Hi JP,
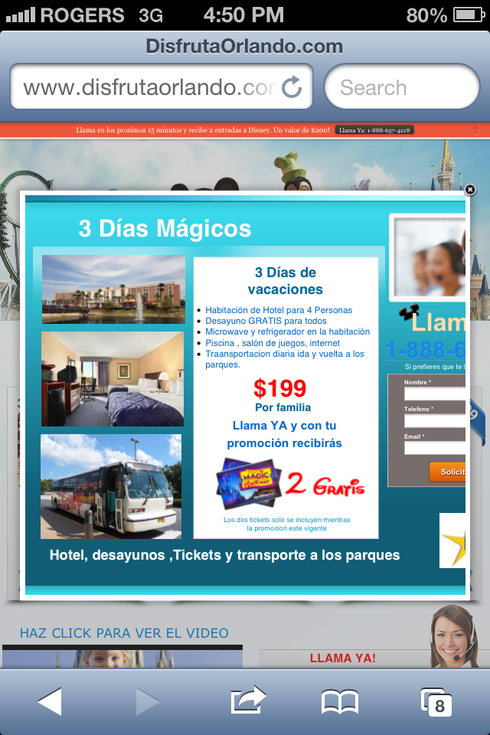
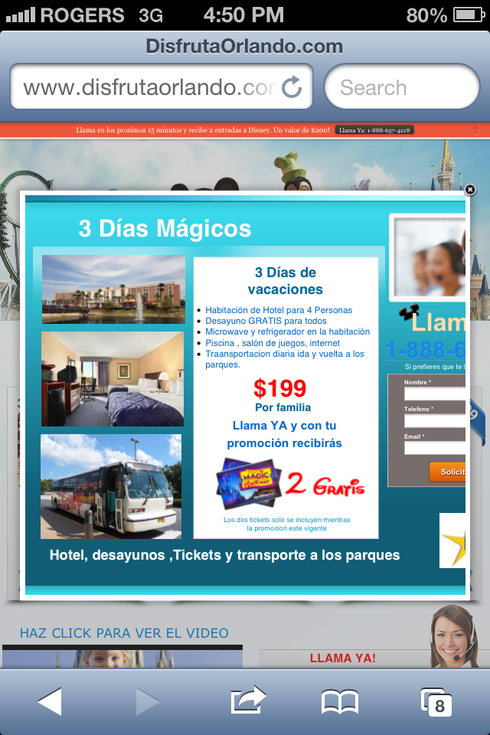
I tested out your page on my iPhone and was able to use the buttons to bring up the lightbox. Here is a screenshot of the result from my phone:

JP, can I ask what specific type of mobile device and browser you are using? We’ll want to take a look at whether this is a device or browser specific issue for your page.
I have the same issue as described by JP. The lightbox renders nicely on desktop, but not on iPad.
Please see here http://kampanje.dbank.no/boliglaan/
Help needed!
Hi Finge - I just tested your page now and can confirm the rendering issue. I’ve gone ahead and started a support ticket for you so we can investigate further. Look out for a email from support@unbounce.com
UPDATE:
We’ve released a new feature into beta that allows you to build/launch your lightboxes directly within the page builder itself. This new release is also mobile responsive so lightboxes should render correctly across all devices.
Go check it out and sign up for the beta here .