Over the years, many customers have asked how to implement countdown timers in their Unbounce landing pages. And who can blame them? With a countdown timer you can create a sense of urgency with your campaign, which can drive your conversions way up.
How To Add A Countdown Timer In Unbounce! 🕙 🎉
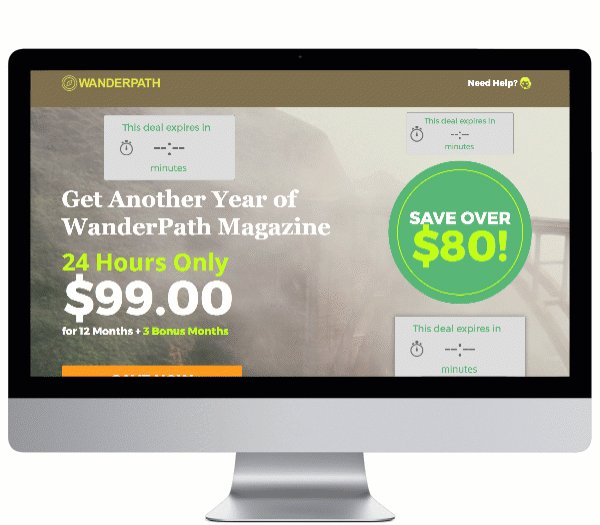
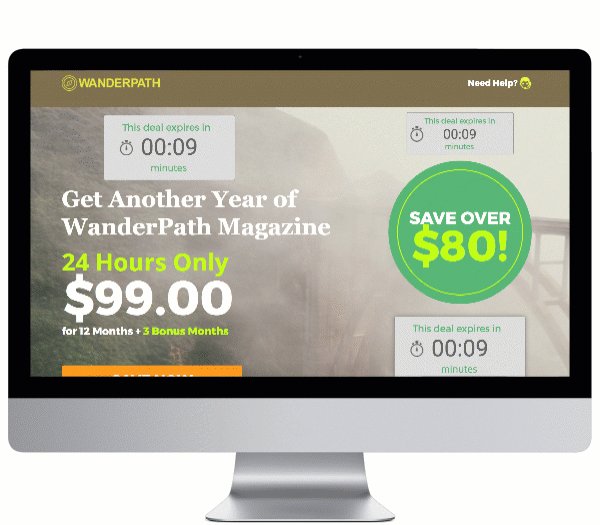
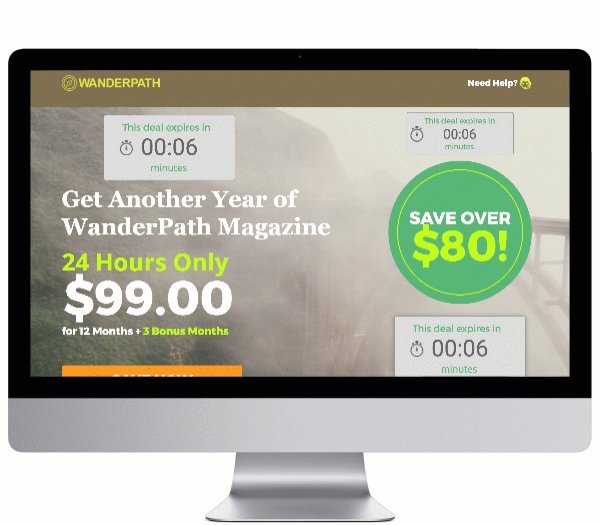
We’ve made this countdown timer simple to add, easy to style in Unbounce, and with the option to fix it in the corner as to not disrupt your page designs.
You can see this in action (built in Unbounce) here:
http://landingpage.noahmatsell.ca/countdown-timer/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
First, go grab the latest version of the script here:
https://gist.github.com/noahub/c530eb73b31af677e3db9a80762acdf1
Step 1.
Create and style your timer on your landing page, as seen below. At minimum include a textbox element where your timer digits will be displayed and give it a default value. While you’re at it though, why not spruce things up with a containing box and maybe a stopwatch icon? Repeat this step for multiple countdown timers!
Step 2.
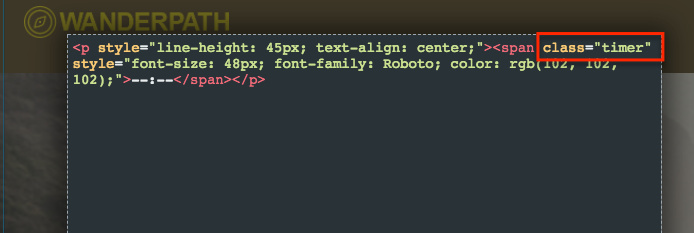
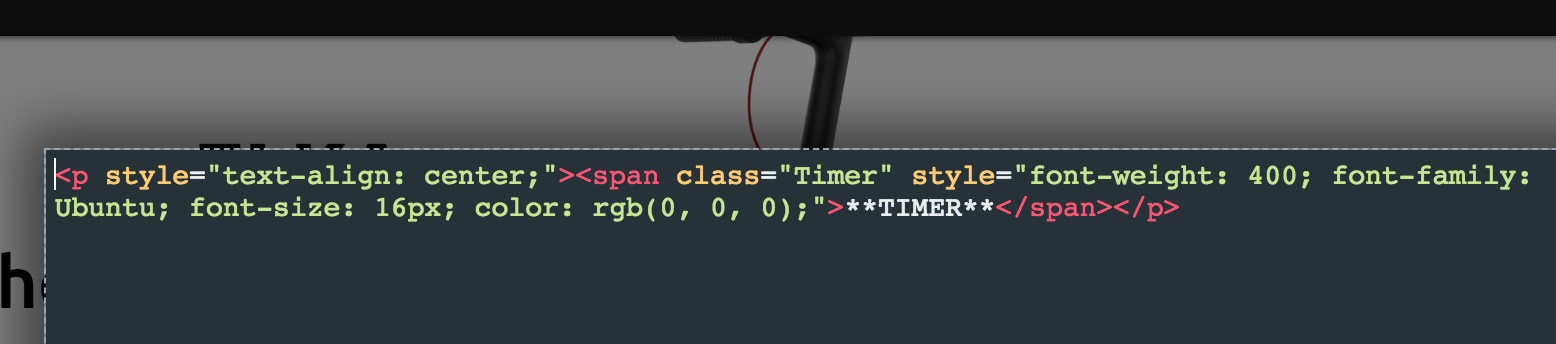
Select your textbox, and click ‘View Source’. Add class=timer; to the innermost span surrounding your default text. Repeat this step for every countdown timer on your page.
Step 3.
Copy the countdown.js script and paste in the Javascript section of your page.
Step 4.
Replace the default start time with your desired countdown duration in minutes.
Step 5.
Optional: Copy the countdown.css script and paste in your page’s Stylesheets section. Add any styling you wish to the .done class to change the style of your timer when it reaches 00:00
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks