You may remember this from such Tips and Scripts articles as How To Add A Countdown Timer In Unbounce. However, that feature is better suited for short-term countdowns. With this post, it gives you the ability to implement a countdown that’s days, weeks, or months away.
This is perfect if you’re creating a campaign for an event, or a limited time sign-up page. Countdown timers promote a sense of urgency, and effectively boost conversion rates in a variety of marketing campaigns.
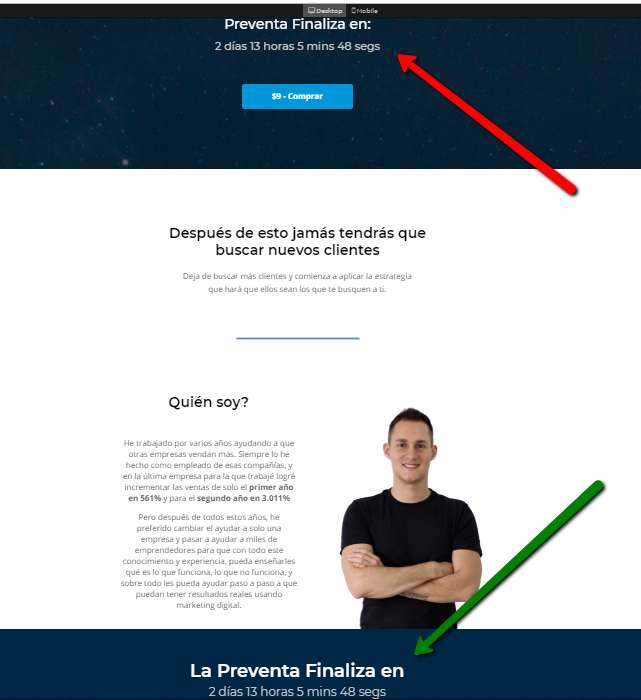
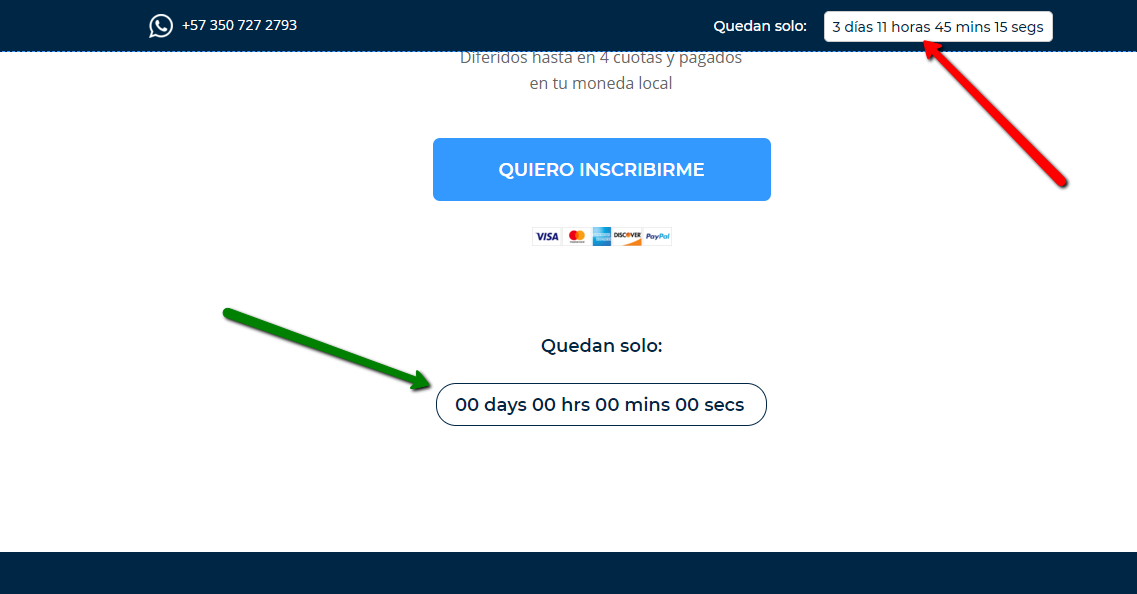
You can see this in action (built in Unbounce) here:
http://landingpage.noahmatsell.ca/countdown-to-date/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Grab the latest script here:
https://gist.github.com/noahub/f1ee0415dacf9915fa9dcf82b6ef8e12
Step 1.
Create a new text element with the default text ‘00 days 00 hrs 00 mins 00 secs’. Style this text to your liking
Step 2.
Double click on this new text box and click ‘view source’. Wrap the innermost text with a new
<span>tag with anid="timer". It should should look like:
<span id="timer">00 days 00 hrs 00 mins 00 secs</span>Step 3.
Copy the Javascript snippet and paste it in your Javascript section with placement ‘Before Body End Tag’
Step 4.
Enter your countdown date.
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks