Hmm,
I see the same issue. But when I turn my phone to landscape I can see some text.
I suggest making sure that you have the “Desktop” OFF and “Mobile” ON, in the builder edit page. As well as making sure you have styled the mobile sticky bar within the guide-lines.
I’m wondering if the browser is just reading the responsive desktop sticky bar and not loading the mobile version in it’s place.
I’ve got a similar problem.
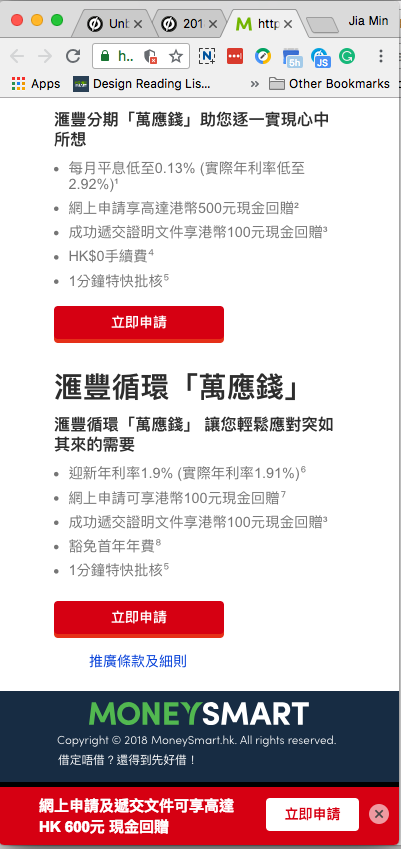
It loads fine on desktop but on my iphone half of the text and images on the bar are off screen, a real shame there’s bugs like this on Unbounce 😦
Hey @Chris87, could you include a link to the page your sticky bar is on?
I’m super interested in figuring out if there is a real issue here.
Hi guys. i have the same problem too. Any way to fix it?