Newbie here. How do I decrease the space between lines in text?
Hi Wayne,
One way is to use multiple text boxes and just slide them closer to each other. In case you are talking about using Enter to separate text, hold Shift then hit Enter so that the lines don’t space out so much.
If those 2 tips don’t help then maybe these 2 sources below will, they involve editing code:
http://stackoverflow.com/questions/52…
http://www.w3schools.com/css/css_text…
Hi Wayne - Greg’s suggestion to use multiple text boxes could definitely work and but his other recommendation, editing the HTML, might be more along the lines of what you had in mind.
To edit the HTML and decrease the line spacing of a text box:
Open the text you want to work with in the text editor and click the eSource] button.

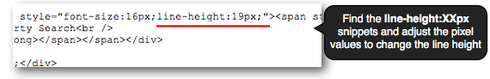
Look for the snippet
line-height:XXpxin the code.
Adjust the line-heigh pixel value to adjust the line spacing in your text box. There might be multiple
line-height:XXpxtags in your text box so just be sure to adjust each of them accordingly.
- Then click the eSource] button again to revert to WYSIWYG mode and see how your edits look.
Hope that helps!
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.