hi Eric!
this sounds fun (meaning, a difficult but rewarding code challenge for me – wooHoo! 😃 )
If you’ve ever customized the CSS code for any of your Unbounce landers, then you likely know exactly where to grab the “ID” of the element you are customizing with CSS.
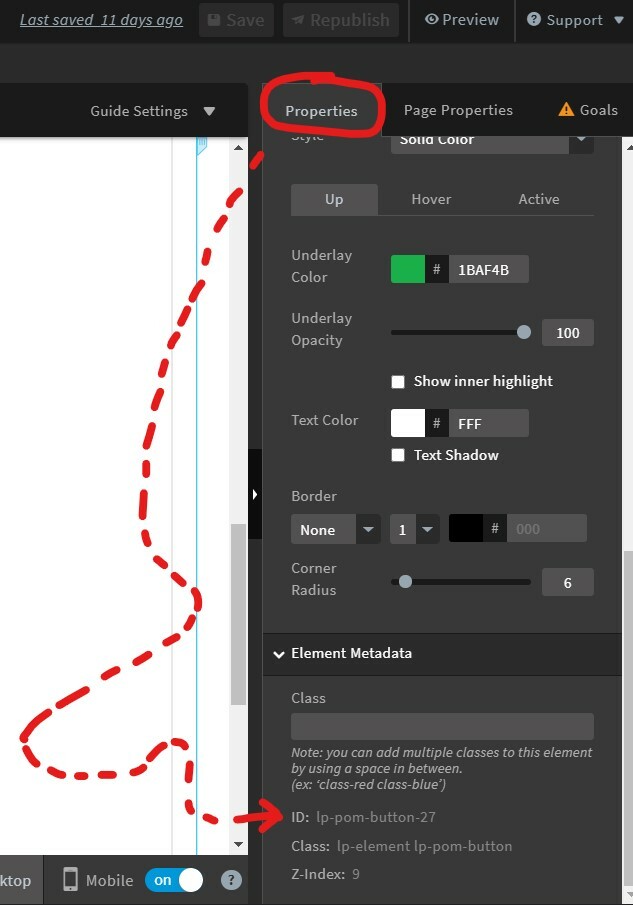
Just click on that particular element (in this case the Previous/Next buttons) and on the right-side panel called “Properties”, scroll aaaaall the way to the bottom-right and you’ll see this mysterious “ID” thing.
What’s the “ID”? Well, behind the scenes, every page that ever existed in internet history gives names, like calling your kids, so it can point at them and do stuff with them.
The ID for the buttons is the name which the code uses to point at those buttons, as if the code has a pointy finger aimed at those buttons. Grab that ID and YOU, my friend, have the same power in your very hands as do the brainy computer programmers that designed this magnificent beast called Unbounce.
Kinda hard to see, even zoomed in, but you can see the ID for my button is “lp-pom-button-27”. It’ll be slightly different for yours. I’m guessing “lp” means “landing page”, while “button” is an easy one. The “27” is probably the 27th element of stuff I have on my landing page (which is out of view in this screen capture), but I can’t figure out what in the unbounce world that “pom” means…
Cheerleader pom-poms??
Paleo Oreo Munchies??
Primary Object Model?
I dunno…!
Hope this code tip helps! I love it. Everybody loves it. I think I’m gonna throw an Unbounce Labor Day Party at my house tomorrow. Everyone’s invited. Lots of keto beer, vegan pancakes, and sparkling Pellegrino mineral water. Need to feed the brain top-quality food if you want to survive the online landing page game, right?
Later, gater! 🐊
Hey that’s a great help thanks freddymedia. I’ll give it a try and see how we go.
Thanks again.
I’m also interested in knowing what POM means 😅
POM probably stands for “Page Object Model.”
That’s my educated guess 😉
holy landing page cow!!! It’s Kyle, the guy who is competing in the “conversion competition”. hey Kyle! maybe I can get your digital autograph some day.
yeah, Page Object Model makes sense. Like DOM for html. makes sense.
whatcha up to these days? can you recommend a good Ubuntu course so I can work with SSH keys on a cloud server, thanks?
😆 I’ll have to win the competition first.
If you’re really interested, I’m gonna start learning more about min/max css layouts. Una Kravets is a fantastic teacher with tons of resources. https://web.dev/one-line-layouts/