Hello, i am trying to add a bottom border to a button via custom css but it doesn’t seem to work, the css code seems to not be registering.
Here is my code:
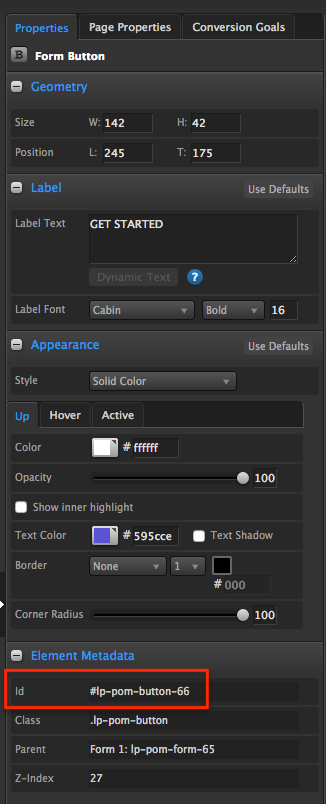
#lp-pom-button {
border-bottom: 5px solid #138ac2;
}
Nothing changes on the editor page or the preview page. What am i doing wrong?
Any help is appreciated.