I wish to install this jquery code (typed.js) for my heading “#lp-pom-text-52”
Can someone identify the way to do this, i have read your instructions but cant fully understand.
thanks!
I wish to install this jquery code (typed.js) for my heading “#lp-pom-text-52”
Can someone identify the way to do this, i have read your instructions but cant fully understand.
thanks!
Hi Brad,
We’ll need to see your actual page in order to be able to troubleshoot this for you.
However, I set up a quick demo right here and all seems to work.

Best,
Hristian
Thanks for your reply!
I have a heading on my page, same as above. My page is https://app.unbounce.com/1274963/variants/81715733/edit
Not sure if you can see it, with my element id of that heading being #lp-pom-text-52.
Hi Brad,
You can’t preview most script changes on an unpublished page.
You need to publish the page and only that link is shareable. The link above only works, if you are logged in with your own account.
Best,
Hristian
Hi Brad,
A few things:
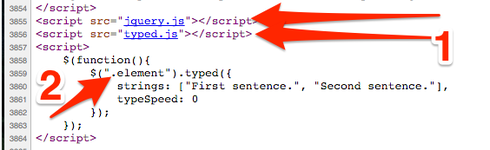
You need to properly call the required scripts. Jquery is already being served by Unbounce but you also need to upload and link properly your typed.js script. Upload the typed.js script to your server, since you can’t upload it to Unbounce.
Once, you’ve linked the scripts, you need to properly call the function. Right now it’s looking for “.element” and since there is no such ID, the function fails.

![]()
Best,
Hristian
Hi Brad,
Once you’ve called the scripts correctly, here is how you should setup the actual headline:
Insert a text element, style it however you want (font type, size, etc.)
Now click on view source and replace the headline text with an empty space.
If you don’t put an empty space, you won’t be able to click on the headline again to edit/move it if needed.
!o](https://d2r1vs3d9006ap.cloudfront.net/s3_images/1393416/RackMultipart20160404-3700-1g9b3lt-Edit A - typed_demo inline.png?1459778245 “Image https//d2r1vs3d9006apcloudfrontnet/s3_images/1393416/RackMultipart20160404-3700-1g9b3lt-Edit__A__-__typed_demo__inlinepng1459778245”)
Now, you are ready to call your funtion.
(function(){<br /> (".typed1").typed({
strings: �“The first headline you’ll see”, “This is the second headline, you’ll see”, “Last but not least, this is the third headline”],
loop: true,
typeSpeed: 10
});
});
Since, I used “typed1” as my span class, that’s what I use when calling the function.
Best,
Hristian
EDIT: You can see it working with a whole headline here.
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.