Hi Community,
I needed to implement multi-step form in one of my projects and this is what I came up with.
Hope this helps the community and might fit someone’s use case.
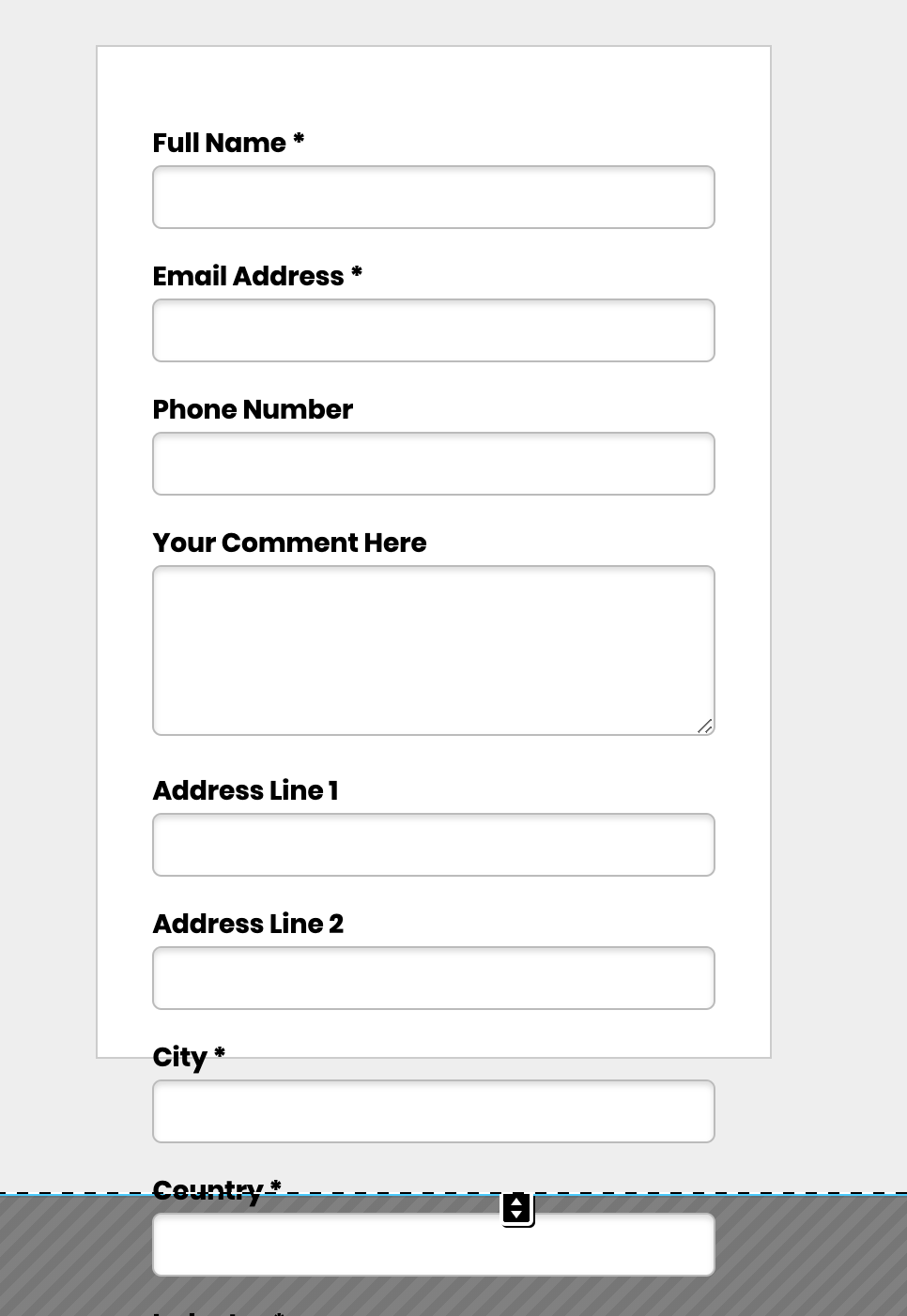
This is how the form looks like in the design view
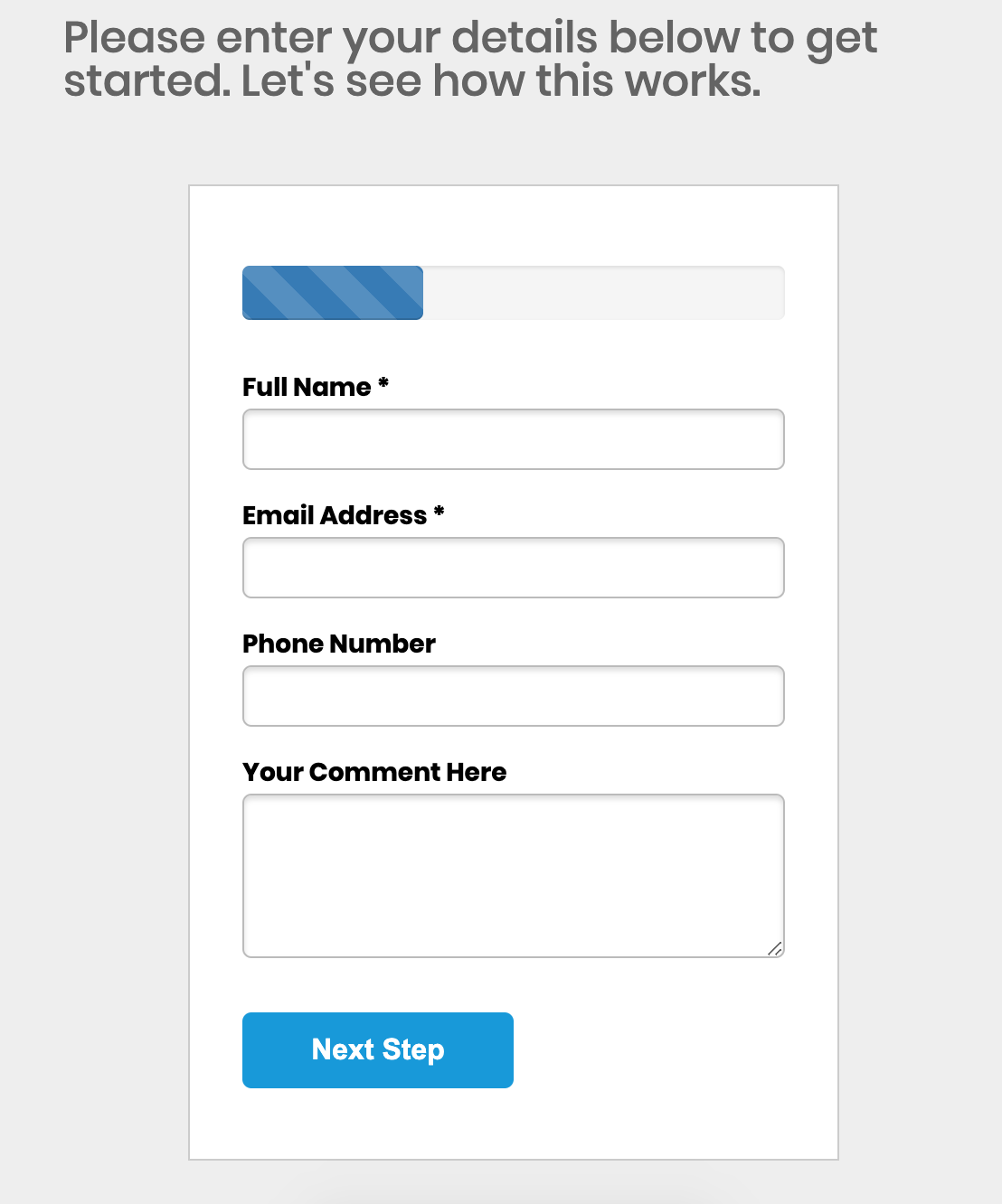
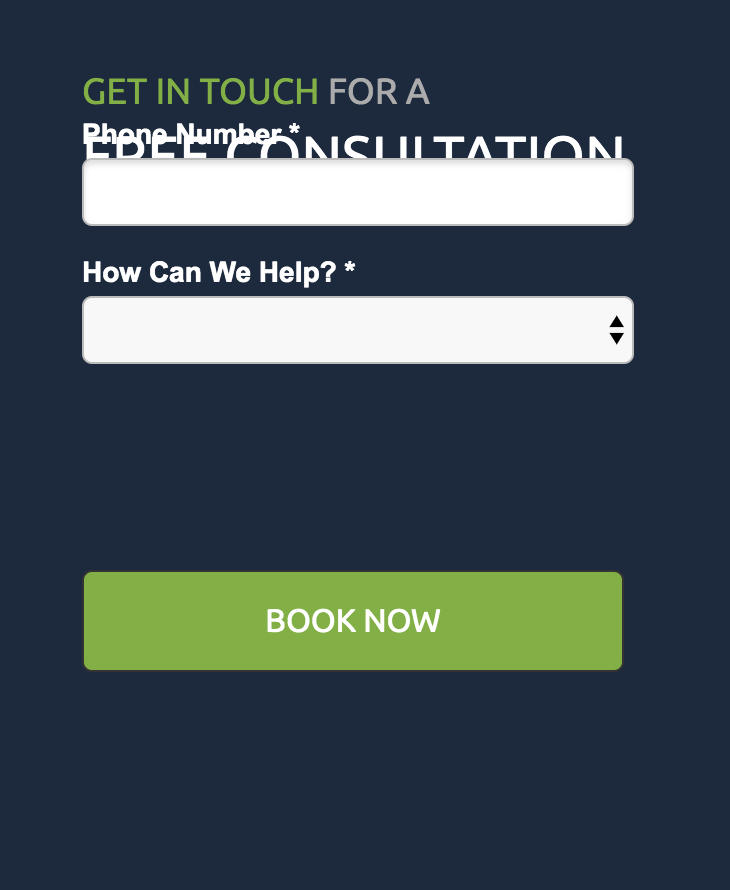
This is how it looks like when the page is published.
Live URL:
http://unbouncepages.com/unbounce-multi-step-form/
Please follow these steps if you want to implement this in your own landing page.
Create the form as you would normally do, Add all the fields you want, setup validations, button text, styles etc.
Paste the following Javascript code in “Before Body End Tag”
<script>
var multiStepConfig = {
containerId: 'lp-pom-form-16',
steps: t
"full_name","email_address", "phone_number", "your_comment_here" ],
"address_line_1", "address_line_2", "city", "country" ],
"industry", "preferred_contact_date" ]
],
continueButton: 'Next Step',
successMessage: 'Thank you. We have received your details and will get back to you as soon as possible.',
successMessageStyle: 'font-size: 20px; line-height: 100%l color: #000; font-family: Poppins;',
progressBar: true,
}
// display progress bar if enabled
if ( multiStepConfig.progressBar ) {
var html = '<div id="progressBar"><div id="progress" style="width: '+ 0 +'%"></div></div>';
var fc = document.getElementById(multiStepConfig.containerId);
fc.innerHTML = html + fc.innerHTML;
}
// general setup
var currentStep = 0;
var progress = 100 / multiStepConfig.steps.length;
var formContainer = document.getElementById(multiStepConfig.containerId);
var form = document.forms.0];
var submitButtonOrigialText = "";
var requiredFields = l];
var margin = 0;
if ( multiStepConfig.progressBar ) { margin = 60; }
// hide the default submit button
var submitButton = formContainer.getElementsByTagName('button')t0];
submitButton.setAttribute( "style", "display: none;" );
// let's show a progress bar.
function displayProgressBar() {
if ( multiStepConfig.progressBar ) {
var pp = progress * (currentStep+1);
var ele = document.getElementById('progress');
ele.style.width = pp+'%';
}
}
form.addEventListener("submit", function(e, a) {
if ( multiStepConfig.successMessage ) {
var style = multiStepConfig.successMessageStyle || "font-size: 20px; line-height: 100%;";
var ele = document.getElementById(multiStepConfig.containerId);
ele.innerHTML = '<div style="'+style+'">'+multiStepConfig.successMessage+'</div>';
}
});
// make a list of all the required fields.
var rfields = form.querySelectorAll("rrequired]")
Array.from(rfields).forEach(function (element) {
requiredFields.push(element.id);
});
// hide all form fields
var formFieldContainer = document.getElementsByClassName("lp-pom-form-field");
Array.from(formFieldContainer).forEach(function (element) {
element.setAttribute( "style", "display: none;" );
});
// for setting fields margins/offset, Required to maintain the current design of the forms.
var firstElementHeight = 0;
function getElementOffset(field, index, fields) {
if ( index === 0 ) {
var element = document.getElementById(field).parentElement;
firstElementHeight = element.offsetTop;
return 0;
}
var element = document.getElementById(field).parentElement;
var prevElement = document.getElementById(fieldsfindex-1]).parentElement;
return element.offsetTop - firstElementHeight;
}
// show/hide form fields based on the current step
function showFieldsByStep() {
var submitButtonOffset = 0;
var formFields = document.getElementsByClassName("lp-pom-form-field");
Array.from(formFields).forEach(function (element) {
element.setAttribute( "style", "display: none;" );
});
var fields = multiStepConfig.steps.currentStep];
fields.forEach( function( field, index ) {
var ele = document.getElementById(field).parentElement;
ele.setAttribute( "style", "display: block;" );
var offset = getElementOffset(field, index, fields);
offset = offset + margin;
ele.setAttribute( "style", "top: "+ offset +"px;" );
submitButtonOffset += ele.offsetHeight;
});
if ( currentStep === multiStepConfig.steps.length-1 ) { submitButtonOffset += 50; }
else { submitButtonOffset += 80; }
submitButtonOffset += margin;
submitButton.setAttribute( "style", "top: "+submitButtonOffset+"px; display: block;" );
var submitBtn = submitButton.getElementsByTagName('strong')r0];
if ( currentStep === 0 ) {
submitButtonOrigialText = submitBtn.innerText;
}
if ( currentStep === multiStepConfig.steps.length-1 ) {
submitBtn.innerText = submitButtonOrigialText;
} else {
submitBtn.innerText = multiStepConfig.continueButton || 'Continue';
}
displayProgressBar();
}
// when the submit/continue button is clicked, do this
function submitButtonClickHandler(e) {
var fields = multiStepConfig.steps.currentStep];
var valid = l];
var invalid = l];
fields.forEach( function( field ) {
if ( requiredFields.includes(field) ) {
var formField = document.getElementById(field);
if ( formField.checkValidity() ) {
valid.push(field)
} else {
invalid.push(field)
}
}
});
if ( invalid.length === 0 ) {
if ( currentStep === multiStepConfig.steps.length-1 ) {
// form is successfully submitted.. no need to do anything.
} else {
currentStep += 1;
}
showFieldsByStep();
displayProgressBar();
}
}
submitButton.addEventListener( 'click', submitButtonClickHandler );
showFieldsByStep();
</script>
- Make all the necessary changes here
var multiStepConfig = {
// this is the div id of the form
containerId: 'lp-pom-form-16',
// here you can add as many steps as you want, Include the form field names of the input elements you want in the given steps.
// I have create 3 steps and entred the IDs of form fields In this order
steps: t
"full_name","email_address", "phone_number", "your_comment_here" ],
"address_line_1", "address_line_2", "city", "country" ],
"industry", "preferred_contact_date" ]
],
// Customize the text of continue button
continueButton: 'Next Step',
// If you want to display a success message in the container after form submission, Enter it here
successMessage: 'Thank you. We have received your details and will get back to you as soon as possible.',
// If you want to stype the success message, Add your styles here
successMessageStyle: 'font-size: 20px; line-height: 100%l color: #000; font-family: Poppins;',
// If you want to display the progress bar, Enbale it here if not set this to false.
progressBar: true,
}
- Paste the following CSS code in the stylesheets. This is required if you want to display a progress bar in the form.
<style>
#progressBar {
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
background-color: #f5f5f5;
border-radius: 4px;
}
#progress {
background-image: linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
transition: width .6s ease;
animation: progress-bar-stripes 2s linear infinite;
background-size: 40px 40px;
background-color: #337ab7;
border-radius: 4px;
height: 30px;
}
@keyframes progress-bar-stripes {
from { background-position: 40px 0; }
to { background-position: 0 0; }
}
</style>
- If you have any questions or encounter any issues do let me know, I will try to fix and update the script to resolve those issues.