I noticed the option to change the form field to transparent. I have a pre designed form box with rounded corners and gradient. I was excited to see that you could have the transparent option, but unfortunately the form field is still white, I would love to see the box behind it that I have uploaded. Am I missing something?
Are you talking about the option to make the form field hidden?
(which means it’s not shown in the form, but can still have transmittable values when the form is submitted)
Hi Oli, I think so… If I make a new form with just one field, I am looking to make the ‘box’ transparent.
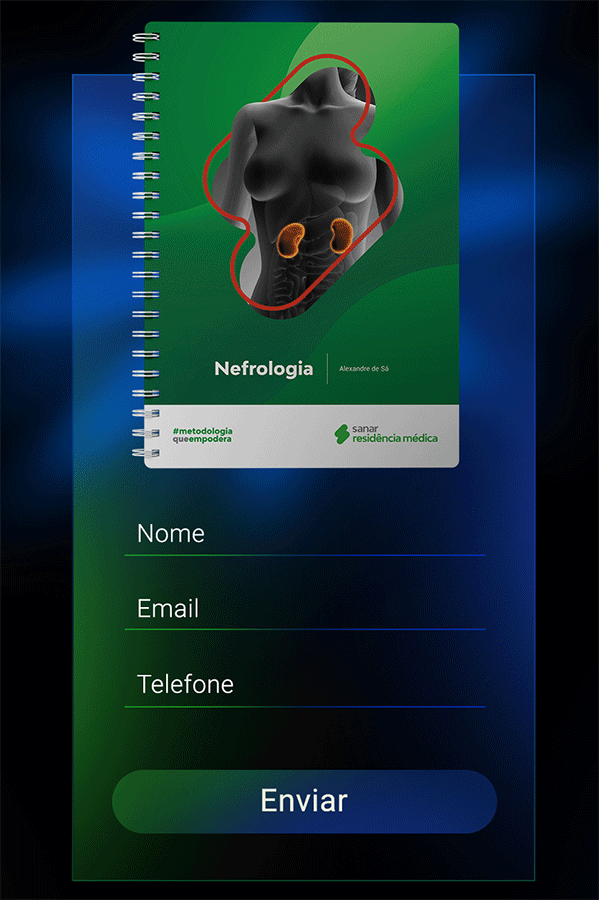
I have published to show you the box: http://unbouncepages.com/found-us/
You can see the white box where the form is (That’s what I’m trying to make transparent).
Right, so you have a form with a pre-designed background (very nice btw) and you need the form field to be transparent so people think they’re clicking on the fields designed in the background - correct?
Can’t say for certain but there should be a way to override the CSS for that field using the CSS feature. But I think I’ll have to pass this off to one of the developers in the morning.
Hold tight.
Exactly! Thanks Oli, please do let me know if its possible. (There is an option to make the boxes ‘Transparent’ but I assume this is not the thing I am looking for).
Hey Nigel, if it’s just text fields that you’d like to be transparent, try this:
\<style type="text/css"\>
input.text{background:transparent;}
\</style\>
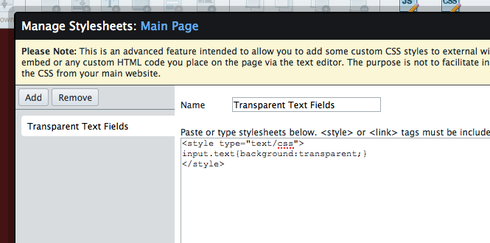
Add that to the “Stylesheets” component:
That’s brilliant… Looks fantastic guys!Thanks for all your help 🙂
Carter has a cape like a super hero (not kidding - he actually does).
no problem Nigel!
Hi Nigel,
Looks like you have actually found a bug. The option ‘Transparent’ should have worked but it isn’t for some reason. In the meantime what Carter suggests will work.
If for some reason you had other form fields on a page you only wanted to affect the Unbounce form then you may want to make the css more specific. Also if you have a multi line text input (textarea) you may want to style that:
<style type="text/css"><br /> .lp-pom-form-field input.text { background-color:transparent }<br /> .lp-pom-form-field textarea { background-color: transparent }<br /> </style>
and semi-transparent as could be done?
Hey Pedro, semi-transparent can be done using “rgba” as the colour value instead of “transparent” in the above code example. I.E:
<style type="text/css"> <br /> .lp-pom-form-field input.text { background-color: rgba(255,255,255,.5); } <br /> .lp-pom-form-field textarea { background-color: rgba(255,255,255,.5); } <br /> </style>
That would give you a 50% opaque “white” background. This is a good tool for finding RGB colours.
Hi Justin!
I added this CSS on my landing page today and it doesn’t seem to be working. Is there an updated one, or do I need to add something on top of this code?
In CSS, there is no property such as transparancy. But, you can achieve transparancy by inserting a pseudo element with regular opacity the exact size of the element behind it. The CSS3 property for transparent is opacity and it is a part of the W3C CSS3 recommendation.
div
{
opacity: 0.6;
}
The opacity-level describes the transparency-level, it ranges from 0.0 to 1.0. The level 0.0 is completely transparent, 0.5 is 50% see-through and level 1.0 is not transparent. Opacity has a default initial value of 1 (100% opaque).
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.