Hi Noah, This is Sumi. I have a question. Is this mobile responsive? It did
work out for desktop but not for mobile version. Please advise.
Thank you,
Thank you! I will try this.
Hey @Sumire_M yep it’s mobile responsive and can be fully adjusted to your liking in Unbounce.
I actually forgot to enable the mobile version of the demo page, so thanks for pointing that out!
This is excellent, thank you.
I’m trying to get the code to play nice with a slightly different format, with the labels (Days, Hours etc) appearing below each number. Basically I want to have each number in separate text box, with the labels also in their own text elements so I can align things manually. Is that possible?
@Noah Is there a way to set this for a specific time zone?
I ran into the same problem - Desktop worked, Mobile did not. But that was because we have different elements displaying. The span ID has to be unique and cannot be reused. All I did was copy/paste the first line of the script and change ‘timer’ to a new ID (like ‘timerm’ for Mobile) and use that ID in the mobile text span. Voila!
Hi there, thanks for this, worked a treat! 🙂 I would like to be able to have the timer without the second element though, any thoughts on how I might go about that?
Thanks again! 🙂
Not sure if this is working for me. Should I see the timer running in preview? Or only when published?
Thanks!!
How would you adjust this if don’t need secs variable,
Removed document.getElementById(id).innerHTML += minutes + ’ secs '; and that worked!
will this work inside a PopUp? Anyone know how to do that?
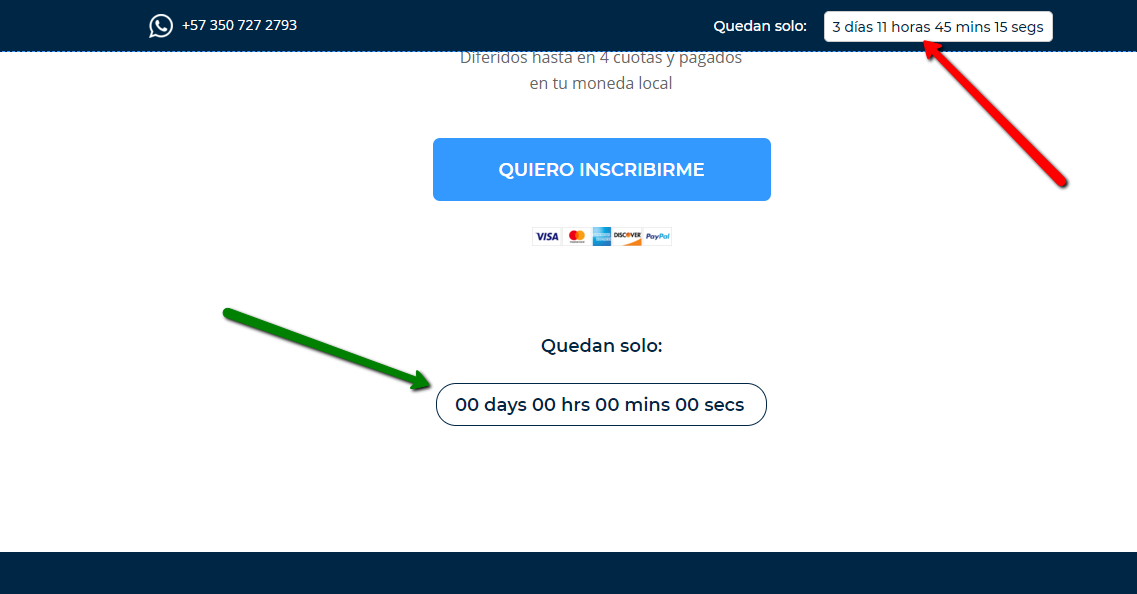
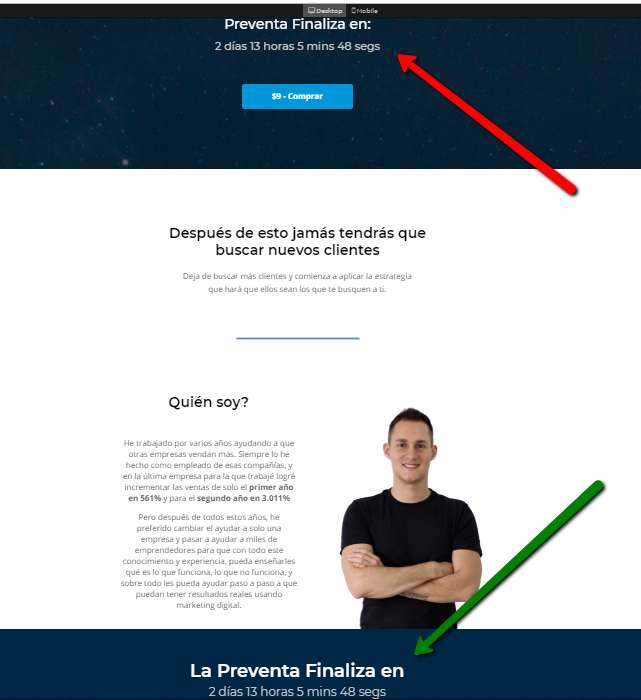
Hi, I’m trying to implement this countdown timer. I have make 1 in the header of my page (a Fixed Header that I made) and there the timer works really well (red arrow).
But when I try to add another timer few sections below, it doesn’t work (green arrow)
How can I make it work?
Hi there!
I would like to style this countdown timer. I would like the numbers to have a different color than the text (days - hours - min - sec). Could anyone tell me how I can make it work?
for example:
- color numbers : red
- color text : blue
Thank you,
Hi guys,
Any idea how I can make it works without the days count ? I tried to remove the corresponding code but it display the time multiple time in one line so not sure why.
Also would it be possible to always have 2 numbers per metric ?
Instead of 15:6:1 --> 15:06:01
Best,
This may be a stupid question, but what is the timezone the counter is counting in?
Hey, how can I use it if need a format only minutes/seconds?
What did you end up doing to fix it?
How did you get it to work in both places? I’ve got the source the same for both and 1 javascript but nothing is working on the second countdown
What I did was create two differents timers with 2 different Javascript code. And every timer needs to have the same name in the javascript code.
For example, the code for the timer 1: https://www.screencast.com/t/olu0GrY1x2
And this is the code for the timer 2: https://www.screencast.com/t/V1ZVLOJu
I hope this can help. I’m not programmer so I don’t know how to explain this correctly.
Hi Elspeth
What I did was create two differents timers with 2 different Javascript code. And every timer needs to have the same name in the javascript code.
For example, the code for the timer 1: https://www.screencast.com/t/olu0GrY1x2
And this is the code for the timer 2: https://www.screencast.com/t/V1ZVLOJu
I hope this can help. I’m not programmer so I don’t know how to explain this correctly.
Does anyone know how to program it so it repeats?
For example, I would want the timer to repeat a 24 hour countdown everyday.
 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks