million') ||
($('select#your_2019_gross_revenue').val() == '30 - 50 million') ||
($('select#your_2019_gross_revenue').val() == '50 million - 100 million') ||
($('select#your_2019_gross_revenue').val() == '100+ million')) &&
($('input#my_preferred_follow_up_is_send_me_the_templates_and_lets_talk_about_how_you_can_help_my_business').is(':checked'))) {
window.module.lp.form.data.url = "https://www.btacademy.com/download/chatwithus/";
} else {
window.module.lp.form.data.url = "https://www.btacademy.com/download/chatwithus/";
}
});
});
Thanks in advance for your time and consideration!
Hi @Matt_Dimock,
Not exactly sure where your issue lies, but some suggestions to help you on your way.
Perhaps there is more to this code than I can see, but you seem to be using jQuery for no reason - if it is required check that it is being loaded in the head of the page.
You’re relying on hooking into all form submit events and modifying an old UB data structure - why not update to using:
//Handles doing something before submit the UB form:
window.ub.hooks.beforeFormSubmit.push(function() {
// Update the UB form redirect url"
window.ub.form.url = "urlGoesHere.com";
});
Now in terms of the actual code logic this could be simplified by the use of a switch case statement. From your description the following scenarios are such:
< 500 -750 K = https://www.btacademy.com/download/thankyou/
Everyone else goes to https://www.btacademy.com/download/chatwithus/
I get the feeling there is actually a third condition based upon the template selection, but I’m not entirely sure what you need from it as it does the same as everything else currently.
With the current logic in mind you could write something along the lines of the following (aircode written within an IIF, plain javascript):
(function() {
window.ub.hooks.beforeFormSubmit.push(function(){
var option = document.querySelector('select#your_2019_gross_revenue').val;
var formUrl = window.ub.form.url;
switch(option.includes("million")){
//As the option includes "million" it returns true and falls in the larger bracket:
case true:
//Within this statement, if they had checked the lets talk box then the url would be chatwithus, else it would default to thank you:
if(document.querySelector('input#my_preferred_follow_up_is_send_me_the_templates_and_lets_talk_about_how_you_can_help_my_business').checked){
formUrl = "https://www.btacademy.com/download/chatwithus/";
} else {
formUrl = "https://www.btacademy.com/download/thankyou/";
}
break;
//As the option does not include "million" it returns false and thus falls in the smallest bracket:
case false:
formUrl = "https://www.btacademy.com/download/thankyou/";
break;
//In case anything went wrong the url would default to thank you:
default:
formUrl = "https://www.btacademy.com/download/thankyou/";
}
})
})();
The if else statement could of course be omitted entirely if there are only two scenario cases, but I wanted to give you an idea of how you might work it in.
As always this is just theoretical aircode and should be tested, adapted and understood before being deployed on any published page iteration. That being said I hope it gets you on the right track to creating a cleaner method for handling your problem.
For those who want to use a newer version of jQuery - the method .live() was depreciated after v1.7. You can instead use the method .on(). I am using the latest version of jQuery and my script looks like this:
`
$("#academic_programs").on(‘change’, function() {
switch ($(this).val()) {
case 'Advertising':
window.module.lp.form.data.url = "https://newhouse.syr.edu/academics/advertising/bachelors";
break;
case 'Bandier Program':
window.module.lp.form.data.url = "https://newhouse.syr.edu/academics/bandier-program/bachelors";
break;
case 'Broadcast and Digital Journalism':
window.module.lp.form.data.url = "https://newhouse.syr.edu/academics/broadcast-and-digital-journalism/bachelors";
break;
case 'Graphic Design':
window.module.lp.form.data.url = "https://newhouse.syr.edu/academics/graphic-design/bachelors";
break;
}
});`
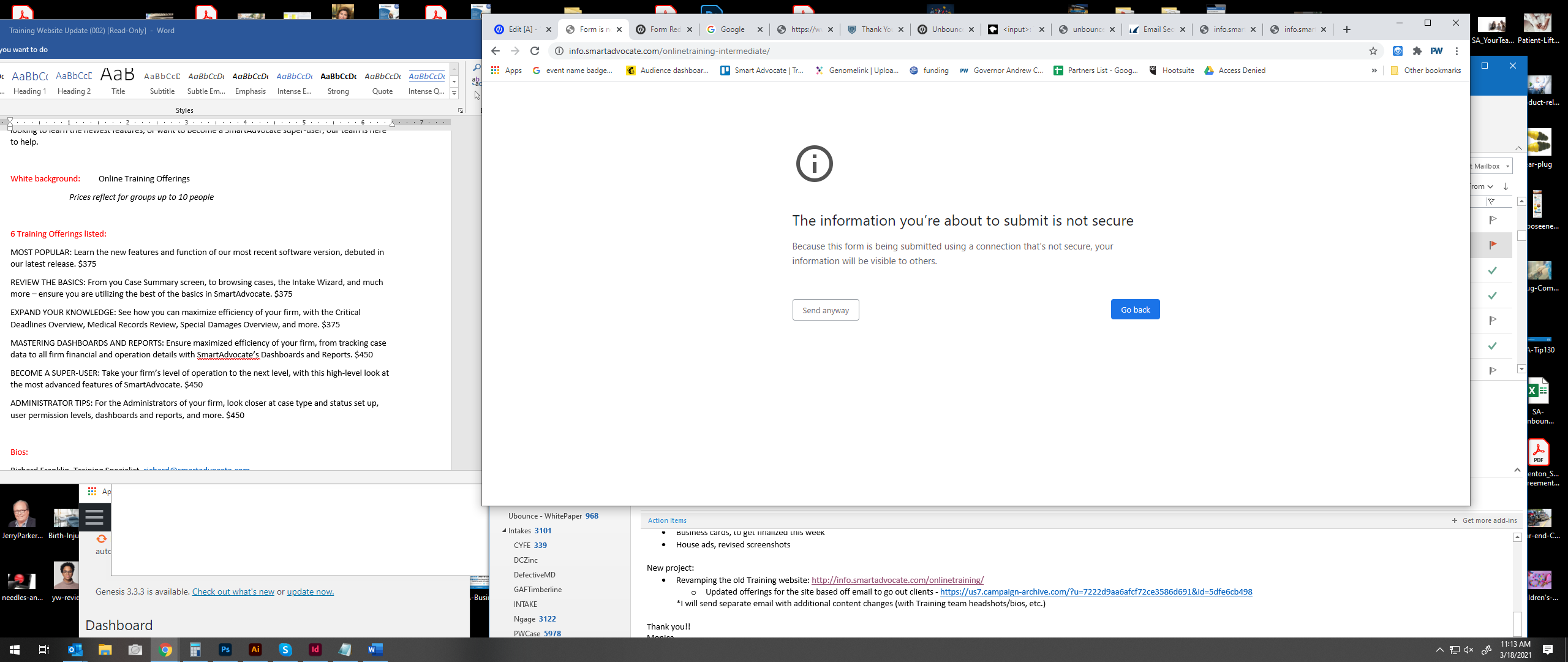
Thank you! This code helped so much. The only issue I’m now experiencing is it’s saying the information is not secure before it goes on to the link. What am I missing?
Here is our page:
https://info.smartadvocate.com/online_training_offers/
I used to use a filter on my title field of my form but it no longer works. It seems it might be a jquery issue I tried the advice above and changed to the script below but it is still not working.
site:
https://www.mww-america.com/step1-1/
For anyone still having problems with the script going to the fall back URL. Add this code to the top
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
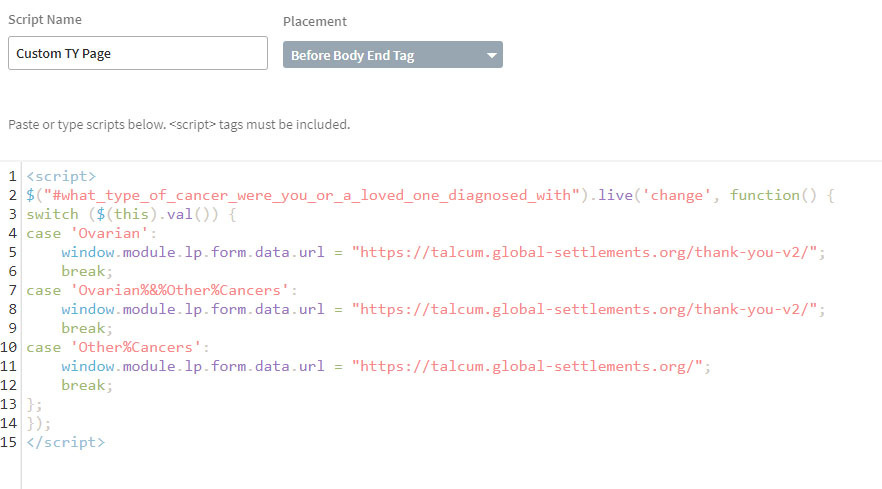
This is the latest code for Form Redirection Based on Dropdown Field Value 


<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
Redirect Script
Replace with the ID of the form field containing the selection
Replace with the text of your selection
Replace with the URL corresponding to the selection
<script>
$("#formfieldID").on('change', function() {
switch ($(this).val()) {
case 'selection1':
window.module.lp.form.data.url = "URL1";
break;
case 'selection2':
window.module.lp.form.data.url = "URL2";
break;
}
});
</script>
Hey @asifwebdev that is awesome, thank you so much for sharing! 
<script>
$("input[name='purchaseoptions']").change(function() {
var checkedEl = $("input[name='purchaseoptions']:checked");
if (checkedEl.val() === 'One-time purchase: $20') {
window.ub.form.url = "https://domain.com/landingpage1";
} else {
window.ub.form.url = "https://domain.com/landingpage2";
}
});
</script>
This worked for me for radio buttons