I was able to get Invisible ReCaptcha working with this code. It’s important that the .js file is included last:
<script>
var validating = false;
var formElement = document.querySelector ("form");
formElement.innerHTML += "<div id='recaptcha' class='g-recaptcha' data-sitekey='SITE_KEY' data-callback='onValidCaptcha' data-size='invisible'></div>";
var submitButton = formElement.querySelector(".lp-pom-button");
if (submitButton) {
submitButton.onclick = checkCaptcha;
}
function onValidCaptcha(token) {
submitButton.click();
}
function checkCaptcha(event) {
if (! validating) {
validating = true;
event.preventDefault();
grecaptcha.execute();
}
}
</script>
<script src="//www.google.com/recaptcha/api.js" async defer></script>
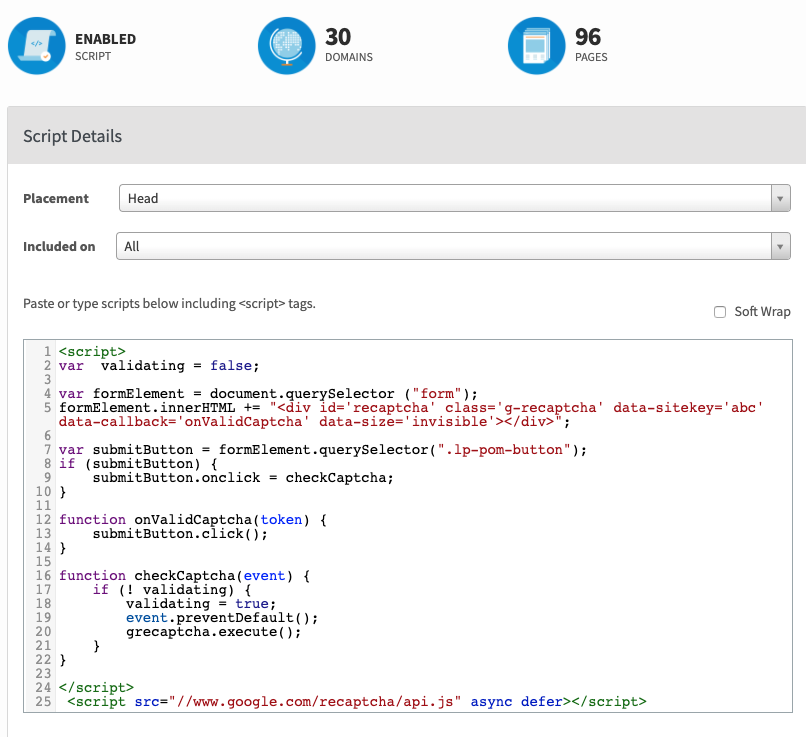
Shall I add this code in the script manager? If no, do I need to add this code in Unbounce page > Javascripts > Add New Javascript > Paste the above code > Placement > Head ?
Yes, add this to the script manager and then select which pages you want to include that script.
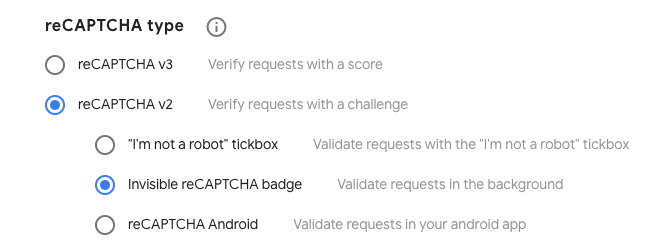
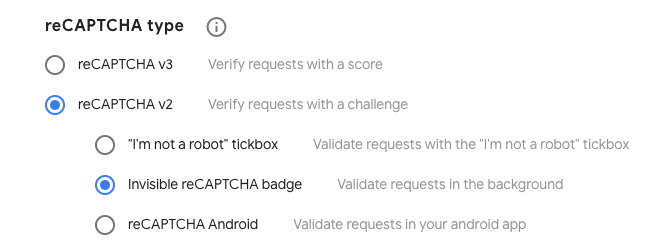
@Kraig_Hiersche thanks for your quick response. Is this right? Please see the screenshot below. Also I have added site key for reCAPTCHA v3 https://developers.google.com/recaptcha/docs/v3
I did it for reCAPTCHA v2. I also selected “Before Body End Tag” for the Placement
So, reCAPTCHA v2 as shown in screenshot below? Thanks

I’m unable to submit forms following the above steps.
Steps to reproduce:
- When user clicks on submit button
- page reloads with below parameters instead of showing thank you message
https://mydomain.com/why-us/?name=test&email=test%40test.com&phone=0488242433&state=SA&g-
recaptcha-response=03AGdBq271hMGgOR8NOSwvNi9Gs2uBYghRTjRZOS_NPYXqbG504_oZ0P–2S9bLkKjP3yOyz3f1wJQRpwCMJ0ejcflFRuKPRhz6jyrzSJD_NP-kYcMsJ2NqWdlQG55ps7qxtwUrE5HNb5PohcUY3nougtV-KtWMwLcmFNP1xPdpcd0mSbZ1xMeEqYZQnTvN8cn3N4oAG3zeaHM-FxkUxBd9sBEx1If6LPRb8u17rn8Cn7anaiINGpZnoy8vAHED0vGhGvjgqRp57gLwP3tvSmMEftP1odNspTXNG42oa2VVF3gFWf6mUYFBd6P6CRclZu_XlXpnaVtG8iZHfR5Tanx3csBU2i-492zXKnBGxb2wc7kq4-sAYUTr2inNz9UatOBRGJtoIfiGVV_BPJl6_-jNKXF2XuRGh4PRQ
I am having problem whenever, user tries to submit form it doesn’t submits form and adds form content to url parameters https://mydomain.com?name=test+test&email=test%40test.com&phone=0488242430&state=SA&g-recaptcha-response=
It’s a little tricky, but you can debug this in chrome developer tools. I can take a look if you send a url
@Kraig_Hiersche thanks for helping out. Please see the link to URL https://discover.eshealth.com.au/why-us/ where the issue occurs 🙂
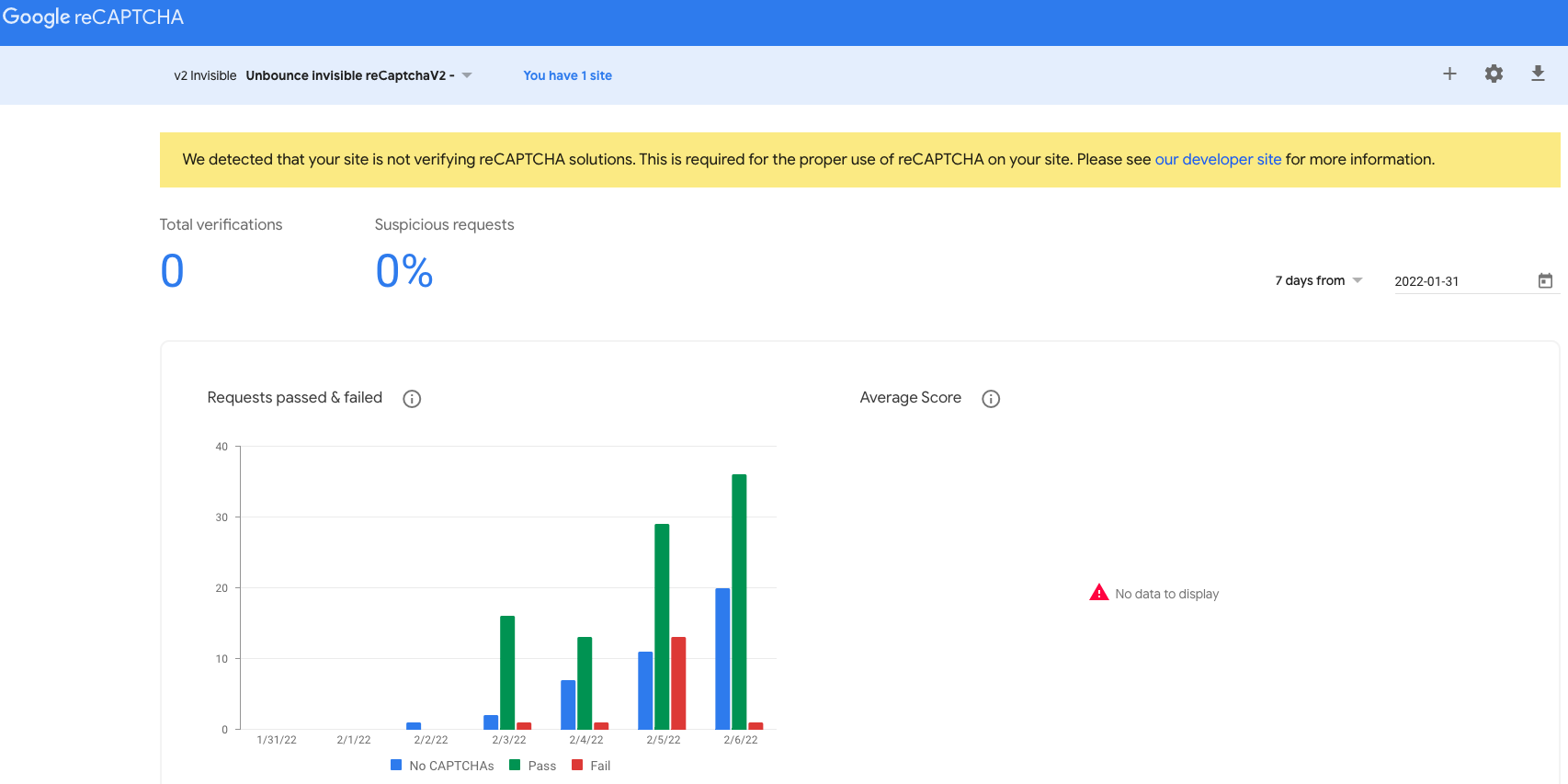
I have selected a security preference in reCAPTCHA settings to low for users. Also, please see the reCAPTCHA warning below:
Hi all,
There seems to be a lot of confusion in this thread so hopefully the below overview would save you some time trying to fix something that it’s not going to work anyway.
reCAPTCHA requires 2 (two) pieces in order to function properly - front-end and backend (server).
In Unbounce you can only add the first part - the front-end.
However, you also need to setup your own server to actually interact with Google’s reCAPTCHA server. This is where that secret key Google gives you comes into play.
If you only add the front-end piece, you don’t actually have reCAPTCHA enabled for your form. At best nothing happens and at worst you might break your form.
The actual, properly working reCAPTCHA integration would depend on your site and server. There is no one-size fits all.
If you are experiencing higher than normal SPAM submissions, I would reach out to the awesome folks at Unbounce support first. They are the ones that can take a look at what’s happening and actually help point you in the right direction.
Unbounce does a lot behind the scenes to make sure SPAM submissions are stopped before a bot is able to submit the form.
Best,
Hristian
Hristian - Not much of what you said (and repeat every time this question come up) is correct, nor do you appear to want to understand the need for ReCaptcha and other fraud/bot/spam detection controls.
Why do you keep repeating the same nonsense every time somebody brings it up?
Invisible ReCaptcha CAN be implemented at the form level
It is INVALUABLE at removing fraudulent leads - even if YOUR clients don’t need it.
(spaced for emphasis) unbounce needs to recognize that many of us have a real need to stop certain traffic BEFORE it enters a sales form, or at least between entering the form and moving to the next step. Invisible ReCaptcha is an extremely effective Turing test and when combined with country level IP blocks and other simple measures, can almost entirely eliminate both non human and human based funnel/click fraud.
Please stop repeating the party line and start helping the people in the community implement the tools that they need instead of forcing them into your narrow view of how a sales/click funnel or form should work.
I’m no expert here, but you must invoke the invisible reCaptcha after client-side validation. The key is to have the challenge automatically bound to the button. My guess is because you are using js to define the button click with the button class it is not being recognized. This could be an Unbounce thing the @UnbounceTechTeam would know more. But, the below code would certainly work, but then you are custom coding your form instead of using the Unbounce form.
The script should also go in the head, according to google.
function onSubmit(token) {
alert('thanks ' + document.getElementById('field').value);
}
function validate(event) {
event.preventDefault();
if (!document.getElementById('field').value) {
alert("You must add text to the required field");
} else {
grecaptcha.execute();
}
}
function onload() {
var element = document.getElementById('submit');
element.onclick = validate;
}
<form>
Name: (required) <input id="field" name="field">
<div id='recaptcha' class="g-recaptcha"
data-sitekey="_your_site_key_"
data-callback="onSubmit"
data-size="invisible"></div>
<button id='submit'>submit</button>
</form>
<script>onload();</script>
Hope this helps.
Hi I tried implementing Kraig’s solution for an invisible google recaptcha and putting in my site ID, but it causes my form to disappear instead. I do see the google recaptcha badge at the bottom right corner.
Has anyone else run into this or know any other way to get a recaptcha working in unbounce? Thank you
Hi. Implemented the above script. It seems to be working because I see the badge on my light boxes but I get no data in the Google recaptcha account. Should I wait a few more days? is there any ways to reach out to the Google recaptcha team?
@UnbounceTechTeam