Hello Ahmad - this is definitely something you can do
You’ll have to create two separate landing pages and use some javascript, but these directions should help you move forward:
Step A - Design and publish the page you want to appear in the Lightbox
This page should be constrained to an appropriate size for your lightbox (ie: be relatively small). Make note of its height, width, and published URL as you will need this information in the next step.
Step B - Add the javascript to trigger a lightbox on your main Page
Open your main page (the one with the action button) in the editor and follow these steps:
- Assuming you want a button to trigger the lightbox, paste the following script into the HEAD of your page using the Javascript tool:
<script src="http://assets.unbounce.com/m/lp-webapp/0.0.9/fancybox/jquery.fancybox-1.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript"> <br /> jQuery(function() { <br />
if (jQuery("a.lp-pom-buttonotarget='_self']").fancybox.length) { <br />
jQuery("a.lp-pom-buttonotarget='_self']").fancybox({ <br />
'width'
: 400, <br />
'height'
: 600, <br />
'autoScale'
: 'true', <br />
'transitionIn'
: 'elastic', <br />
'transitionOut'
: 'fade', <br />
'type'
: 'iframe' <br />
}); <br />
} <br />
}); <br /> </script>
Edit the ‘width’ and ‘height’ values to match the size of your page from Step A
- Then, paste the following script into the ‘CSS Custom’ dialog box:
<link rel="stylesheet" href="http://assets.unbounce.com/m/lp-webapp/0.0.9/fancybox/jquery.fancybox-1.3.1.css" type="text/css">
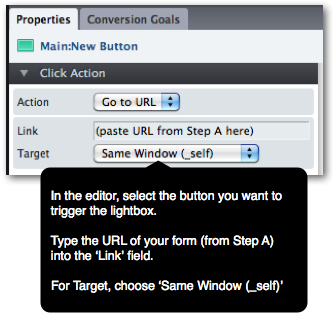
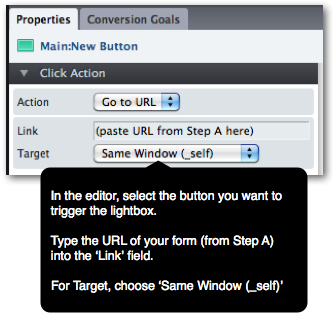
- In the main editor window, select the button you want to trigger the lightbox. Type the URL of your form (from Step A) into the link field, for target choose ‘Same Window (_self)’

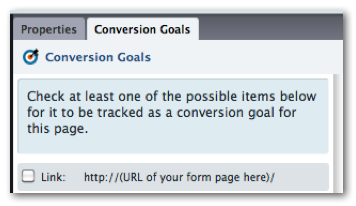
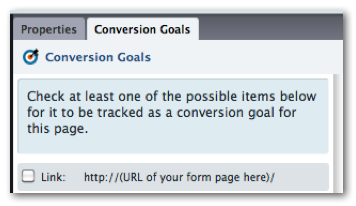
- Set your conversion goal to be the link to your form page:

These steps will cause a button whose target is ‘Same Window (_self)’ to open the link in a lightbox.
You can separately track the number of users who clicked the button vs. the number of users who submitted the form by comparing the stats between your two pages:
Your form page’s stats (from Step A) will reflect the number of users who submitted the form. Your lead data will also be found/managed with this page.
Your main page’s stats (Step  will reflect the number of users who clicked the button.
will reflect the number of users who clicked the button.
I hope this helps you achieve what you were looking to do!
One more note: I should mention that the scripts I provided here will work on a page that does not contain a form.
If your page contains a form, you will need to slightly modify the scripts you use. Until the full knowledge base article is posted, send us at email to support@unbounce.com and we’ll send the modified instructions your way.
This is great. Thank you for the detailed information. I was able to implement this in just a few minutes.
One question/issue: I’m using this on a page that includes a YouTube video embedded in the page. There are some quirky visual issues that I assume are related to the z-index. If the lightbox opens so that the upper-right corner hovers over the embedded video, the “X” used to close the lightbox div is partially obscured. Also - when the page is opened in various mobile browsers, the embedded video appears above the lightbox which makes it impossible to fill in the form fields inside the lightbox div.
Is there any way to adjust the code so that these issues don’t occur?
Hi John - sure thing
You’ll essentially just swap out the ‘new’ YouTube embed code for the ‘old’ code and add a snippet the the script. This knowledge base article should point you in the right direction: http://support.unbounce.com/entries/2…
Glad to hear that this article helped you set up your light box form!
Ryan - thanks. This definitely fixed the my desktop browser issue, but it didn’t resolve the z-index issue on any of the Android-based mobile browsers I tested. Any suggestions?
For noobs important thing to make it work is that ‘JQuery’ box should be marked in JavaScript dialog.
Without JQuery included on the page fancybox popup will not wok.
I’m joining in late here…
Thanks Ryan it is very useful.
Is there any way to set that a popup will open up (after a button is clicked) in a form of “new window” rather than a lightbox?
I’d then like to be able to define the exact size of the new window pop up.
Can you help with that?
Thanks,
Gil
When inserting the code, it should be done “in the lower left” right? In the “JAvascrips” and “Stylesheets” areas?
Hey Thomas - that’s right. We made some changes to our editor a couple months back and moved the Javascript tool from the menu up top down to the footer. I’ve updated the article to reflect that change. Thanks for the heads up.
Thanks for the quick reply. I’ve tried the code, but I can’t get it to work. There is no fancybox action happening at all, just the new page opening up, replacing the old one. I suppose I need to take a crash course in JQuery?
Ahaaa… Since I have the “enable Fancybox” ticked, I simply removed the…
Would it be possible to have the pop up light box without having a button trigger?
Hi there!
Are you looking to have a light box pop up upon visiting your landing page? Just trying to clarify a bit what you’re looking for.
If so, you could always take a stab at this code that I sourced up on Google.
http://visuallightbox.com/rq/automati…
Feel free to also get in touch with us at support@unbounce.com if you’d like to dig into more details.
Hi I tried to implement this but I am getting an error when the lightbox opens.
“Unable to resolve the server’s DNS address.”
Is this something I need to take up with my host / domain registrar or is this an Unbounce issue?
Page is: http://lease.restinchairs.com/workpla…
Hi Frank - I took a look at your page and you seem to be linking to the wrong url.
It’s currently linked to:
http://www.lease.restinchairs.com/signup
but the working url is:
http://lease.restinchairs.com/signup
Just swap out the url and you should be good to go.
Hi, is there a way to have the light box change shape to reflect the size and content on the form submission conformation page?
Hey Ben - The lightbox size should correctly match the dimensions of your Form confirmation dialog.
If not, it may be that there are elements sticking outside your confirmation dialogs bounds. Try clicking through each object on that page and observe it’s dimensions.
Say i wanted to have a conformation dialogue box wider than the form popup, would there be a way to have the light box change in size to reflect this? Or would I have to set the initial width to something that can accommodate the conformation dialogue?
Hey Ben - You could try make your form confirmation dialog page larger, but then have the content within a box element so it gives the impression the main content is the box itself.
Not sure if that was what you were looking for. If not clarify how you’d like it to look like and i’d be happy to establish if this is possible or not.
http://research.caciconsult.co.uk/7-h…
This is the link to the page i’m messing around with this on. Hopefully this is clearer than me explaining the issue
Thanks for sharing that Ben. I think I see what you’re talking about now. It’s the lightbox window that comes up when you click ‘Download the whitepaper’. Is that correct?
If so, then within your lightbox code you can set the width and height. It looks like your already trying to do so, but you’re missing one small thing:
When you specified the dimensions you forgot to wrap the values in quotation marks:
‘width’ : 500
should be
‘width’ : ‘500’
Hope that helps Ben!
That seems to have fixed it. The only minor comment to make is now the lightbox occupies the entire screen and not the set width.
Hey Ben
I replaced your script with one we recommend here:
http://support.unbounce.com/entries/21698744-How-do-I-get-a-button-link-to-open-another-page-in-a-li…
Seems to play a lot better. Take a look and let me know if you have further questions.
Hi johnny, this doesn’t seem to effect the issues we’ve been discussing. The script you replaced works nicely but unless you wrap the sizes in quotation marks the form conformation page is effected. When the sizes are wrapped in quotations the form works as designed but the lightbox occupies the whole page.
Cheers



 will reflect the number of users who clicked the button.
will reflect the number of users who clicked the button.