Hello i am new to this forum, apologize if this question has already been asked, i didn’t see it scrolling through the forum. Does anyone have a workaround or some code to require a business email address on the unbounce page? Most of our other forms don’t allow hotmail,gmail, etc.
Hi there!
I haven’t given this script a try, but it should work.
Let me know if you run into any issues 🙂
Thanks, really appreciate your help! I’ll let you know how it goes.
A fix for anyone running into the issue where this doesn’t load any longer:
It’s using a jQuery version from 1846, so it’s taking ages to execute compared to everything else.
Adding a 500ms setTimeout fixed the issued.
This is extremely useful, thanks!
Thank you, this fixed my issue as well!
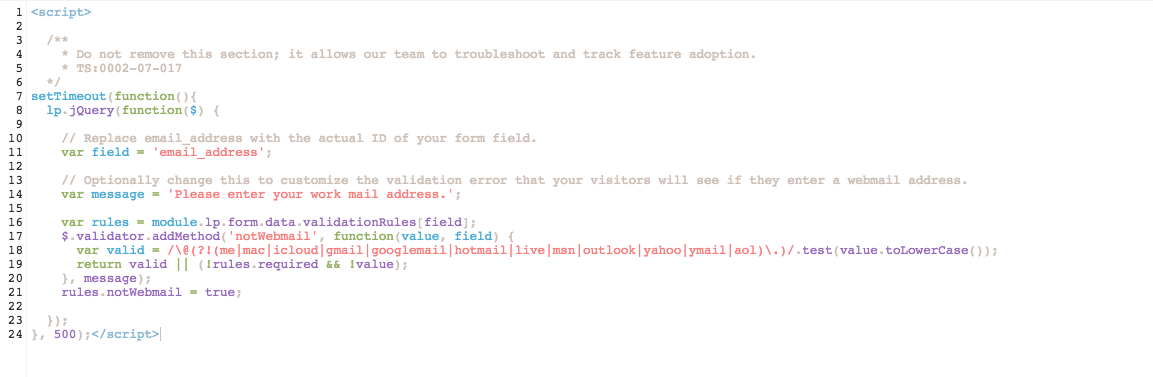
Posting code here for other users:
<script>
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-07-017
*/
setTimeout(function(){
lp.jQuery(function($) {
// Replace email_address with the actual ID of your form field.
var field = 'email_address';
// Optionally change this to customize the validation error that your visitors will see if they enter a webmail address.
var message = 'Please enter your work mail address.';
var rules = module.lp.form.data.validationRules[field];
$.validator.addMethod('notWebmail', function(value, field) {
var valid = /\@(?!(me|mac|icloud|gmail|googlemail|hotmail|live|msn|outlook|yahoo|ymail|aol)\.)/.test(value.toLowerCase());
return valid || (!rules.required && !value);
}, message);
rules.notWebmail = true;
});
}, 500);</script>Hi there! I added the code to the Javascript section of my landing page but it doesn’t seem to be working. As someone who doesn’t code - is there any spacing issues I need to change or should I be able to copy and paste as it is? Thank you! I also attached a screenshot.

@MoniqueSherman @Stefano I am having the same issue. Did this ever get resolved?
I’m:
-using the same script
-implementing the javascript in the head section
-enabling both jQuery 1.3.4 and 1.4.2
-making sure the “var field” matches the form ID
-testing with a gmail.com address
Not sure where this is going wrong…
Hi,
Is there any update on this? I am having the same issue trying to filter out emails such as gmail and other free platforms.
Also is there a step by step video on how to get this to work? @Stefano @colinsa
Thanks
Can anyone help here? This js code is not working for me either.
Hi there @bChannels and @ubuser2 👋
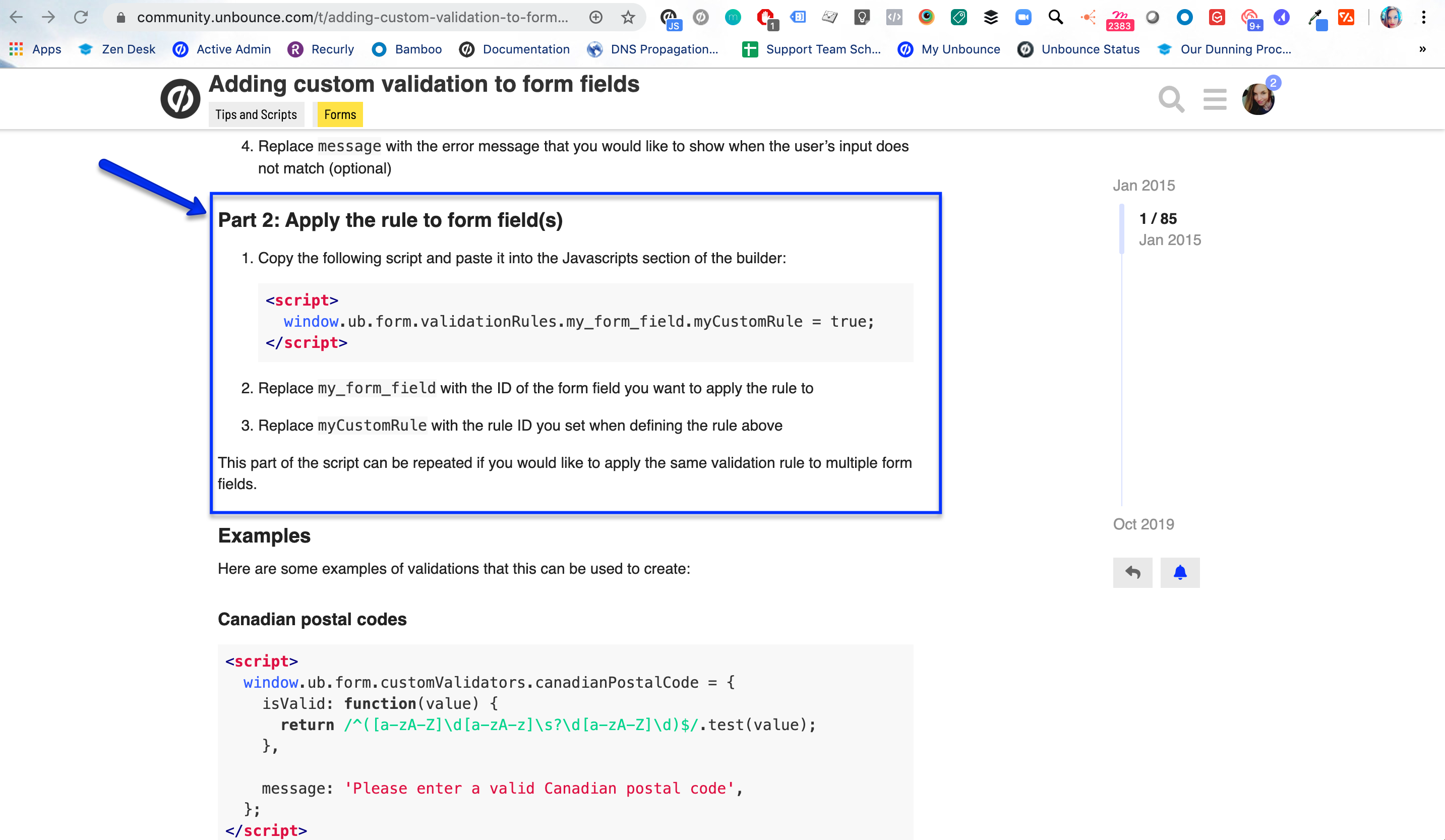
Thanks for bringing this to my attention! Several months ago we removed jQuery from the builder, and since then have been suggesting that everyone use the non webmail area of this tip:
In addition, if you’re using that tip ☝️ you’ll want to make sure you follow “part 2” instructions after grabbing the “non webmail” example (which is part 1 prewritten).
Give that a try, and give us a shout if you’re still stuck.
-Jess 🙂
Thanks this is great! In case it’s helpful UB customer support provided this example of the above validation tips and it works for me:
Hi Jess, I’m trying to implement this solution for business email validation on our LP but I can’t seem to have any look with it. Is there a ready code that I can apply? Thanks
Hey @annawadolowska,
Give this a try but don’t forget to change my_form_field with whatever is your field ID.
<script>
window.ub.form.validationRules.my_form_field.nonWebmailEmail = true;
</script>
<script>
window.ub.form.customValidators.nonWebmailEmail = {
isValid: function(value) {
return /\@(?!(me|mac|icloud|gmail|googlemail|hotmail|live|msn|outlook|yahoo|ymail|aol)\.)/.test(value.toLowerCase());
},
message: 'Please enter your work email address',
};
</script>
Best,
Hristian
Hi Hristian,
Many thanks for pasting the code. It works 🙂 Much appreciated.
Best Regards,
Anna
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.