Hi @benclark33!
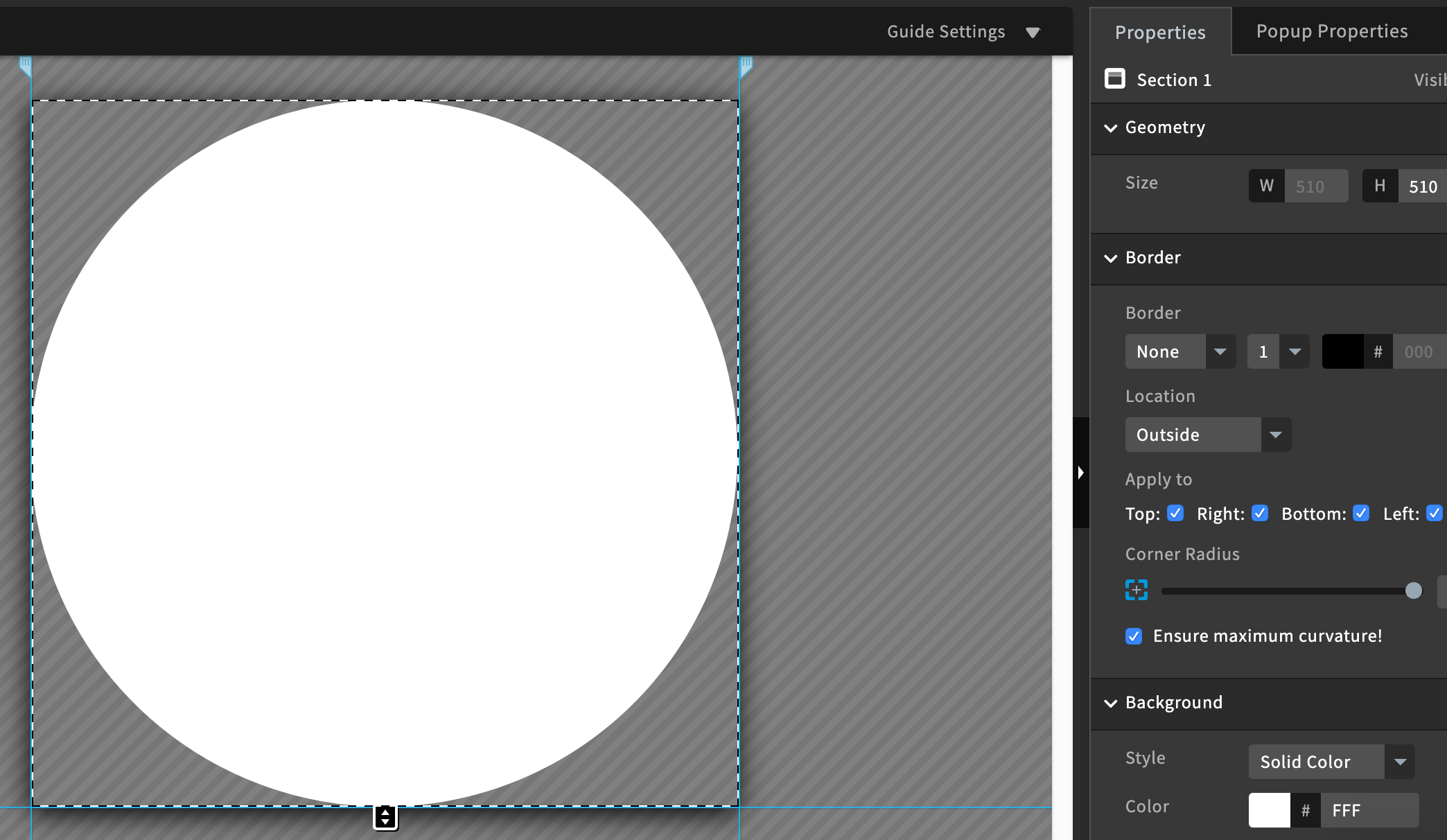
- While in the popup builder, with your section selected, you can edit the corner radius in the Properties tab to make it round.
- Next, on the page properties tab, you will need to set the Opacity to zero under the Background Properties section
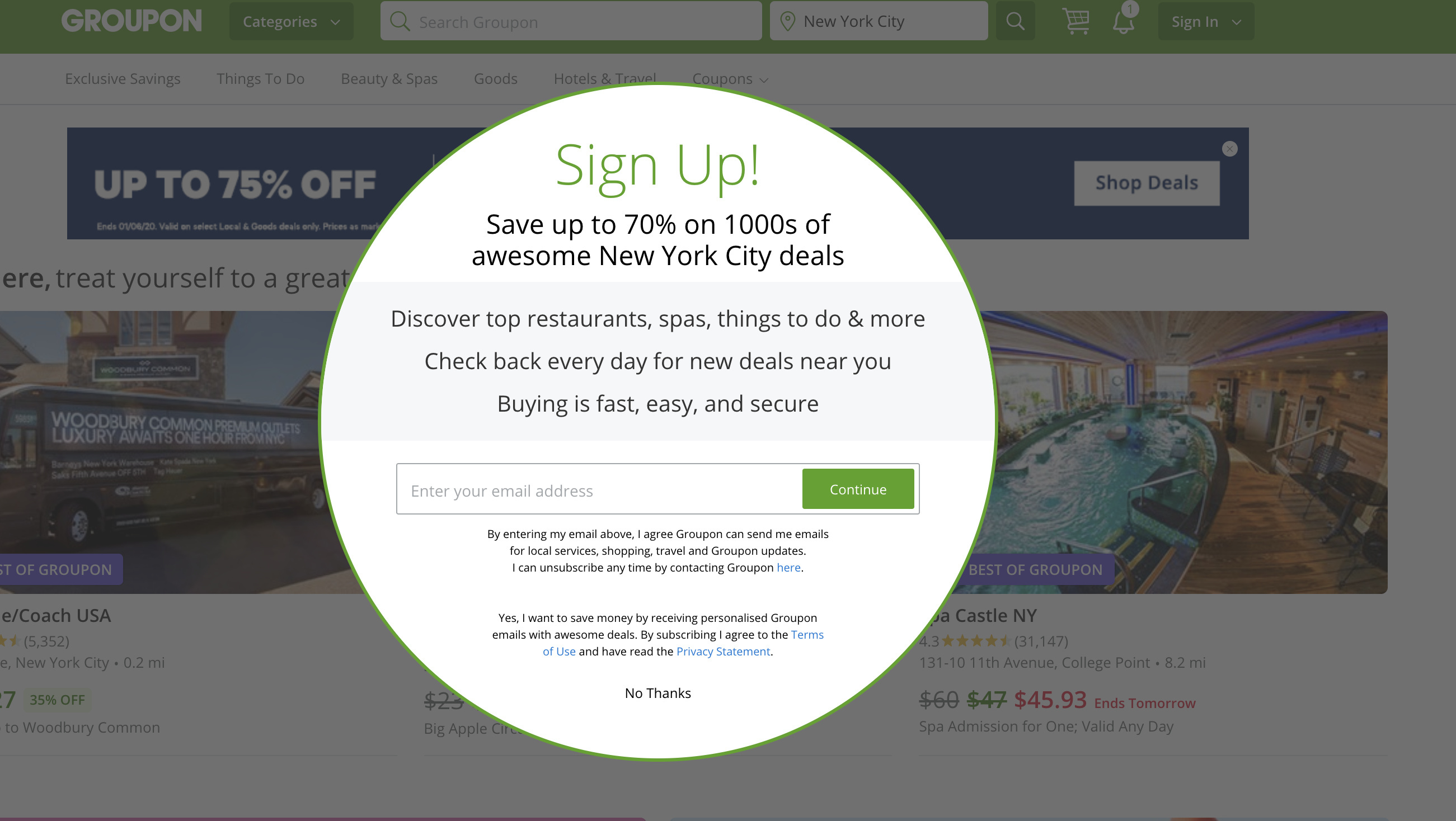
It should look something like this:
Now, when you preview this - you will still see a shadow from where the square box was. To get rid of this, you will need to go to the page this popup will be displayed on and add this little snippet to a Stylesheet:
<style>
.ub-emb-overlay .ub-emb-iframe-wrapper .ub-emb-iframe {
box-shadow: none !important;
}
</style>
Hope this helps!