You can add this directly with “inline” CSS in the “source” view of the text editor like this:
Text with a shadow
Just add a text box and dbl-click to access the text editor - then click the “source” button. It requires a bit of HTML knowledge.
Does that help?
Alternatively you can use the CSS panel in the editor toolbar to add global styles and apply them to the code in the text editor.
If you ever need to paste scripts you can use the “Scripts” panel in the editor toolbar - or add a Custom HTML component for physical page location placement.
Where do you paste it in? Is this what you paste?
p { text-shadow: 1px 1px 1px #000; }
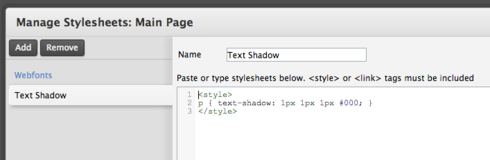
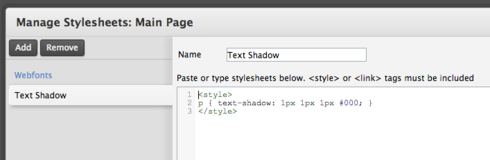
Hey SG - You can paste your custom CSS into your stylesheets found at the lower left of the editor window:

You’ll also want to make sure that you wrap your CSS in style tags as well. You can embed it as:
<style> <br /> p { text-shadow: 1px 1px 1px #000; } <br /> </style>

That’ll apply the drop shadow to all text wrapped in paragraph tags providing it’s not overwritten with inline CSS.
Give it a shot!
Hi guys,
I am trying the method described by Ryan, but I don’t know what to do next. I have pasted in the code as recommended and clicked the DONE button at the bottom. It saved the Stylesheet, but the text didn’t chance at all. What do I need to do to apply the shadow to the text??
Hi Tyrone - Any scripts or css you add to your page are inserted when the page is published, so you’ll need to do that and then view the live page to see the css applied.
If you’re worried about pushing the page live prematurely, you can always change the URL to use our unbouncepages.com test account and then change it back to your custom domain when you’re ready to go live.
Ahh, that makes sense! THanks Quinn!
Hey Quinn (and the rest)! As it turns out, simply viewing a preview of my page allows me to see the changes! No need to publish after all.
I do have one more question. Basic HTML stuff. I have decided I want to use inline CSS instead of Stylesheets to have a little more control over individual text elements. But, I don’t know exactly where to place the code. Can you tell me where in this:
p class=“lplh-22”>
font color="#00cc33" face=“ubuntu”>b>_The Benefits of Argan Oil…/i>/b>/span>/font>/p>
(I had to remove all of the “less than” characters from this code in order to paste it here as it appears as though this chat box reads and reacts to html. Sorry, couldn’t think of any other way to present this!)
I would place this? :
p { text-shadow: 2px 2px 0px rgba(0,0,0,0.2); }_
Hi Tyrone - You can use a style attribute and span tags to insert inline css.
your text here
Here on the forum, if you need to post code, you can wrap it in
< code>< /code> tags (which are ironically, the only things you can’t wrap in code tags, which is why there’s extra spaces in there)