Hi @philipmeese,
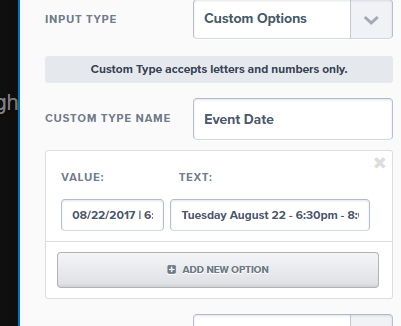
Currently, the Unbounce form builder doesn’t offer different options for the display value and the actual backend value.
However, with a bit of JavaScript you can write whatever you want into a hidden field based on a selection from radio/checkbox fields.
Best,
Hristian
Hristan - okay that is awesome to know.
I am bold but unskilled when it comes to the JS that would work here. If anyone would be so kind as to share some sample code on how this might be done I would be forever grateful and would light candles to the deity of choice!
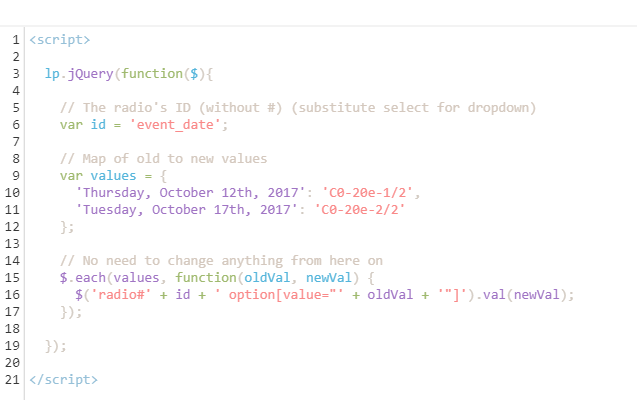
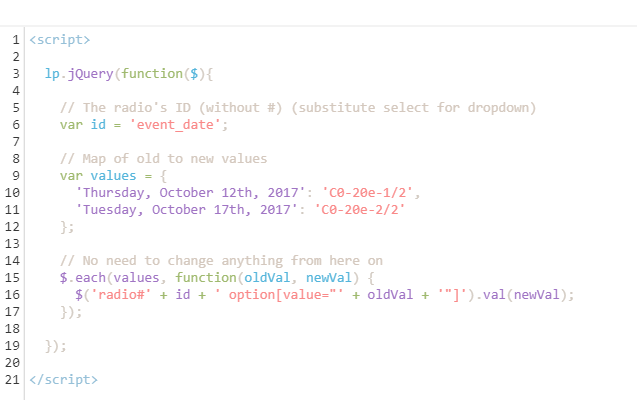
Hi @philipmeese, I think I may have a solution for you. The following script allows you to map specific values to your dropdown form options: https://gist.github.com/markwainwright/9f864508517141a3ecc5. Paste it in your javascripts section with placement ‘Before Body End Tag’ and update the values to reflect your dropdown.
Give it a try and let me know how it goes!
Hey Noah:
Thanks for the code. I put that in place, and modified it as seemed appropriate, but NADA.
Here’s a screenshot of the JavaScript I added. My object is a radio selector, not a dropdown, so I made what I thought were appropriate changes to the code after examining the iframe code.

Anyway, what I’d really like to do is leave the values selected the way they are, but modify the contents of a hidden field to contain the EventID appropriate to the selected date (the event_id is the thing that looks like “C0-20e-1/2”). So I guess I want a function that would trigger when the radio button is selected.
Any tips there?
I agree, this is my most needed feature in Unbounce right now.
It would save me a lot of time and make life easier, instead of using script and messing with zapier…